Did you ever want to extend that user menu in Sharepoint, the one that states your name on the top right corner and drops down items such as “My Settings”, “Sign in as a Different User” and “Sign Out”? Well, search no more as I will show you step by step about how to do that in Sharepoint Foundation 2010. This also works in older versions of Sharepoint (just take note, that wherever a folder location is stated, refer to the folder version you are in). So let's start.
1. Create an Empty Sharepoint Project

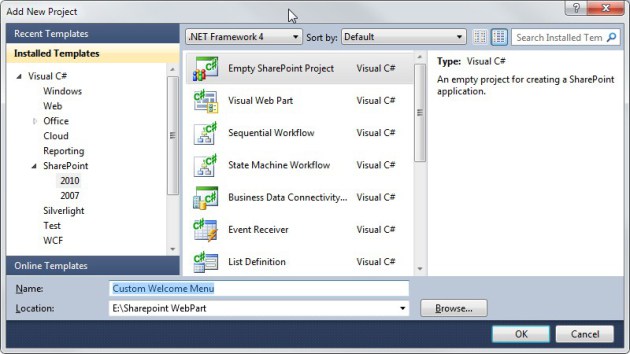
You need Visual Studio 2010 to start with as well as the SDK for Sharepoint 2010. For a guide on how to install Sharepoint 2010 in a non server environment such as your development workstation, please refer here. Once you have it properly installed, go and create an empty Sharepoint Project.
2. Updating the Solution Feature

Now you will see all proper files are created for you to get started.

We are interested on the Features section so double-click Feature1 and update the properties, make sure you change the scope to “WebApplication“.
3. Create an Element

Now you need to create an element to attach to your feature, to do that, right-click on the project and add a new item, then choose “Empty Element“. Don't forget to give it a Name.

Once added, verify by going to the Feature design or Manifest whether it had attached to the feature. If all is OK, edit your element to reflect what you needed (The additional menu item on the drop down menu), here is a sample code to create a “My Information” link which goes to a page in Sharepoint called “/SitePages/My%20Information.aspx”.
="1.0"="utf-8"
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id ="CustomMenu_MyInformation"
GroupId="PersonalActions"
Location="Microsoft.SharePoint.StandardMenu"
Sequence="1000"
Title="My Information"
Description="View and Update my Information"
ImageUrl="_layouts/images/icon_contactlist.gif">
<UrlAction Url="/SitePages/My%20Information.aspx"/>
</CustomAction>
</Elements>
Now for a bit of explanation - how did we get that code and what’s in there. In case you have been tinkering on how to edit the welcome drop-down menu item, then you might have encountered posts in the net like from Ms Sharepoint Blog which talks about the file in C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\CONTROLTEMPLATES\Welcome.ascx, that is the file that controls how that drop down is rendered. If you open that file, you might have noticed that there is a SharePoint:FeatureMenuTemplate Control under , and that's the control for the drop-down menu. You can directly add items to it but there’s no point as you cannot manually add a Navigate URL Element Directly, or even if you can once you upgraded Sharepoint, then your customization will not be remembered.
Now in that SharePoint:FeatureMenuTemplate control, there is a GroupId which is “PersonalActions“, that’s the GroupId that we need to override and create custom action hence the code above is pointed to the same GroupId, we also gave it the same Location as the SharePoint:FeatureMenuTemplate, and for the others I guess it's self-explanatory.
4. Package Your Sharepoint Solution
Once all satisfied on your custom menu, all you need to do now is to package it. Right click on the Project or on the Menu bar Choose Build->Package.

Take note where the package is created on your Output window.

Now copy that and place it on your Sharepoint Servers file system, I placed mine in C:\Package\.
5. Add and Install Your Solution to Sharepoint

First go to SharePoint 2010 Management Shell and type:
Add-SPSolution C:\YourFolder\YourPackageName.wsp

Then verify whether it is uploaded correctly by going to “SharePoint 2010 Central Administration”. Navigate to System Settings -> Manage Farm Solutions.

If your Package is there, then it uploaded correctly, now click your package.

Then deploy Solution.

It will warn you like such, just hit OK.
Another option is through Powershell you can type this command (doing this eliminates the last 3 steps):

Install-SPSolution -identity YourPackageName.wsp -WebApplication http://yoursharepointurl -GACDeployment
6. Now Your Menu Item is Ready, Check It Out
