
Introduction
Hello everyone. In this article, I wanted to show you 'how to call a web service and pass parameters to its methods through HTML pages'. I hope it will be useful.
For this article, we need to create a web service and a web site. Assume that our web service includes these methods...
[WebMethod]
public string HelloWorld() {
return "Hello World";
}
[WebMethod]
public string GetAge(int year, int month, int day) {
DateTime birthDate = new DateTime(year, month, day);
long age = new DateTime(DateTime.Now.Ticks - birthDate.Ticks).Year - 1;
return "You are " + age.ToString() + " years old.";
}
private const int CacheTime = 4;
[WebMethod(CacheDuration = CacheTime,
Description = "As simple as it gets - the ubiquitous Get Date Time.")]
public string GetDateTime() {
return DateTime.Now.ToString();
}
HTML Pages that Call this Web Service
Your web page directory should include the 'webservice.htc' file. This file adds a behavior to HTML files for calling web services. You can find this file in the *.zip file you will download. I create 3 web pages for this solution.
Note: Please don't forget to change port number for web service access in your HTML pages.
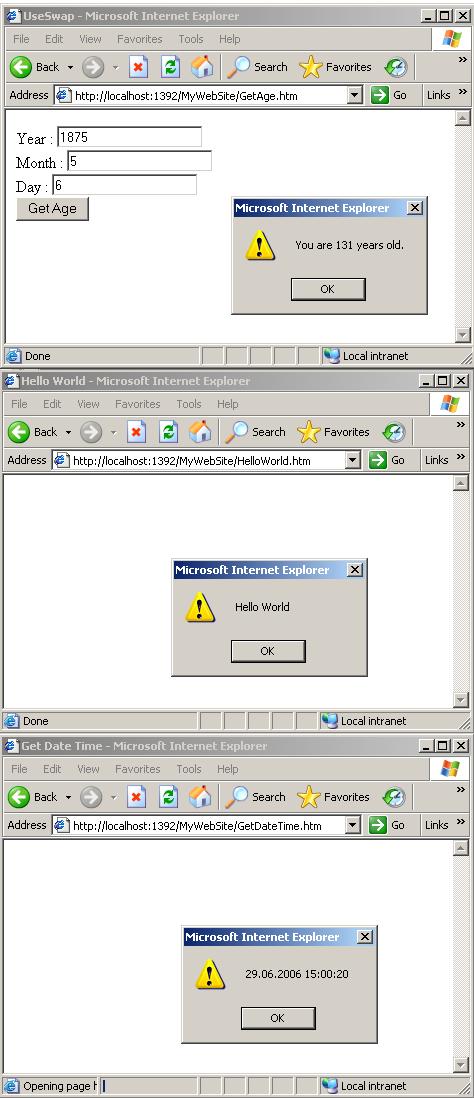
- HelloWorld.htm (calls
Hello World method):
<html>
<head>
<title>Hello World</title>
<script language="JavaScript">
var iCallID;
function InitializeService(){
service.useService(http:
"HelloWorldService");
service.HelloWorldService.callService("HelloWorld");
}
function ShowResult(){
alert(event.result.value);
}
</script>
</head>
<body onload="InitializeService()" id="service"
style="behavior:url(webservice.htc)" onresult="ShowResult()"> </body>
</html>
- GetAge.htm (calls
GetAge method, takes 3 parameters):
<html>
<head>
<title>UseSwap</title>
<script language="JavaScript">
function InitializeService(){
service.useService(http:
"GetAgeService");
}
var StrYear, StrMonth, StrDay;
function GetAge(){
StrYear = document.DemoForm.StringYear.value;
StrMonth = document.DemoForm.StringMonth.value;
StrDay = document.DemoForm.StringDay.value;
service.GetAgeService.callService("GetAge", StrYear, StrMonth, StrDay);
}
function ShowResult(){
alert(event.result.value);
}
</script>
</head>
<body onload="InitializeService()" id="service"
style="behavior:url(webservice.htc)" onresult="ShowResult()">
<form name="DemoForm">
Year : <input type="text" name="StringYear"/>
Month : <input type="text" name="StringMonth"/>
Day : <input type="text" name="StringDay"/>
<button onclick="GetAge()">Get Age</button>
</form>
</body>
</html>
- GetDateTime.htm (returns cached value):
<html>
<head>
<meta http-equiv="refresh" content="2" />
<title>Get Date Time</title>
<script language="JavaScript">
var iCallID;
function InitializeService(){
service.useService(http:
"GetDateTimeService");
service.GetDateTimeService.callService("GetDateTime");
}
function ShowResult(){
alert(event.result.value);
}
</script>
</head>
<body onload="InitializeService()" id="service"
style="behavior:url(webservice.htc)" onresult="ShowResult()">
</body>
</html>
As listed above, there is some JavaScript code written. But it is so easy to understand. First, we add HTML page behavior to access web service, then we make initialization and call the web service method. Soon we get the result by event.result.value. That's all.
You can just copy and paste this code into your HTML pages and it should work. Try the source code if you want. I hope it will be useful. Bye for now.
History
- 29th June, 2006: Initial post
