
First "Second Encounter" With Atlas (Now called "Microsoft ASP.NET AJAX")
I’ve always loved the “Hands on” way of playing with new technology and software. Download it, code with it, take it for a ride, and see how things go. Read the manuals when you get stuck and then move on! It’s often the best use of Saturday afternoons when you’re too tired to read a lot of text books or manuals, and too enthusiastic to waste the entire afternoon watching TV.
I had taken the same approach with Atlas when the very early CTP versions were released, and realized that if I didn’t have four hours of reading time, I was going to fall flat on my face. Apparently, Atlas wasn’t as “developer friendly” as other Microsoft products, and understandably so. It was a very early community preview release which wasn’t expected to be perfect in any way!
This week I had been reading a few blog entries, and they seemed to suggest that Atlas was maturing fast and it was time when you could actually do things with it without having to spend hours and hours reading manuals. I decided to take the same “Hands on” approach to see how much things had changed since my last encounter with Atlas.
This time, my focus was to Download Atlas and take it for a test ride with a simple Hello World program. This article is more a blog post of my experiences, and an attempt to share what I learnt on a holiday, with everyone else.
Note: This document was written based on the April 2006 CTP of Atlas and Has been updated to be valid on "Microsoft ASP.NET AJAX 1.0 Beta 2". More changes if necessary, will be made when "Microsoft ASP.NET AJAX 1.0 goes live" but for the sake of consistency, in this article, I will continue to refer to "Microsoft ASP.NET AJAX 1.0" as "Atlas".
Onward!
Downloading Atlas and installing it is a piece of cake! Once you download Atlas and install it, the installer adds Visual Studio .NET 2005 templates to your Visual Studio so that you can go ahead and easily create Atlas sites. Personally, I feel this is a big step forward since the early CTP releases that I had downloaded had really long winded instructions for developers to read and follow.
After the quick "Next, Next, Next, Finish" installation completes, we proceed to create a "New Atlas Site" which is really easy! Start up Visual Studio .NET 2005. Click "File / New / Web Site...", and then select the ["ASP.NET AJAX-Enabled Web Site"] template.

The template creates a blank site with a Web.Config and a Default.aspx, which we will go ahead and use in the Hello World sample that we are about to write.
My objective of writing this hello word program is simple. It is to keep our thoughts focused on what Atlas can basically do very quickly, without diving too much into database code or writing a lot of DataView code. For this article, I am going to assume you can write basic database code, and focus primarily on Atlas and its capabilities.
The first thing we do is take a peek into the auto generated Default.aspx which contains an Atlas Script Manager. We will go ahead and change the name of the script manager to "MyScriptManager". Once this is done, we start changing the properties of the script manger. The following code illustrates this:
10 <asp:ScriptManager ID="MyScriptManager"
EnablePartialRendering="true" runat="server" />
If you notice the above code, EnablePartialRendering=True basically allows ASP.NET to render parts of the Default.aspx page when an event/postback occurs, instead of forcing ASP.NET to re-render the entire page.
Now that we've specified that we want only parts of my page to refresh when a post-back occurs, we need to specify the parts we want to refresh, and also specify what will make those parts to refresh. For specifying this, we use Update Panels. An Update Panel typically consists of a ContentTemplate section and a Trigger section. The following section illustrates an UpdatePanel with just one ContentTemplate and no triggers. ContentTemplate may be thought of as a DIV that will hold the HTML that needs to be refreshed when the panel updates.
10 <asp:ScriptManager ID="MyScriptManager"
EnablePartialRendering="true" runat="server" />
11 <asp:UpdatePanel runat="server" id="MyUpdatePannel">
12 <ContentTemplate>
13 </ContentTemplate>
14 </asp:UpdatePanel>
A ContentTemplate can pretty much hold any kind of HTML/server-side controls. For this example, however, I decided to drop a Label which will display the current system date/time. Displaying the time will allow us to show a scenario of AJAX implementation where the data (or time, as in our case) keeps changing every second, without going through the task of writing boilerplate database interaction and GridView code.
Even though in real life applications, you will typically end up having data controls like the GridView in the ContentTemplate, a Label that displays time helps us keep this Hello World program simple and focused towards the end goal – which is to see Atlas in action!
So, we quickly drop a Label control inside the ContentTemplate (using either the Designer or the Code Window). Once we've done this, we should have code that looks something like this:
11 <asp:UpdatePanel runat="server" id="MyUpdatePannel">
12 <ContentTemplate>
13 <asp:Label ID="lblCurrentTime"
runat="server"></asp:Label>
14 </ContentTemplate>
15 </asp:UpdatePanel>
Now that we have a label to display the current time, we need to illustrate the data (or in our case, time) being changed without the entire page getting refreshed. To illustrate this, let's quickly drop a button on the form so that we can update the time without refreshing the page when the button is clicked.
22 <asp:Button ID="btnShowCurrentTime"
runat="server" Text="Show Current Time" />
The next step is to specify that the UpdatePanel needs to be refreshed when something happens. This 'something' can be either an event of a control which is fired, or it can be a control's property value which has changed. We want the panel refreshing to occur when the Click event of the newly created button btnShowCurrentTime fires. Let's specify this using triggers. The following code illustrates this:
11 <asp:UpdatePanel runat="server" id="MyUpdatePannel">
12 <ContentTemplate>
13 <asp:Label ID="lblCurrentTime" runat="server"></asp:Label>
14 </ContentTemplate>
15 <Triggers>
16 <asp:AsyncPostBackTrigger
ControlID="btnShowCurrentTime" EventName="Click" />
17 </Triggers>
18 </asp:UpdatePanel>
In the above code we simply add a trigger that will be fired asynchronously when the click event of the btnShowCurrentTime button is fired. The next thing we want to do is to illustrate that the entire page is not refreshed when a post-back occurs, by clicking the button that we just created. When we click this newly created button, the post-back that is fired should cause only the UpdatePanel to get refreshed.
To illustrate that the entire page is not refreshed on the post-back caused by the button, we go ahead and add another label, which also displays the current system date/time, but this time - outside the panel.
The idea is to demonstrate that with post-backs caused by this newly created button, the label inside the panel will keep changing - because the panel keeps refreshing, but the label outside the panel will not change because the entire page isn’t being refreshed. So, let's drop another label on the page and call it lblPageTime.
22 <asp:Label ID="lblFormTime" runat="server"></asp:Label>
We're almost done. In the code-behind, we simply implement the page Load event with the simple code to update the Text property of both the labels with the current system time:
14 protected void Page_Load(object sender, EventArgs e)
15 {
16 lblCurrentTime.Text = "This Could Be A Data Control" +
17 " That Needs To Be Refreshed" +
18 "<br /> We're going to keep this" +
" simple and illustrate change of data by showing"
19 + "<br /> The Current System Date / Time. "
20 + "<br /> The Current Time is:" + System.DateTime.Now;
21
22 lblFormTime.Text =
"This is The Part Of The Page That is NOT supposed"
23 + "<br /> refresh on post back's created by the button!"
24 + "<br /> The Current Time is:" + System.DateTime.Now;
25
26 }
Now, when we run the example we just completed, we get the following output the first time:

Notice how clicking the button updates / refreshes the data in the panel which now shows the latest time, but not the data in the rest of the page which still shows the same time that it captured when the application first started:

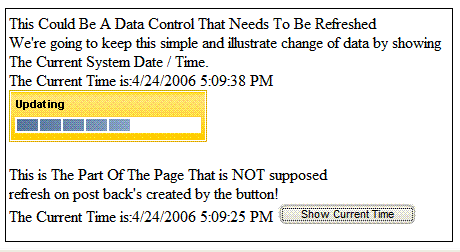
Showing Progress...
A lot of the problems I faced when trying to work with custom non-Microsoft implementations AJAX in its early stages were due to the fact that it was multi-threaded, and a lot of the notification handling about the server processing starting or ending had to be handled manually. With Atlas, I was pleasantly surprised how easy it is to actually track things like asynchronous processing and do things like displaying animated GIFs to denote progress.
Let's use the above example to illustrate this. In the above example, we will use an animated GIF with word “Updating…” and cause it to get displayed till we are able to fetch the current time from the server. To achieve this, we use the UpdateProgress control and specify an image that will be displayed when my server is processing the request. The following code illustrates this:
20 <asp:UpdateProgress ID="myUpdateProgress" runat="server">
21 <ProgressTemplate>
22 <img src="Update.gif" />
23 </ProgressTemplate>
24 </asp:UpdateProgress>
Now, just to emulate a long running process which might take a couple of seconds to execute, we make the thread sleep for a few seconds:
15 protected void Page_Load(object sender, EventArgs e)
16 {
17
18 lblCurrentTime.Text =
"This Could Be A Data Control That Needs To Be Refreshed"
19 + "<br /> We're going to keep this" +
" simple and illustrate change of data by showing"
20 + "<br /> The Current System Date / Time. "
21 + "<br /> The Current Time is:" + System.DateTime.Now;
22
23 lblFormTime.Text =
"This is The Part Of The Page That is NOT supposed"
24 + "<br /> refresh on post back's created by the button!"
25 + "<br /> The Current Time is:" +
System.DateTime.Now;
26
27
28 Thread.Sleep(5000);
29 }
That's it. We're done. Let’s run the application quickly! The first run takes around five seconds – which is, of course, because of the fact that we are forcing a thread sleep for five seconds. Every successive click on the update button now, however, causes the update image to get displayed, and allows us to notify the user the server processing is still going on.

What's Next?
Now that we've written our first Hello Atlas program, in the next article, we'll go ahead and work with conditional rendering of controls, which is fairly straightforward, and then work on the Atlas Control Toolkit.
Will This Article Change With New Release Versions of Atlas:
This article might be updated as Atlas moves to a release stage. All updates to this article will be posted here and also at here. Please feel free to send in comments/suggestions/questions at rajivpopat@gmail.com.
