Developing Web Parts for Sharepoint has never been easier with Visual Studio 2010, by installing the Sharepoint 2010 SDK you will have templates ready for you in your Visual Studio 2010 environment.

But before you start, you should have installed Sharepoint 2010 on your Development Workstation and if you are having some difficulties on how to achieve that, here is a quick guide on how to install Sharepoint in a non server environment.
Now let's start!
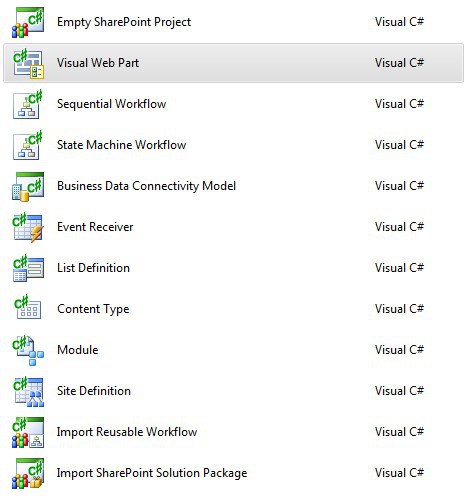
- Open Visual Studio 2010 as an Administrator, then create a new Visual Web Part project, give it a name. In this sample, we call it
SampleWebPart.

If you did not run as an Administrator, then it will prompt you to restart using a different credential:

- Specify the local Sharepoint Server, and note that you cannot use a Sharepoint instance outside your workstation.

- All the necessary files have been created. You can now start developing.

You will be using VisualWebPart1UserControl.ascx.cs and VisualWebPart1UserControl.ascx, these are the controls that will be rendered on your Sharepoint instance.
- Now start developing, if you are familiar with web development in Visual Studio, it will be similar, you can drag and drop controls and add events to it.
For this sample, we will put 2 controls, 1 button and 1 label. Then put an event on the button to change the text on Label1 to “Hello World!”
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Hello World!";
}

- Now build and run your project.

Now if you notice in the output screen, you will also see that a package was created on your bin folder, this is what you will be using later to deploy on your server. You can also package your solution anytime by right clicking the project and choose package.

- When the project is running, your default browser will run opening your local Sharepoint instance, your control cannot be seen yet at this point and you have to add it to your page as a web part to do that, go to a page that you can edit and add your Sample Web Part, once added you can now test if the events are firing.

- Once you stopped the project, it will deactivate, retract and delete the solution that was imported to the local Sharepoint instance so don’t try to find it on your local Sharepoint installation afterwards as you will not find it.

- Now if all is working fine, you are ready to deploy. Go to your bin folder and copy the package to your servers file system.

- Once copied, you can run Powershell scripts to install your package to your Sharepoint Server. To do that, go to SharePoint 2010 Management Shell.

To Add the Solution in Sharepoint
Add-SPSolution C:\YourFolder\SampleWebPart.wsp
To Install the Solution to your Sharepoint
Install-SPSolution -identity SampleWebPart.wsp
-WebApplication http://yoursharepointserver -GACDeployment
To Update your Solution in Sharepoint
You will need this if you want to update the Webpart that is already installed
Update-SPSolution –Identity SampleWebPart.wsp
–LiteralPath C:\YourFolder\SampleWebPart.wsp –GACDeployment
Now if something went horribly wrong or you just want to uninstall it, you have to run these two commands.
To Uninstall a Solution in Sharepoint
Uninstall-SPSolution –Identity SampleWebPart.wsp
–WebApplication http://yoursharepointserver
then:
Remove a Solution from Sharepoint
Remove-SPSolution –Identity SampleWebPart.wsp
- At this point, your webparts in now available for usage, all you have to do is to Import it into your Sharepoint Server gallery.
Go to Site settings:

Then, import your new Web Part to the Gallery, click New Document.

Then you will be presented with Web Parts available for import.

Choose the webpart you just installed the click populate gallery. At this point, your web part now is available on the Sharepoint Ribbon’s Editing Tool.
