
Introduction
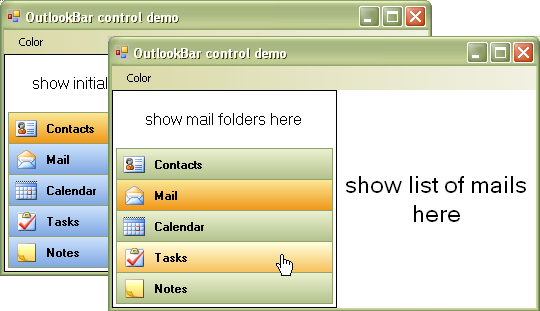
I'm currently working on a personal project in which I want to build a small application with an Outlook 2003 style of navigation. This includes the Outlook sidebar containing the colorful buttons. I have been looking for this control here on CodeProject, so far I could only find one written in C++ with WTL.
I decided to write my own Outlook sidebar usercontrol in and for C# (2.0) so it can be easily extended and customized to the developer's need. This project therefore contains all the sources which may be modified by any means and for any purpose.
Note that the usercontrol does not contain any 2.0 runtime specific code so it should be fairly easy to port it back to 1.1 projects if needed.
Background
I chose to implement a usercontrol because it simplifies the solution, it is easy to debug, and compiles right into your application's executable leaving a very small footprint (that is no additional DLLs are needed). Reuse of this control is simply a matter of copy and pasting the usercontrol sources to your next project.
Because I wanted to write code that is easy to understand and modify, the OutlookBar control is a simplified version of Outlook's sidebar. Also, the control does not make use of complicated hooks, callbacks, and Windows APIs. After all, we just want to program C#!
Using the Code
Simply include the Outlookbar.cs, OutlookBar.Designer.cs, and OutlookBar.resx files into your project. Before using the OutlookBar usercontrol on your forms, make sure you compile everything first. After that, the usercontrol is added to your toolbox. You can now drag it onto your form.
Note that the OutlookBar control is meant to be docked at the bottom. This is not done automatically so you have to set the Dock property of the control to Bottom. Additionally, you can add a splitter control on top, this will allow you to resize the OutlookBar at runtime.
The OutlookBar contains a set of buttons (of type OutlookBarButton) that can be added to the usercontrol at runtime. In this updated version of the control, it is now possible to setup the buttons at design time! Thanks to Daniel Zaharia's excellent article on persisting control collections simply by making use of the [DesignerSerializationVisibility()] attribute.
However, to add buttons at runtime, you can put the following code in the Form_Load event. Make sure that you add the OutlookStyleControls namespace to the form.
outlookBar1.Buttons.Add("Button 1", image1);
outlookBar1.Buttons.Add("Button 2", image2);
...
outlookBar1.Buttons.Add("Button n", imagen);
outlookBar1.Height = outlookBar1.MaximumSize.Height;
Notice the last line. The OutlookBar will resize itself automatically to the dimensions of the buttons. After adding all the buttons, maximize the control to its maximum allowed height. All buttons will then be visible on the form.
At runtime, clicking one of the buttons will generate a Click event. To determine which of the buttons is clicked, you can use the following code:
private void outlookBar1_Click(object sender,
OutlookStyleControls.OutlookBar.ButtonClickEventArgs e)
{
int idx = outlookBar1.Buttons.IndexOf(e.Button);
switch (idx)
{
case 0:
break;
case 1:
break;
...
}
}

That's all there is to it. The control contains some additional features:
- Setup your
OutlookBar buttons at design time. - The
HitTest() method of the user control returns the button at a specific location. E.g., it is useful in the MouseDown or MouseUp events. - The color schemes used by the control can be set programmatically.
- Each button on the control has a
Tag property you can use to bind additional information to the button. - The
ButtonHeight property, which allows you to display either smaller or bigger buttons in your control.
Design and Extensibility
On the contrary to what you might expect, the control has been implemented as a regular usercontrol instead of a control container. The buttons on the control are therefore not usercontrols in themselves, but simple (inner public) classes of the OutlookBar control (see diagram).
This makes implementing the control a lot easier. There is no need to cope with container interfaces that need to be implemented. Only the basic control events need to be captured, implemented, and overridden where needed.
The Paint event manages the drawing of the whole control. It will loop through the buttons currently in its Buttons collection and call the PaintButton method of each button like so:
private void OutlookBar_Paint(object sender,
PaintEventArgs e)
{
int top = 1;
foreach (OutlookBarButton b in Buttons)
{
b.PaintButton(e.Graphics, 1, top,
b.Equals(this.selectedButton), false);
top += b.Height+1;
}
}
Each Button will render itself on the control. The additional flags in the PaintButton method indicate whether a button should render itself as normal, selected, or highlighted.
Additionally, the MouseOver event is captured by the control, to highlight the button that the mouse is moving over. In order not to repaint the whole control and prevent flickering, only the buttons that change in appearance are repainted.
This also goes for the Click event. The SelectedButton property is set automatically, and the corresponding button will render itself as selected. The usercontrol overrides the Click event and implements a new click event according to the ButtonClickEventHandler. Because, we want to pass on an additional argument in the event indicating which button was pressed. For this purpose, the ButtonClickEventArgs class is implemented including a (readonly) Button property that can be used by the host application.
Future extensions would include:
- Resize-handle as shown in Outlook which would allow you to resize the control. This can now be done with a splitter, however, visually it's just not as attractive.
- Implement shortcut buttons on the lower part of the
OutlookBar. When downsizing the control, the icons of each button are listed here and can be accessed by clicking on them (see Outlook). - Automatic calculation of the color schemes to use. I'm not sure how Outlook currently does this. If anyone has an idea on this, please let me know.
Apart from these extensions, the control is pretty much complete.
Points of Interest
I learned the ease of use of implementing your own usercontrol in pure C# using the .NET Graphics libraries. This resulted in a well performing small reusable control with a very small footprint.
Additionally, I learned how to make the control implementation complete by allowing setting up the control at design time. Specifically, persisting the design time OutlookBar Buttons collection took me some time to figure out.
History
- 25th May, 2006: Version 1.0 of the
OutlookBar usercontrol was written - 26th May, 2006: Article was published
- 29th May, 2006: Version 1.1 released containing a major improvement to add buttons to the
OutlookBar control at design time. Also the OutlookBar Buttons collection is now implemented based on the CollectionBase class to reduce lines of code. - 2nd November, 2006: Thanks to Dave, a VB.NET version is available of the control for you to download.
