Introduction
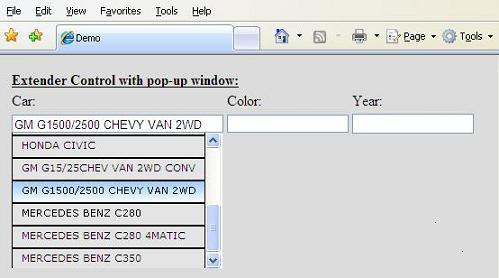
Microsoft AJAX extender controls enhance the client capabilities of standard ASP.NET Web server controls. This example presents AJAX extender control "tbox" that interacts with the HTML DOM elements in a pop-up window. Extender control was developed in Visual Studio 2005.

The application creates 3 instances of custom extender control "tbox" and associates them with TexBox ASP.NET server controls that provide the ability to make client selection into HTML DOM <input> elements (rendered by TextBox controls) from a <span> element of pop-up window. The pop-up window is created dynamically and contains HTML <div> and <span> elements. In this example <span> elements contain the text from a string array. The properties of extender control "tbox" can be set either in Default.aspx page or dynamically in the code.
Using the Code
The application consists of:
- AJAX extender control "
tbox", files: /App_Code/tbox.cs, /JavaScripts/tbox.js - JavaScript functions:
- Service functions, file: /JavaScripts/funclib.js
- User functions, file: /JavaScripts/user_functions.js
- External Style Sheets, file: /App_Themes/Basic/Default.css
- Default page "Default.aspx"
AJAX Extender Control "tbox"
An extender control is a Web server control that inherits the extender control abstract class in the System.Web.UI namespace and encapsulates the Client side and Server side code. The main purpose of a control is to provide new functionality by wrapping an existing control - it is a TextBox Web server control in this example. The associated DOM element is passed in the "tbox" extender control constructor as a parameter.
A brief description of the Client and Server side code of the extender control "tbox" is presented below.
Client Side
Client Behavior Class
The file /JavaScripts/tbox.js describes client behavior class of "tbox" extender control in the namespace "Demo".
Properties:
list_number - Indicates the string array that is used in pop-up window winheight - Height of pop-up window winwidth - Width of pop-up window startcolor - "Start color" in a color gradient that is used by the HTML element <span> when it gets focus endcolor - "End color" in a color gradient that is used by the HTML element <span> when it gets focus backgroundcolor - Background color for HTML elements <span> fontcolor - Font color for HTML elements <span> fontsize - Font size for HTML elements <span> rowheight - Height for HTML elements <span>
Events and delegates:
select - Client event. The event handler is determined by server side property "ClientFunction".
_selectDelegate - A delegate for HTML DOM event "mouseover" that in turn rises the client event "select" _selectDelegate1 - A delegate for HTML DOM event "mouseout"
When the mouse is over TextBox element, it rises the HTML DOM "mouseover" event. The event handler "_selectDelegate" rises client event "select". The event handler for the client event "select" is determined by the server side property "ClientFunction" of the "tbox" extender control.
JavaScript Functions
The file /JavaScripts/user_functions.js contains user functions:
onSelect(_this, param)
onSelect1(_this, param)
These functions are event handlers for the client event "select". The main purpose of these functions - to call the function "showDropDown()" that creates pop-up window for the TextBox element, though some other functionality also can be added. The name of desired function "onSelect" or "onSelect1" is determined on Default.aspx page as a server-side property "ClientFunction" of the "tbox" extender control. The hidden content for pop-up window is created dynamically by the function "create_WinContent()", page "Default.aspx.cs". This function creates several HTML <div> and <span> elements in accordance with the dimensions of the array "string_array[][]", of which the data is defined by user.
The file "/JavaScripts/funclib.js" contains the function "showDropDown()" that creates pop-up window at the bottom of the HTML DOM <input> element (rendered by TextBox server control) and dynamically attaches the client function "span_value(text_value, txtbox)" as a handler for the click event of each HTML DOM <span> elements:
function showDropDown(element, win_content)
{
var oPopup = window.createPopup();
oPopup.document.body.innerHTML = win_content.innerHTML;
var items = new Array();
var list = oPopup.document.getElementsByTagName('span');
for(var i = 0; i < list.length; i++)
{
var item = list[i].innerHTML;
list[i].onclick = new Function("span_value
(\"" + item + "\",\"" + element.id + "\" );")
}
var xdiv = oPopup.document.getElementsByTagName('div');
var str_divheight = xdiv[0].style.height;
var win_height = (str_divheight.substr(0,str_divheight.length -2))*1;
var str_divwidth = xdiv[0].style.width;
var divwidth = (str_divwidth.substr(0,str_divwidth.length -2))*1;
var srcollbar_width = getScrollBarWidth();
var win_width = divwidth + srcollbar_width;
var xheight = element.offsetHeight ;
oPopup.show(0, xheight, win_width, win_height, element);
}
Function "span_value(text_value, txtbox)" assigns the value for the HTML DOM <input> element when user clicks on the <span> element selected from pop-up window:
function span_value(text_value, txtbox)
{
document.getElementById(txtbox).setAttribute("value",text_value);
}
Server Side
The file /App_Code/tbox.cs describes server side code of "tbox" extender control as a class "tbox" in the namespace "Demo.CS". Class "tbox" inherits the ExtenderControl abstract class in the System.Web.UI namespace.
Properties:
ListNumber - Indicates the string array that is used in pop-up window WinHeight - Height of pop-up window WinWidth - Width of pop-up window StartColor - "Start color" in a color gradient that we use for the HTML element <span> when it gets focus EndColor - "End color" in a color gradient that we use for the HTML element <span> when it gets focus BackgroundColor - Background color for HTML elements <span> FontColor - Font color for HTML elements <span> FontSize - Font size for HTML elements <span> RowHeight - Height for HTML elements <span> ClientFunction - Name of JavaScript client function as a handler for client event "select" TargetControlID - ID of Web server control to which an extender control is applied. The property is inherited from the base ExtenderControl abstract class.
GetScriptReferences() method of ExtenderControl abstract class returns a collection of ScriptReference objects that contain information about the client-script libraries to be included with the control:
protected override IEnumerable<ScriptReference> GetScriptReferences()
{
ScriptReference reference = new ScriptReference();
reference.Path = ResolveClientUrl("~/JavaScripts/tbox.js");
return new ScriptReference[] { reference };
}
GetScriptDescriptors() method of ExtenderControl abstract class defines the instance of the client behavior type. The method is used to determine client behavior's property values, which are obtained from properties of the extender control on the server:
protected override IEnumerable<ScriptDescriptor>
etScriptDescriptors(Control targetControl)
{
ScriptBehaviorDescriptor descriptor =
ew ScriptBehaviorDescriptor("Demo.tbox", targetControl.ClientID);
descriptor.AddProperty("list_number", this.ListNumber);
descriptor.AddProperty("winheight", this.WinHeight);
descriptor.AddProperty("winwidth", this.WinWidth);
descriptor.AddProperty("fontcolor", this.FontColor);
descriptor.AddProperty("fontsize", this.FontSize);
descriptor.AddProperty("rowheight", this.RowHeight);
descriptor.AddProperty("startcolor", this.StartColor);
descriptor.AddProperty("endcolor", this.EndColor);
descriptor.AddProperty("backgroundcolor", this.BackgroundColor);
descriptor.AddEvent("select", this.ClientFunction);
return new ScriptDescriptor[] { descriptor };
}
Default page "Default.aspx"
On the page "
Default.aspx":
- Indicate "
Theme" type and register namespace and tag prefix for the extender control:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Theme="Basic" %>
<%@ Register Namespace="Demo.CS" TagPrefix="sample" %>
- Indicate property values for every control.
Example:
<sample:tbox runat="server"
ClientFunction="onSelect"
ListNumber="0"
WinWidth = "200"
WinHeight = "150"
FontColor = "#000000"
FontSize = "11"
RowHeight = "25"
StartColor = "#99ccff"
EndColor = "#FFFFFF"
BackgroundColor = "#e4e4e4"
ID="Tbox1"
TargetControlID="TextBox1" />
- Create hidden pop-up window, file: "Default.aspx.cs", function: "
create_WinContent()"
History
- 24th December, 2010
- 31st December, 2010
- Changed Default.aspx.cs file- added error handler for the client property "
ListNumber" - Eliminated the variable that was "never used"
