Introduction
The objective of this document is to help a person who wants to learn and start working with ReactJS. It tries to covers the basic knowledge and elements of ReactJS and how to implement those in web applications and mobile app development and also why we should use React.
What is ReactJS
- ReactJS is a JavaScript library created by Facebook.
- ReactJS is used for handling the view layer for web and mobile apps.
- ReactJS is an efficient and flexible JavaScript library for building user interfaces.
- ReactJS allows us to create reusable user interface (UI) components, i.e., UI Library.
Why ReactJS
Components Make React Highly Reusable
A normal webpage has a lot of components, like it can have a header, a side bar and a main area where it can contain list and several list items, grid, etc. ReactJS takes up this concept to split up into components and also allows us to build reusable components which we can use throughout our webpage which not only holds HTML code but also JS logic that allows you to listen to user actions to display content dynamically and update the UI whenever needed without having to reach the server and fetch a new view.
Virtual DOM
The virtual DOM is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory. Each time the underlying data changes in a React app, a new Virtual DOM representation of the user interface is created. Updating the browser’s DOM is a three-step process in React.
- Whenever anything may have changed, the entire UI will be re-rendered in a Virtual DOM representation.
- The difference between the previous Virtual DOM representation and the new one will be calculated.
- The real DOM will be updated with what has actually changed.
Small Learning Curve
React has a relatively small API so getting up and running should take only a matter of few weeks to a few months for most experienced developers.
React Can Be Used for Mobile Apps and VR
React API can be ported over to mobile development using their React Native project. We can also use the same architecture to design Virtual Reality apps with React.
Prerequisites
Before we start, we should have a basic understanding of:
- HTML
- CSS
- HTML DOM
- Node.js
- npm
Steps to Create a React App
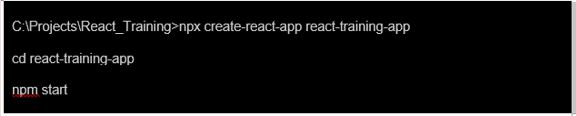
To create React App, we need to run the below comments:

**We used npx instead of npm because it will create the React app named "react-training-app" with all the dependent libraries.
ReactJS – JSX Type
React Components will return a JavaScript code to create UI, React recommended to use JSX for create UI, though we can use JavaScript with HTML to create UI.
- JSX is a syntax extension to JavaScript.
- Components are generally written in JSX.
- It helps to create a virtual DOM by returning HTML.
- It is faster because it performs optimization while compiling code to JavaScript.
- It is also type-safe and most of the errors can be caught during compilation.
ReactJS – Components
React Components are like JavaScript functions which will split the UI into independent, reusable pieces. It returns React elements describing what should appear on the screen.
Our first component in the following example is App. It simply returns a text "Hello React!"

The below code shows how to call a component within a component:

ReactJS - Component Lifecycle Methods
The lifecycle methods are various methods which are invoked at different phases of the lifecycle of a component. We can categorize these methods into three based on component initialization, updation and destruction. They are:
- Mounting methods (initialization)
- Updating methods (updation)
- Unmounting methods (destruction)
Below are the Component lifecycle methods that will be called in the different stages:
componentWillMount is executed before rendering, on both the server and the client side.componentDidMount is executed after the first render only on the client side.componentWillReceiveProps is invoked as soon as the props are updated before another render is called.shouldComponentUpdate should return true or false which determines if the component will be updated or not.componentWillUpdate is called just before rendering.componentDidUpdate is called just after rendering.componentWillUnmount is called after the component is unmounted from the Dom.
ReactJS – State
State is the place where the data comes from. State of a component is an object that holds some information that may change over the lifetime of the component. Basically, it is an object of a set of observable properties that control the behavior of the component.
The below code demonstrates a simple use of State where we increase the number (i.e., count variable) when a button is clicked and that is displayed in a div.

ReactJS - Props
Props are also used to hold data in a component but Props are immutable. When we need immutable data in our component, we use props.
The below code demonstrates a simple use of Props:

We have already learned about State and Props and we got to know that both Props and State are objects for holding information to control the behaviour of that particular component, but props and states are nowhere near the same. Let us differentiate between the two:
Props are immutable, i.e., once set, the props cannot be changed, while State is an observable object that is to be used to hold data that may change over time and to control the behaviour after each change.States can only be used in class Components while Props don’t have this limitation.
Conclusion
I hope that with the help of this article along with examples, I have hit upon the important concepts of ReactJS and that this will give you a quick start with ReactJS development.
History
- 5th March, 2019 - Initial upload
