Introduction
This little Drag and Drop demo shows how you modify the DataObject during a Drag and Drop operation. This is very useful if you want to provide user interaction before you do the final drop into the destination. A good use for this would be the creation of a toolbox to add items to a destination (form, listbox, grid, etc.) where you want to customize (give a name, additional configurations, etc.) before you drop them.

Background
This sample uses the standard Drag and Drop API from the .NET Framework, and basic functions and events like:
DoDragDrop (Method)OnDragEnter (Event)OnDragDrop
Concept / Description
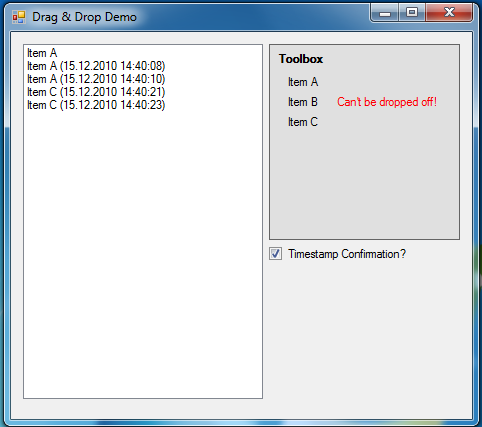
The concept of the demo is to have a toolbox that can drop items to a standard ListBox. The toolbox consists of a Panel with three Labels on it (Item A, Item B, and Item C) that can be pushed with Drag and Drop into the ListBox.
The ListBox only accepts a DataObject of type String with content "Item A" or "Item C". Before the item is dropped into the ListBox and only if the option "Timestamp confirmation?" is activated, the user has to respond to say if he wants to append a timestamp to the string he is appending to the ListBox.

Code
So the first step is to create the DataObject from the Label when you start a Drag and Drop operation:
private void ItemALabel_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
ItemALabel.DoDragDrop(ItemALabel.Text, DragDropEffects.All);
}
}
private void ItemBLabel_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
ItemBLabel.DoDragDrop(ItemBLabel.Text, DragDropEffects.All);
}
}
private void ItemCLabel_MouseMove(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
ItemCLabel.DoDragDrop(ItemCLabel.Text, DragDropEffects.All);
}
}
The ListBox has to decide if it will accept the drag and drop operation. Only DataObjects of type String with content "Item A" or "Item C" are accepted:
private void ListBoxControl_DragEnter(object sender, DragEventArgs e)
{
if (e.Data.GetFormats()[0] == "System.String")
{
String dropString = (String)e.Data.GetData("System.String");
if ((dropString == "Item A") || (dropString == "Item C"))
{
e.Effect = DragDropEffects.Copy;
}
else
{
e.Effect = DragDropEffects.None;
}
}
else
{
e.Effect = DragDropEffects.None;
}
}
Finally, on the Drop event, you can handle the DataObject modification:
private void MainListView_DragDrop(object sender, DragEventArgs e)
{
if (TimestampCheckBox.Checked)
{
if (MessageBox.Show("Do you want to add a timestamp?",
"Confirmation", MessageBoxButtons.YesNoCancel) == DialogResult.Yes)
{
if (e.Data.GetFormats()[0] == "System.String")
{
String timestampedString = (String)e.Data.GetData("System.String");
timestampedString = String.Format("{0} ({1})",
timestampedString, DateTime.Now);
e.Data.SetData(timestampedString);
}
}
}
}
Conclusion
As you can see, with the Drag and Drop API from the .NET Framework, you have a lot of flexibility and you can handle a lot of different scenarios.
History
- 15 December 2010: Initial revision
- 22 December 2010: Updated source code to remove third party components
