
Introduction
When I first started using datagrids in Windows apps, I found myself quite frustrated. There were a bunch of things I wanted to do, and I was pretty sure I could do them, but figuring out how to do them was a problem. So I just thought I would share a few things I have learned about datagrids and table styles.
Background
In one of my first apps I used a datagrid in, I wanted to make the datagrid not allow inserts. It took me a while to figure out how to get that to work. Table styles were another thing that caused me some trouble. In this article, I will talk about what I learned.
The Code
The datagrid is a somewhat underdeveloped tool that we were given to use. I think the datagridview does a much better job in .NET 2.0, but that is a subject for another article. First I would like to talk about making a datagrid read-only. There is a property that allows you do make a datagrid readonly, but it does a bit more than that. There are really three things that happen when you set the readonly property on a datagrid. First is readonly, which doesn't allow you to type or over-type in a cell. Next you cannot insert a new row. Finally, you cannot delete an existing row. There are some cases where you will want to allow edits, but no inserts or deletes. Or even in some cases, you may want the user to edit only certain columns, but not others. These properties exist split out in a DataView. A DataView is the best option for the datasource of the datagrid. The code looks like this:
DGSource.Tables[0].TableName = "CustomerInfo1";
DataView tmpDV = DGSource.Tables[0].DefaultView;
tmpDV.AllowDelete = false;
tmpDV.AllowEdit = false;
tmpDV.AllowNew = false;
dataGrid1.DataSource = tmpDV;
dataGrid1.Refresh();
There are several articles on using TableStyles with DataGrids. I think the most important point is that the MappingName in the TableStyle must match the table name in the dataset. Notice in the above code that I set the TableName property before I do things with the DataView.

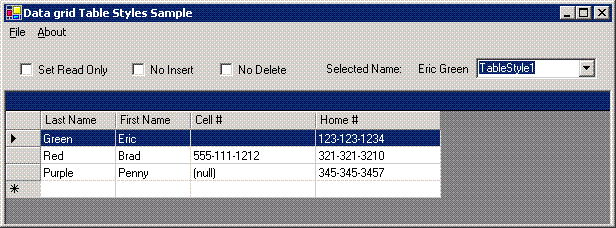
Now here is an important point. If you want your application to be able to switch between different tableStyles, all you have to do is switch the tablename property to the different mappingname used in the couple of tablestyles you have added to your datagrid. In the sample app I have included, you will see a dropdown with a couple of tablestyle options to select from.
Finally, there is the issue of knowing where to get certain data when you have different table styles which can move the order of where the data might be in the datagrid. I have written this method, which takes in several parameters to pass back the correct data from the datagrid without having to hardcode column numbers.
private String ReturnDataGridValue(DataGrid p_dgd, Int32 p_row, String
p_fieldName, String p_tableStyleName)
{
String ret = null;
DataGridTableStyle tmpTS = p_dgd.TableStyles[p_tableStyleName];
if (tmpTS != null)
{
foreach (DataGridColumnStyle tmpDGCS in tmpTS.GridColumnStyles)
{
if (tmpDGCS.MappingName == p_fieldName)
{
ret = p_dgd[p_row,tmpTS.GridColumnStyles.IndexOf(tmpDGCS)].ToString();
break;
}
}
}
return ret;
}
I have one last thing to note about datagrids. Often you want them to expand properly when the Windows form is maximized. I have found that you should NOT set a dock property. Instead use the anchor property. Once you have placed the datagrid where you want it, set the anchor property to top, bottom, left, right. This will cause the datagrid to expand properly when you change your form size.
Conclusion
So this was just a quick article about datagrids and tablestyles. I hope you found some of these tricks helpful for the problems you are working with.
History
- 1st May, 2006: Initial post
