Introduction
Microsoft AJAX extender controls enhance the client capabilities of standard ASP.NET Web server controls. In the previous article I have described AJAX Extender control that interacts with a simple content of pop-up window. This article presents an example where AJAX extender control "tbox" interacts with the list of HTML DOM "select" elements in pop-up window. Extender control was developed in Visual Studio 2005.
The application creates 2 instances of custom extender control "tbox" and associates them with TexBox ASP.NET server controls that provide the ability to make client selection into HTML DOM <input> elements (rendered by TextBox controls) from a <select> element of pop-up window. The pop-up window is created dynamically and contains HTML <div>, <select> and <option> elements. For simplicity in the example the data for <select> elements are located in a three dimensional array string[][][] string_array. First dimension determines the number of data lists. Second dimension - the number of <select> elements in the data list. Third dimension - the number of "options" in <select> element. First dimension is indicated explicitly, second and third dimensions are determined by the amount of data. The properties of extender control "tbox" can be set either in Default.aspx page or dynamically in the code.
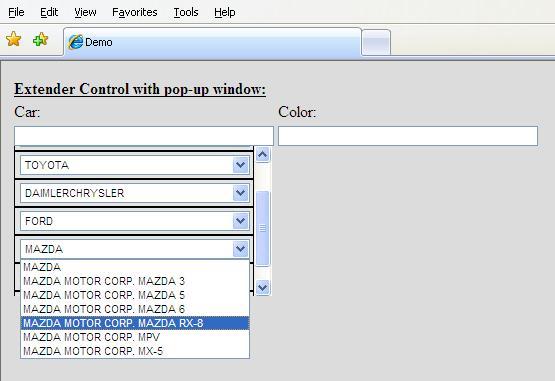
Example shows the selection of cars by make from the list of car manufacturers and colors from the list of color palettes:

Figure 1.1

Figure 1.2

Figure 2.1

Figure 2.2
Using the Code
The application consists of:
- AJAX extender control "tbox", files: /App_Code/tbox.cs, /JavaScripts/tbox.js
- Java Script functions:
- Service functions, file: /JavaScripts/funclib.js
- User functions, file: /JavaScripts/user_functions.js
- External Style Sheets, file: /App_Themes/Basic/Default.css
- Default page "Default.aspx"
AJAX extender control "tbox"
An extender control is a Web server control that inherits the extender control abstract class in the System.Web.UI namespace and encapsulates the Client side and Server side code. The main purpose of a control is to provide new functionality by wrapping an existing control - it is TextBox Web server control in this example. The associated HTML DOM element is passed in the "tbox" extender control constructor as a parameter.
A brief description of the Client and Server side code of the extender control "tbox" is presented below.
Client Side
Client Behavior Class
The file
/JavaScripts/tbox.js describes client behavior class of "tbox" extender control in the namespace "Demo".
Properties:
list_number - Indicates the string array that is used in pop-up window. winheight - Height of pop-up window. winwidth - Width of pop-up window. backgroundcolor - Background color for HTML elements <div>. fontcolor - Font color for HTML elements <select>. fontsize - Font size for HTML elements <select>.
Events and delegates:
- select - Client event. The event handler is determined by server side property "
ClientFunction". _selectDelegate - A delegate for HTML DOM event "mouseover". _selectDelegate1 - A delegate for HTML DOM event "mouseout".
The handler of "mouseover" event rises the client event "select":
_selectHandler: function(event) {
var h = this.get_events().getHandler('select');
if (h) h(this);
}
When the mouse pointer moves over TextBox element it rises the HTML DOM "mouseover" event. The event handler "_selectHandler" rises client event "select". The event handler for the client event "select" is determined by the server side property "ClientFunction" of the "tbox" extender control.
Java Script Functions
The file /JavaScripts/user_functions.js contains user function onSelect(_this).
Function accepts 1 parameter:
_this - Pointer to an object of client behavior class.
function onSelect(_this)
{
var list_number = _this._listnumber - 1;
var xname = "divContext" + _this._listnumber;
var element = _this.get_element();
var xdiv=document.getElementById(xname);
if (xdiv === null)
{
alert("Property: ListNumber=\"" + list_number + "\" - number is out of range!");
return;
}
showDropDown(element, xdiv);
}
This function is event handler for the client event "select". The main purpose of the function - to call the function "showDropDown()" that creates pop-up window for the TextBox element, though some other functionality also can be added. The name of function "onSelect" is determined on Default.aspx page as a server-side property "ClientFunction" of the "tbox" extender control. The hidden content for pop-up window is created dynamically by the function "create_WinContent()", page "Default.aspx.cs". This function creates several HTML elements: <div>, <select>, <option> in accordance with the data in the array "string_array[][][]", of which the data "car makes" and "colors" are defined by user. Each <select> element encapsulates the group of data. The first element in the data group represents "group name". It is "manufacturer" for the group of cars or "palette" for the group of colors.
The file "/JavaScripts/funclib.js" contains the function "showDropDown()" that creates pop-up window at the bottom of the HTML DOM <input> element (rendered by TextBox server control) and dynamically attaches the client function "get_selected_value()" as a handler for the "onchange" event of each HTML DOM <select> elements.
Function "get_selected_value" accepts 2 parameters:
- this - Pointer to the Select object. For each instance of an HTML
<select> tag in a form, a Select object is created automatically. element.id - ID of "TextBox" server control
function showDropDown(element, win_content)
{
var oPopup = window.createPopup();
oPopup.document.body.innerHTML = win_content.innerHTML;
var list = oPopup.document.getElementsByTagName('select');
for(var i = 0; i < list.length; i++)
{
list[i].onchange = new Function("get_selected_value(this," + "\"" +
element.id + "\");");
}
var xdiv = oPopup.document.getElementsByTagName('div');
var str_divheight = xdiv[0].style.height;
var win_height = (str_divheight.substr(0,str_divheight.length -2))*1;
var str_divwidth = xdiv[0].style.width;
var divwidth = (str_divwidth.substr(0,str_divwidth.length -2))*1;
var srcollbar_width = getScrollBarWidth();
var win_width = divwidth + srcollbar_width;
var xheight = element.offsetHeight ;
oPopup.show(0, xheight, win_width, win_height, element);
}
Function "get_selected_value(selected_element,txtbox)" assigns the value to HTML DOM <input> element when user selects the value from HTML <select> element in a pop-up window. If selected value is a color that belongs to a Palette of colors - the value also sets a background color and font color for the HTML DOM <input> element. The font color is set to black or white depending on background color. The "selected value" of the <select> element is assigned to "group name" value. It prevents user from selecting "group name" value because such action cannot rise "onchange" event of <select> element.
function get_selected_value(selected_element,txtbox)
{
var idx = selected_element.selectedIndex;
var selected_value = selected_element.options[idx].value;
document.getElementById(txtbox).setAttribute("value",selected_value);
var opt = selected_element.options[0].value;
if (opt.indexOf("Palette") >= 0)
{
document.getElementById(txtbox).style.color='black';
document.getElementById(txtbox).style.backgroundColor=selected_value;
if ((selected_value.indexOf("dark") >= 0) ||
(selected_value.indexOf("black")>= 0) ||
(selected_value.indexOf("gray")>= 0) ||
(selected_value.indexOf("brown")>= 0) ||
(selected_value.indexOf("red")>= 0) ||
(selected_value.indexOf("blue")>= 0))
{
document.getElementById(txtbox).style.color='white';
}
}
selected_element.setAttribute("selectedIndex",0);
}
Server Side
The file /App_Code/tbox.cs describes server side code of "tbox" extender control as a class "tbox" in the namespace "Demo.CS". Class "tbox" inherits the ExtenderControl abstract class in the System.Web.UI namespace.
Properties:
ListNumber - Indicates the string array that is used in pop-up window. WinHeight - Height of pop-up window. WinWidth - Width of pop-up window. FontColor - Font color for HTML elements <select>. FontSize - Font size for HTML elements <select>. BackgroundColor - Background color for HTML elements <div>. ClientFunction - Name of Java Script client function as a handler for client event "select". TargetControlID - ID of Web server control to which an extender control is applied. The property is inherited from the base ExtenderControl abstract class.
GetScriptReferences() method of ExtenderControl abstract class returns a collection of ScriptReference objects that contain information about the client-script libraries to be included with the control:
protected override IEnumerable<ScriptReference> GetScriptReferences()
{
ScriptReference reference = new ScriptReference();
reference.Path = ResolveClientUrl("~/JavaScripts/tbox.js");
return new ScriptReference[] { reference };
}
GetScriptDescriptors() method of ExtenderControl abstract class defines the instance of the client behavior type. The method is used to determine client behavior's property values, which are obtained from properties of the extender control on the server. It also adds client event "select" and provides the name of client function as the event handler:
protected override IEnumerable<ScriptDescriptor> GetScriptDescriptors(
Control targetControl)
{
ScriptBehaviorDescriptor descriptor = new ScriptBehaviorDescriptor("Demo.tbox",
targetControl.ClientID);
descriptor.AddProperty("list_number", this.ListNumber);
descriptor.AddProperty("winheight", this.WinHeight);
descriptor.AddProperty("winwidth", this.WinWidth);
descriptor.AddProperty("fontcolor", this.FontColor);
descriptor.AddProperty("fontsize", this.FontSize);
descriptor.AddProperty("backgroundcolor", this.BackgroundColor);
descriptor.AddEvent("select", this.ClientFunction);
return new ScriptDescriptor[] { descriptor };
}
Default page "Default.aspx"
On the page "Default.aspx":
- Indicate "Theme" type, register namespace and tag prefix for the extender control:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" Theme="Basic" %>
<%@ Register Namespace="Demo.CS" TagPrefix="sample" %>
- Include a JavaScript files on the page by registering them through a ScriptReference objects:
<asp:ScriptManager ID="ScriptManager1" runat="server" >
<Scripts>
<asp:ScriptReference Path="~\JavaScripts\funclib.js" />
<asp:ScriptReference Path="~\JavaScripts\user_functions.js" />
</Scripts>
</asp:ScriptManager>
- Indicate property values for every control. Example:
<sample:tbox runat="server"
ListNumber="0"
WinHeight = "140"
WinWidth = "230"
FontColor = "#000000"
FontSize = "11"
BackgroundColor = "#e4e4e4"
ClientFunction="onSelect"
TargetControlID="TextBox1"
ID="Tbox1" />
- Create hidden content of pop-up window, file: "Default.aspx.cs", function: "
create_WinContent()"
