
Introduction
This article extends Implementing an Ajax.NET-based Lookup Server Control by firefalcon in order to provider support for multiple controls on the same web page. If you reference this work, you will see that it is a combination of the following technologies and projects:
- Ajax.NET - this provides the framework that allows AJAX to be easily implemented on the .NET platform. AJAX is a collection of technologies that allow server-side processing to occur without requiring postback to the client, usually a web browser.
- JavaScript control to display lookup results by Julian Robichaux - This code, a derivative of the Google Suggest project, included the ability to do the actual XML-Http lookup. Firefalcon's version strips this away and uses a callback function via Ajax.NET to effect the server-side call. You may also be interested in Google Suggest Dissected by Chris Justus; this project takes the original Google Suggest JavaScript and makes it more readable.
- ASP.NET "Ajax Lookup" TextBox user control - this is the control that gets placed on the web page and ties everything together.
- Browser Detection (by Harald Hope, Tapio Markula): I've included a separate JavaScript which detects which browser is being used. Though it may seem like overkill for this particular project, I'm anticipating that this control will be used in larger projects for which proper browser detection would be required in any case. Since new browsers are showing up all the time, it would be good to maintain this separately.
In my implementation for allowing multiple controls, the major changes were in the JavaScript. The changes in the ASP.NET control had mostly to do with the JavaScript that it creates on the fly.
Developer Tools
When I first tried to get the server control to work in a basic ASP.NET page, it actually took me a couple of days to get it up and running. During this process, I had to try to understand what was happening so that I could attempt to do some debugging and tracing to find out where I was having the problem. Up until this point, I had always shied away from JavaScript for the simple reason that it was too hard to debug. If you plan to use this code in your own project and you haven't done much JavaScript programming, I suggest you use the following while developing:
- Mozilla Firefox browser - there are many add-on extensions that are great for developing web pages.
- Venkman JavaScript Debugger - this is about the only JavaScript debugger that's worth using IMHO. It works with Firefox and Netscape.
- Firebug - this extension for Firefox detects code errors during execution and allows you to examine the XML-Http requests to and from the server. It does a whole lot more too.
Changes to the original "Ajax Lookup"
- The JavaScript .js file is no longer specified as a control parameter. This is because we only want to include it once, no matter how many controls we have on the page. This means that you must manually include the appropriate script files somewhere in your web page or user control.
- Extra parameters were added for convenience, including
FontSize, FontWeight, DivWeight, ItemStyleBorderBottom, ItemStylePadding, ItemStyleSpacing. Each parameter gets its own variable per control, so the FontSize variable for the first control would be 0FONT_SIZE; 1FONT_SIZE for the second control, etc. Most parameters have default values; see AjaxLookup.cs for these defaults.
- Since most of the code was pushed back into the JavaScript file, the only script that is dynamically generated by the control is that for the parameters (such as those specified above) and a call to
InitQueryCode, called once per control.
- IE Bug: At some point during all the modifications, an old IE bug crawled in. This had to do with InitQueryCode being called before the entire page was rendered. To prevent this bug, I had to add a setTimeout call to delay the execution of InitQueryCode. You can find more information on this my searching the Internet for "IE Bug" and "setTimeout".
- The array returned by the lookup callback procedure must be an array of array pairs. E.g.:
[ ["Mary", "555-1212"], ["John", "976-1000"], ["Jim", "888-4141"] ]
- If there are too many results, you can return
["!more", "Too many results."]
as the last item of your array list. When !more is detected, the other string (in this case "Too many results.") will be displayed and will not be selectable as an option.
Limitations
- Each time the mainLoop function gets called (frequency determined by the
setTimeout duration), it iterates through all of the axLookup controls. The more controls on the page, the more you may experience a slight "lockup" before results are returned. This is because the control in which you are currently typing has to wait its turn in the controls queue. This is why I've added a variable that allows you to specify the timeout for each web page. You may have to adjust this number based on the number of controls on the page.
- The original JavaScript code had an algorithm which dynamically adjusted the
setTimeout parameter. I took a look at it and didn't quite understand how it worked so didn't bother to re-implement it. Whether its re-implementation for multiple controls would avoid having to manually set the timeout, I do not know.
- There's only one place where I've called alternate code based on whether an IE browser is being used or not. I have not really tested the code on multiple browsers and cannot promise full cross-browser compatibility.
Using the code
- Install Ajax.NET; make sure you have the ajax.dll wrapper library in your .NET bin directory and the HttpHandler in your web.config:
<httpHandlers>
<add verb="POST,GET" path="ajax/*.ashx"
type="Ajax.PageHandlerFactory, Ajax" />
</httpHandlers>
- If you are using the compiled version of axLookup, make sure the axLookup.dll library is in your ./bin directory.
- The two JavaScript scripts, browser_detection.js and axLookup.js should be in the root directory of your website, but you can put it anywhere you like
- Include these lines at the top of your HTML:
<script language="javascript" src="browser_detection.js"></script>
<script language="javascript" src="axlookup.js"></script>
- Add an optional timeout (default is 1000 ms) for calling the main loop:
<script language="javascript">
axl_timeout = 2000;
</script>
- Add one or more controls to your HTML:
<Ajax:AjaxLookup id="someId" Runat="Server" Width="70px"
ItemStyleSpacing="10px"
ItemStylePadding="1px 0px 1px 0px"
ItemStyleBorderBottom="0px"
DivWidth=""
FontWeight="bold"
FontSize="12px"
BackgroundColor="#EEE"
DivBorder="2px solid red"
DivPadding="2px"
DivFont="Arial"
HighlightColor="#C30"
CallBackFunction="Classname.Functionname" />
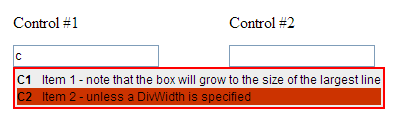
Note that leaving DivWidth blank will make the box adjust to the correct size based on your text.
History
- 2006-06-08: Initial posting.
