
Introduction
While web development environments such as ASP.NET and JSP have made huge strides in creating a rich environment for developing web applications, they have always targeted a very wide range of applications from content rich sites to OWA like applications. By doing so, they forced a compromise that was very painful for application developers. Concepts like pages, HTML, requests and responses, which originated from the historical evolution of web development, are not really suitable for developing applications. While AJAX frameworks such as Atlas make a very nice edition to those environments, they are still based on web development concepts which adds a great deal of complexity over desktop development concepts.
Background
Visual WebGui is a new AJAX framework that took a different approach to web application development, specially designed to simplify building highly complex applications like Outlook Web Access (OWA). Visual WebGui makes it possible for developers to create web applications by using full WinForms server side API that includes design-time capabilities. By adopting the WinForms object module and development concepts, Visual WebGui has completely simplified the development of web applications. Allowing you to program as a VB/WinForms programmer and not as a web programmer makes much more sense when developing web applications like Outlook Web Access.
Visual WebGui is completely free to use and deploy for non-commercial purposes and will also be available as an open source project in SourceForge.net. The Visual WebGui site has multiple free licenses that you can apply in order to use it freely in your production site.
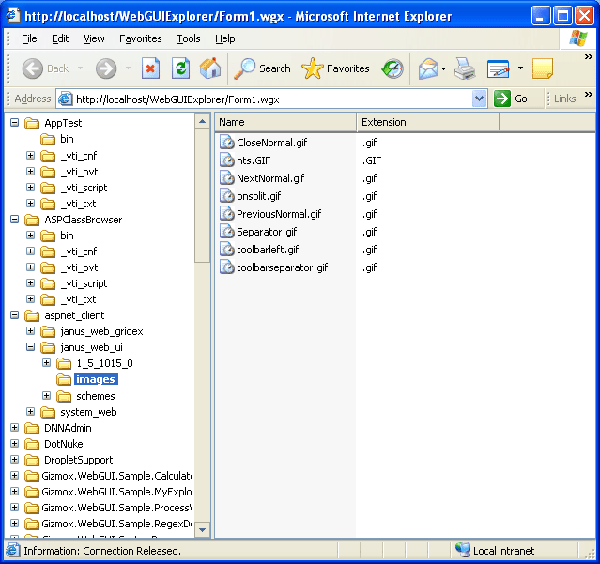
This article creates a fully AJAX enabled incremental explorer application browsing the wwwroot directories on the left pane and on the right pane, the current selected folder files are displayed.
Using the Code
In order to start developing Visual WebGui, you need to download the SDK from the Visual WebGui download page. The installation will install a couple of assemblies to your GAC adding the Visual WebGui capabilities to your development environment. Installing the Visual WebGui SDK will add two new projects to your Visual Studio (WebGui Application and WebGui Control Library). The WebGui Application project will create for you an ASP.NET new project that one class named Form1.cs instead of the WebForm1.aspx file usually created by the ASP.NET project template. Inheriting from the Gizmox.WebGUI.Forms.Form class, the Form1.cs automatically causes this file to have a WinForms like design time behavior. When you enter the design surface of the Form1.cs class, you will have an additional WebGUI toolbox available in the toolbox pane. These components can be dragged to the design surface and be used exactly as WinForms components are used on a WinForms design surface. In the properties pane of any given component, you can change the component attributes including layout properties such as Dock and Anchoring which are WinForm's way of layouting components and are fully supported by Visual WebGui.
Before you can run your application, you need to have your form registered in Visual WebGui web.config configuration section to a virtual page and have Visual Studio start page set to this virtual page. Visual WebGui uses a ".wgx" IIS script map extension that needs to be added to the IIS with the same definitions as the ".aspx" script map extension but without the check file exist check box as Visual WebGui uses virtual pages mapped to Gizmox.WebGUI.Forms.Form inherited classes. After setting these configurations, you can start debugging your application exactly as you debug a WinForms application.
Step 1 - Creating a New WebGui Application Project
Open the new project dialog and select the WebGui Application project. In the project name textbox, enter WebGUIExplorer and press OK.

Visual WebGui will create you a new WebGui application project that is both ASP.NET and WinFroms, as the structure is that of ASP.NET and the form classes behave like a WinForm form forms. Double clicking the Visual WebGui form1.cs page will open the design surface that is exactly the same as the WinForm design surface. The Visual Studio tool box has an added pane named WebGUI and there, you can find Visual WebGui components which are identical to WinForms components. You can drag and drop components on the design surface exactly as you do in a WinForms application and the Visual WebGui designer will generate the code within the InitializeComponent method.

Step 2 - Creating the Main Form
From the WebGUI toolbox pane, drag a treeview component on to the design surface. The designer will create for you a new treeview and in the properties pane, you can change the component properties. From the properties pane, select Dock property and change that property to Left. This will cause the designer to dock your treeview to the left. You can drag the right handle of the treeview to change the width of the treeview. Now, from the WebGUI toolbox pane, select a splitter component and drag it to the design surface. By default, the designer will apply left docking to a splitter which in this case works just fine. Drag a listview to the design surface and change its docking to fill. The fill docking value causes the component to take all the remaining space.
Step 3 - Populating the Treeview
Go to the properties pane of the form by clicking on the design form title while the properties pane is open. Change the properties pane mode to show events and double click the Load event. The designer will create for you an empty event handler to handle the Load event. This is executed when a Visual WebGui form is loaded. Create a new method that receives TreeNodeCollection nodes and string path arguments. From the event handler, we are going to call the LoadFolder method with treeview1.Nodes and @"C:\inetpub\wwwroot", this will load the first level folders when the folder is loaded.
private void Form1_Load(object sender, System.EventArgs e)
{
LoadFolders(treeView1.Nodes,@"C:\inetpub\wwwroot");
}
private void treeView1_BeforeExpand
(object sender, Gizmox.WebGUI.Forms.TreeViewCancelEventArgs e)
{
if(!e.Node.Loaded)
{
LoadFolders(e.Node.Nodes,e.Node.Tag as string);
e.Node.Loaded = true;
}
}
private void LoadFolders(TreeNodeCollection nodes, string path)
{
DirectoryInfo dir = new DirectoryInfo(path);
bool hasFolders = dir.GetDirectories().Length>0;
foreach(DirectoryInfo subdir in dir.GetDirectories())
{
TreeNode node = new TreeNode();
node.Text = subdir.Name;
node.Tag = subdir.FullName;
node.IsExpanded = !hasFolders;
node.Loaded = !hasFolders;
node.HasNodes = hasFolders;
nodes.Add(node);
}
}
In the LoadFolder method, we will add code that will enumerate the folders in the current path and create TreeNode objects appended to the nodes collection.
Step 4 - Populating the Listview
Go to the Form1 constructor and add new column headers as shown in the next code snippet and set the UseInternalPaging property to true to enable Visual WebGui to handle paging internally.
public Form1()
{
InitializeComponent();
listView1.Columns.Add(new ColumnHeader("Name","Name"));
listView1.Columns.Add(new ColumnHeader("Extension","Extension"));
listView1.UseInternalPaging = true;
}
Go back to the designer and create a new event handler for the treeview AfterSelect event and within the event handler, you use e.Node.Tag to retrieve the path that you need to show files from. Before you start adding items to the listview, you should clear all the previous items.
private void treeView1_AfterSelect
(object sender, Gizmox.WebGUI.Forms.TreeViewEventArgs e)
{
DirectoryInfo dir = new DirectoryInfo(e.Node.Tag as string);
listView1.Items.Clear();
foreach(FileInfo file in dir.GetFiles())
{
ListViewItem item = listView1.Items.Add(file.Name);
item.SubItems.Add(file.Extension);
}
}
Step 5 - Adding Icons to Spice Up the UI
Visual WebGui has a different resource management than WinForms as the execution context is different. Handling actual images would be slightly heavy for a multithreaded environment and that way instead of images, Visual WebGui has a concept of resource handles which are actually references to actual resources. This way the Visual WebGui server can optimize caching and retrieval for resources as two resource handles pointing to the same resource handle are equal when compared. Visual WebGui contains some default resource handles such as IconResourceHandler and ImageResourceHandle that are references to directories defined within the Visual WebGui configuration section. The resource handle uses Java style file location method which means that folders are delimited by a dot.
Add a new using directive to Form1.cs so you can create a resource handle object:
using Gizmox.WebGUI.Common.Resources;
Add icons to the creation of the TreeNode and the ListViewItem:
private void LoadFolders(TreeNodeCollection nodes, string path)
{
DirectoryInfo dir = new DirectoryInfo(path);
bool hasFolders = dir.GetDirectories().Length>0;
foreach(DirectoryInfo subdir in dir.GetDirectories())
{
TreeNode node = new TreeNode();
node.Text = subdir.Name;
node.Tag = subdir.FullName;
node.IsExpanded = !hasFolders;
node.Loaded = !hasFolders;
node.HasNodes = hasFolders;
node.Image = new IconResourceHandle("folder.gif");
nodes.Add(node);
}
}
private void treeView1_AfterSelect
(object sender, Gizmox.WebGUI.Forms.TreeViewEventArgs e)
{
DirectoryInfo dir = new DirectoryInfo(e.Node.Tag as string);
listView1.Items.Clear();
foreach(FileInfo file in dir.GetFiles())
{
ListViewItem item = listView1.Items.Add(file.Name);
item.SubItems.Add(file.Extension);
item.Image = new IconResourceHandle("file.gif");
}
}
Conclusion
As you can see from this example, Visual WebGui simplifies application development by using WinForms as its basis. The designer, object model and syntax are exactly like WinForms which means you can quickly migrate existing WinForms projects, code and experience to the Visual WebGui platform. Creating complex, interactive browser based applications doesn't have to entail mastering AJAX, Javascript, XML or HTML. All it requires is familiarity with desktop application programming techniques which have proven themselves as productive.
History
