Introduction
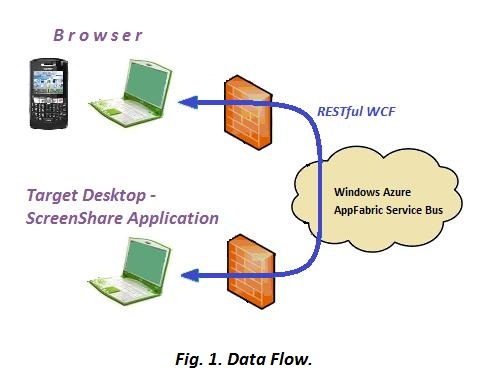
WCF RESTful service and Azure AppFabric Service Bus working together allow thin client (browser) to access a remote machine; and this is achieved with remarkably small amount of code. The dataflow of the proposed solution is depicted in Fig. 1.

Brief Technique Description
The WCF REST acts as lightweight Web server, whereas the Service Bus provides remote access solving problems of firewalls and dynamic IP addresses. A small application presented in this article employs the two technologies. The application ScreenShare running on a target machine allows the user to view and control the target machine's screen from his/her browser. Neither additional installations nor <object> tag components (like applets or ActiveX) are required on the client machine.
Client's browser depicts an image of a remote target machine screen and allows to operate simple controls (like buttons and edit boxes) on the image, i.e. implement to some extent active screen sharing. Since this article is just an illustration of concept, the sample implements minimum features. It consists of ScreenShare.exe console application and a simple RemoteScreen.htm file. The application provides:
- A simple Web server
- Screen capture
- Mouse click and writing text to Windows controls
The Web server implemented as self-contained RESTful WCF service is able to receive ordinary HTTP requests generated [in our case] by a browser. The service exposes endpoints to transfer text (text/html) and image (image/jpeg) data to client. The endpoints have Relay bounding to support communication via Azure AppFabric Service Bus. Such a communication enables connection between browser and WCF service on target machine running in different networks with dynamic IP addresses behind their firewalls.
Code Sample
To run the sample, you need first to open an account for Azure AppFabric, create a service namespace (see MSDN or e.g. [1], chapter 11) and install Windows Azure SDK on target machine. In App.config file in Visual Studio solution (and in configuration file ScreenShare.exe.config for demo), values of issuerName and issuerSecret attributes in <sharedSecret> tag and placeholder SERVICE-NAMESPACE should be replaced with appropriate values of your Azure AppFabric Service Bus account. Then build and run the project (or run ScreenShare.exe in demo). Application writes in console URL by which it may be accessed:
https://SERVICE-NAMESPACE.servicebus.windows.net/ScreenShare/RemoteScreen
Output of ScreenShare application is shown in Fig. 2.

Now you can access the screen of the target machine from your browser using the above URL.
As it was stated above, this sample is a merely a concept illustration, and its functionality is quite limited. For now, the client can get an image of a target machine screen in his/her browser and control target machine by left mouse click and text inserted in browser and transmitted back to target machine. After left mouse click was performed at image in browser, coordinates of the clicked point are transferred to target machine and ScreenShare application emulates the click at the same coordinates in the target machine screen. To transmit text, the client should move the cursor to browser image of selected control (make sure that the image is in focus), type text (as the first symbol is typed, a text box appears to accommodate the text) and press "Enter" button. The inserted text will be transmitted to the target machine and placed into appropriate control. After click or text transfer, the image in browser will be updated to reflect changes on target machine.
ScreenShare configuration file contains two parameters controlling its behavior. ScreenMagnificationFactor changes size of screen image before its transmit to browser. This parameter of type double can be anything between 0 and 1 providing trade-off between quality and size of screen image transmitted. Client can switch between full size image (ScreenMagnificatioFactor = 1) and current magnification with "Space" button in the browser. SleepBeforeScreenCaptureMs sets pause (in ms) between action on the target machine screen and its capture to catch the change caused by the action.
ScreenShare application may serve several browsers. Its WCF service behavior is defined with ConcurrencyMode.Single. This definition ensures that client calls are served sequentially and synchronization is not required. ScreenShare application supports session with its state for each client (browser). For now, the session state consists of one parameter ScreenMagnificationFactor since the current image size may vary for different clients.
Browsers
So far ScreenShare was tested with Internet Explorer (IE), Chrome, Firefox and browsers of Android, Windows Phone 7 (WP7), iPhone and Simbian mobile devices. Pictures below show fragments of original target machine screen (Fig. 3) and its images in IE (Fig. 4) and emulators of Android (Fig. 5) and WP7 (Fig. 6).




Screen images in browsers of the mobile devices are depicted with different magnification and therefore have different resolution.
The best results were achieved with IE and Chrome. Firefox shows the initial picture but then fails to react (RemoteScreen.htm file should be changed to make Firefox update source of image). Mobile browsers function properly but image size should be adjusted, and it is difficult to insert text. Actually htm file and probably application itself should be tuned to serve at least the most popular browsers (the application is aware of browser type).
Discussion
The sample in this article by no means compete with sophisticated screen sharing applications. But the power of the described approach is that theoretically any browser without additional installation may be used to operate your desktop remotely. The browser ability is limited with just the developer's HTML/JavaScript skills.
Further Development
The sample of this article may be improved in many ways. HTML code may be updated in order to support more browsers. Additional control options like e.g. more mouse events and text editing capabilities may be added. It is also possible to share (or rather automate) just one application instead of the entire screen. For application automation purposes, the approach of this article may be combined with code injection technique [2]. Improvements may be also made in image update. Various possibilities to update only changed part of the screen image should be considered. This can be achieved e.g. either with split of the entire screen area on several regions or with creation of overlapping regions for updated parts of the screen. Yet another improvement can be carried out by converting ScreenShare console application into Windows service. This is not a trivial task as it seems at the first glance since Windows service runs in a different desktop and therefore by default captures screen of its desktop and not of primary desktop.
Conclusions
The RESTful WCF + Azure AppFabric Service Bus approach allows user to access and control remote machine with any browser from any place. Very little code and development efforts are required to achieve this goal. The code sample illustrates this approach.
References
[1] Juval Lowy.
Programming WCF Services. Third edition. O'Reilly, 2010
[2] Igor Ladnik.
Automating Windows Applications Using Azure AppFabric Service Bus. CodeProject
