Introduction
This is a short series of articles about Abstract Programming. This series is broken up into three parts. The first part is an overview of Abstract Programming, and how and when one program authors another program. The second part is a look at C# code authoring a JavaScript file at design time. The third part details how Abstract Programming can be used at runtime to create JavaScript that will serve as a .NET DataSet, only living on the client. By using Abstract Programming, you can eliminate unnecessary postbacks, and realize the possibility of an application program running unplugged.
The methods used in this series are intended to create solutions that will run in all browsers. These examples were tested in both Internet Explorer and Netscape, but all the development was done with Internet Explorer. The examples and exercises were developed with the .NET 2.0 Framework using Visual Studio 2005 and SQL Server 2005, but the concepts of Abstract Programming are independent of any particular technology. This three-part short series was created using the techniques described in this series.
Overview
The biggest mystery, for .NET web application developers, is how to create an autonomous application program. How can a web application not need to get data from the server to perform its functions? In other words, is it possible to function without doing a postback to the server? Yes! It is, but, of course, at some point, you need to get data from the server, but it can certainly be cached on the client machine, and without the need to add special components such as Java, ActiveX, or AJAX. When you think about it… going to the server, every time you need data, is like keeping your remote on top of the TV. This part describes a model of abstract programming that will reduce, and possibly eliminate, the need to do a postback to the server.
Here is how we can create a wormhole (a quick path) to the client machine, using server authored dynamic JavaScript. The key components of this design pattern are: a datecode.js and a datatable.js, both are DScripts in the model of Server Authored Dynamic JavaScript.
Breaking Through the Other Side
The Einstein-Rosen Bridge design models after several simple design patterns and several basic concepts. It is also the most advanced model of Abstract Programming presented in this three-part article. The first concept is that a data table is stored on the client. The second concept is that the data table only needs to be replaced when the data it represents has changed. Just what does this buy you? Everything! Now, you no longer need to go to the server for the data table, so the processing time is much faster. In fact, you could access the data and run your application unplugged. Hmmm…
Here is How it Works
When the web app starts up, it compares the date code of its data table on the client machine, to the date code on the server. If the date code is different, it downloads the latest datatable.js and datecode.js. It then begins using the latest data table. The data table, of course, is a collection of data rows, and is equivalent to a DataTable in a DataSet. The date code represents the last time the data table was modified on the server. More accurately, the date code represents the last time the database was changed, which will affect this particular data table on the client.
Worming Through the Rosen Bridge
The server authors two JavaScript files dynamically, the datecode.js and the datatable.js. The actual filename of datecode.js and datatable.js will need to be unique in a way that facilitates the application and the domain. But for this article, we will simply refer to these files as datecode.js and datatable.js. In this design, the web app will not need to access the server database. In fact, the datatable.js could be authored in another process altogether. Also, if you need to look at a data table in real-time, your client side JavaScript can poll datacode.js to detect an update to the data residing on the server without doing a postback. If an updated datecode.js exists on the server, the process downloads and uses the new datatable.js.
Authoring a datatable.js File
Here is the really tricky part… When changes occur to the database that affects the web application's data table, a new datatable.js is generated, then a new datecode.js is time stamped with DateTime.Now.Ticks. The next time the web app starts, it compares its date code, and if it differs, then it gets a fresh copy of datatable.js.
Other Points of Interest
The datatable.js is created on the server at runtime, or by another process altogether. This works by authoring a .js file that contains basic schema information, collection of data rows, column layout etc. Please note, there is no conversion into XML or any other transport. The data is transformed directly into objects that are used by the browser in JavaScript. A typical web app will use several datatable.js. There will be a separate datecode.js file associated with each datatable.js. In this way, only the datatable.js with a new date code needs to be downloaded, which also buys you less downloads and faster access time. Please note another point... there are no other technologies used except .NET and JavaScript. That’s correct. This approach will work on any browser, and does not use Java, ActiveX or AJAX, COM, or any other plug-in.
Components Used in Rosen Bridge
DScript of CStorage1.0.0.0.js
This DScript is the actual JavaScript file, also referred to as datatable.js, and is authored by the server control "CStorage". This DScript is a data table which represents the query results (dataset) from a server database query. This DScript will instantiate an object from a JavaScript class CDataTable and populate its data table members. Here is a typical datatable.js file:
datatable.js
CStorage1_dt = new CDataTable();
CStorage1_dt.sql_id = 0;
CStorage1_dt.datecode = '632818039432854577';
CStorage1_dt.columns = 'row_id' + delim1A + 'col1' +
delim1A + 'col2' + delim1A + 'col3';
CStorage1_dt.rows[0] = '0' + delim1A + 'alpha' + delim1A +
'baker' + delim1A + 'columns';
CStorage1_dt.rows[1] = '1' + delim1A + 'A' + delim1A + 'B' + delim1A + 'C';
if(CStorage_onloads != null) CStorage_ontable_loaded('CStorage1');
DScript of CStorage1_datecode.0.0.0.js
This DScript is the datecode.js, and is also authored by the server control "CStorage". This DScript is a date code of the value DateTime.Now.Ticks wrapped in JavaScript. It represents the last time the database was updated on the server database.
It looks something like this...
if(CStorage_onloads != null)
CStorage_datecode_comparator('CStorage1', '632818039432854577');
CDataTable.js JavaScript
This is a class written in JavaScript. It is used to store information about a data table. Its members are a collection of rows and columns. It also has a date code and an "isDirty" flag. This JavaScript file is a static library class.
Example
function CDataTable()
{
this.rows = new Array();
this.columns = "";
this.datecode = "";
this.isDirty = false;
}
CStorage.cs
The heart of this particular Abstract Programming model is CStorage.cs. It is responsible for authoring both DScript files (CStorage1.0.0.0.js and CStorage1_datecode.0.0.0.js). It converts a .NET DataTable object into a DScript file, and it maintains a simple database that stores the latest date codes for the data tables it maintains.
CStorage.mdf
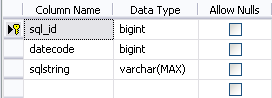
This SQL Server 2005 database stores queries, and date codes associated with these queries, in a table called dscript (how appropriate). This database table (dscript) is only accessed by CStorage.cs and should not be accessed directly. The date codes in the table "dscript" are the date codes that you compare with the date codes on the client, to confirm that the client has the latest data table. Please note again that there is one date code associated with each data table.
Data table dscript:

A Quick Demo of CStorage in Action
First, download and install the projects in the appropriate location in accordance to the readme.txt file supplied in the extracted Abstract_Programming.zip file. The readme.txt file will spell out the requirements and supply you with some quick installation notes. After installing, open up the solution "Unplugged" and make "TestControls" the startup project. Next, in the CStorage folder, set "default.aspx" as the default startup page and run the page in Debug mode by pressing F5. You should see three links that open three different .NET WebForms. Today, we will be looking at Data_Entry/Default.aspx and Real_Time/Default.aspx.
Data_Entry/Default.aspx
After changing col1, col2, or col3, click the Update button. When this happens, you will update, on the server, the database (Database.mdf) and create new datatable.js and datecode.js files. Use the web app Real_Time/Default.aspx to see these changes in real-time.

Real_Time/Default.aspx
Use this page to see the results of changes made to Data_Entry/Default.aspx. These changes happen in real-time without the need for doing a postback to the server.

Demo Database - Database.mdf
This database is used for demonstration only, and is not part of the Rosen Bridge model. When data changes in this database, we update the CStorage.mdf database with the latest date code, and the Rosen Bridge will author new datatable.js and datecode.js.

Naming Convention
In case it is not too obvious, it is important how you name your DScript files. Why is this important? Because you need to understand what groups will be using your DScript. If you want everyone to view the result of the DScript the same way, then you need only one DScript file. By the way, this is the case of the CClock exercise in Part 2. But in this scenario, where you are creating DScript that be unique for each user, it is necessary to choose your naming convention carefully. What does this mean exactly? This means that you will need to make your DScript file name include something like the user ID, or group ID, to assure that one user will not overwrite the DScript created for another user. Also, consider using the table name or table ID as part of the DScript file name.
Summary
This was a glimpse of the most advanced model of Abstract Programming. It described the Rosen Bridge model, and details how a web application can use data tables that are cached and reside on the client machine. These data tables are objects that are authored by the server and stored in a DScript file. This DScript looks to the browser like any other JavaScript, but in fact, it represent values from a database. A mechanism is provided to check for the latest data, by using a simpler, smaller DScript file called "datecode.js". JavaScript will download datecode.js without doing a postback to the server. If the datacode.js is different from the datecode.js stored on the server, the client-side JavaScript will download the latest datatable.js without doing a postback. This approach will work on any browser, and does not use Java, ActiveX or AJAX, COM, or any other plug-in. By bringing these two technologies together (ASP.NET and JavaScript), it is possible to create a solution that is autonomous and unplugged.
Using the source
Download the Zip file, then extract the files into your C:\Inetpub\wwwroot as per the instructions in the Install.Readme.txt. Follow the instructions to setup and use the source code and to setup the browser.
