Introduction
Service Oriented HTML Application (SOHA) promotes clean and well structured HTML code, and the initial SOHA page layout template HTML code is based on XHTML 1.0 transitional standard. The XHTML 10 Transitional DOCTYPE helped to create well formatted XML based HTML at design time, some IDE (like Visual Studio 2010, Dreamweaver) has excellent intelliSense or code hints to help identify potential HTML syntax errors while constructing the page. However, the XHTML standards is not where HTML5 is heading to based on WHATWG specifications, and W3C already disbanded the working group for XHTML2, and devoted more resources to HTML5. Since SOHA is still new and HTML5 is where the web is moving to, it's time to make the basic HTML page template to be more future-proof and more HTML5-ready, while keeping all the benefits of Plain Old Semantic HTML (POSH) for valid, semantic, accessible, well-structured HTML.
The reality about XHTML is that it has more stricter syntax format requirement but gave developers almost no new feature when migrating to it, and it's estimated that there is only 1% of HTML is XHTML based in the entire web. That's the major reason for all browsers being much forgiving in terms of rendering not-well-formatted HTML and need to stay backward compatible to deal with existing web contents that not XHTML formatted and even without DOCTYPE at all (Browser Quirk Mode). This is also an important factor that WHATWG taking into account to promote HTML rather than XHTML, it allows tags like <img>, <br> stay valid without closing tag and does not require tag attribute values to be wrapped in quotes, etc. The idea is to go with a version-less standard that keeps evolving and also always backward compatible for existing web pages.
This article provides a practical HTML5 based page layout template for valid, semantic, accessible, well-structured HTML, it has simplified structure and less HTML code with meaningful semantic tags, works in older browsers (including Internet Explorer 6, Internet Explorer 7 and Firefox 2) as well as in modern browsers with HTML5 capabilities. By applying these HTML5 semantic tags (like <header>, <section>, <nav>, <aside>, etc.) based page structure will make web page using concise future-proof HTML5 semantically meaningful tags for contents, much easier to understand and maintain. It also enables us to start using HTML5 today while both browsers and HTML5 standards are evolving.
A sample HTML page that leverages semantic HTML5 page layout can be viewed here.
Background
This HTML5 semantic tags page layout template can be viewed as the SOHA architecture's evolution for basic page HTML, it's shifting away from XHTML and back to HTML to be more backward compatible, more light weight and more HTML5 ready. It prompts the practice of POSH, since semantic HTML gives better markup hierarchy and meaningful groups, search engine can potentially give a better ranking because of the semantic meanings.
For example, when screen reader/user agent or search engine sees <div id="pageHeader">...</div>, it cannot sense the DIV contains the page header (since those robots cannot make sense from tag id), although the page header DIV usually holds site wise general information, but it appears as a regular DIV for grouping purpose with no semantic meaning. If we change the DIV page header container to be <header id="pageHeader">...</header>, when screen reader/user agent or search engine reads it, they would get the semantic meaning for a page header, then can better process the information in a meaningful context for better content index or page ranking.
What above is just one potential benefits of POSH, there are lots of other posts talking about why we need semantic HTML. In a nutshell, if web professional cares about the site's long term readability, maintainability and stay standards based and future proof, they would embrace POSH for cleaner, lighter, well structured and meaningful tags for HTML contents. Since almost all HTML code are hand crafted within SOHA architecture, it improves the foundations of SOHA profoundly.
The question is, for HTML5 semantic tags based page layout, does it work in older browsers (which has no HTML5 support at all)? Even with current version of modern browsers, they do not have full HTML5 tags supports yet (only with partial HTML5 support), how can we make sure this HTML5 based page layout works across browsers and across platforms? Based on WHATWG spec, most frequently used HTML5 sectioning tags includes article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section, etc. In order to start using HTML5 tags now and still render and behave correctly across browsers, we also need some workaround from JavaScript (HTML5 shim/shiv for IE) and CSS (needs to set new tags display rules), when browsers provide more HTML5 supports, we can gradually remove those workaround in the future.
Since our goal is to provide a page template, we'll focus on HTML5 sectioning tags, also includes the changes from DOCTYPE, META tags, SCRIPT tag, semantic HTML5 tags, and CSS. Let's start with page DOCTYPE.
HTML5 DOCTYPE
The DOCTYPE declaration for an HTML page will tell the browser to render the page in standard mode, although it has a DTD URI in the declaration, browsers do not retrieve the DTD from the specified URL to validate the markup. If a page has no DOCTYPE declaration, like the early age (before late 90s) HTML content, the browser will render them in "quicks mode" for compatibility reasons.
A typical XHTML 1.0 transitional DOCTYPE is listed below:
<!--
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
It's not terribly long, but I can never remember it, always rely on tools or IDE to insert it for me. Instead, HTML5 DOCTYPE is much simplified (and tested):
<!--
<!DOCTYPE html>
Much clean and simple, never need to rely on tools to write it. As a matter of fact, the longer XHTML DOCTYPE just worked the same way as the shorter HTML5 DOCTYPE: as long as browser sees the DOCTYPE declaration, no matter what type of DTD specified, it just switched to standard mode to render the page, the browser never actually download DTD and validate the HTML document, it seems only works for HTML editor at design time.
Furthermore, other common tags are simplified in HTML5 too.
HTML5 Simplifies Tags
First, the root HTML tag doesn't need the namespace (since HTML5 is moving away from XML), it only needs the LANG attribute. A classic English content HTML root tag is used to be:
<!--
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
In HTML5, root element can be written as:
<html lang="en">
Additionally, both some meta tags and the common script tags are simplified. A typical UTF-8 encoding meta tag used to be:
<!--
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
The charset meta tag is simplified to be:
<meta charset="utf-8">
As for the script tag, it used to be:
<!--
<script type="text/javascript" src="javascripts/lib/jquery-1.4.4.min.js"></script>
Since JavaScript is the only scripting language in HTML5, there is no need to specify the type attribute, it's shorten to:
<script src="javascripts/lib/jquery-1.4.4.min.js"></script>
What above is about some simplification in before the <body> tag in HTML5, let's see how the page layout is changed.
HTML5 Semantic Tags Based pagelayout
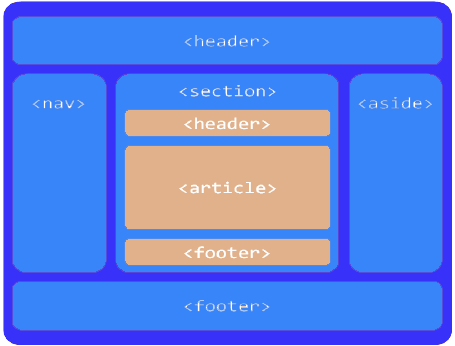
A typical HTML page would have a page header, footer and middle page content. Within the middle page content, at the top level, it may have navigation, content and aside 3 columns. Certainly, within the content, it may embed more sections, that would be up to each page's specific content. Fig.1 show this top level page layout visually:

Fig.1. Typical page layout with semantic HTML5 sectioning tags
Typically, <header> groups of introductory or navigational aids. Usually, header element is intended to contain the section's heading, it can wrap a section's table of contents, search form, logos, etc; On the bottom, <footer> typically contains information about its section such as who wrote it, links to related documents, copyright data, and the like; in the middle of the page, <nav> element represents a section of a page that links to other pages or to parts within the page, usually a section with navigation links; <aside> content is tangentially related to the content around the aside element, it can be considered separate from that content, for example, pull quotes or sidebars, advertising, etc. At the very center of the page layout, <section> contains a logical or physical grouped content in generic document or application, for instance, web site's home page could be split into sections for an introduction, news items, contact information. And <article> tag is self-contained composition in a document, page, application, or site could be distributed independently. Examples: <article> can contain a forum post, a magazine or newspaper article, a Web log entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.
Here below is the skeleton HTML code that represents the above layout:
Fig.2 HTML code for page layout
<body>
<div id="pageContainer">
<header id="pageHeader"></header>
<div id="contentContainer" class="clearfix">
<nav id="pageNav"></nav>
<section id="pageSection">
<header class="sectionHeader"></header>
<article class="sectionArticle"></article>
<footer class="sectionFooter"></footer>
</section>
<aside id="pageAside"></aside>
</div>
<footer id="pageFooter"></footer>
</div>
</body>
You may use different code to lay it out, like you can use float layout for the middle row that contains <nav>, <section> and <aside>. I'm using <DIV> for grouping purpose, by using the "clearfix" style, it makes sure its direct children elements will layout horizontally in one row, then we can avoid using empty tags just for layout without any semantic meaning. I usually assign IDs to the tags that only have instance in a page, while using CLASS for potential multiple instances. For example, top level header <header> has ID of pageHeader, while section header has CLASS of sectionHeader.
Now we have a simple and easy page layout HTML code, we do need some help from JavaScript and CSS to make it work across browsers today.
JavaScript and CSS for Semantic HTML5 Tag Page Layout
Since the current version of browsers do not have full support for HTML5 specific tags, they just treat them as user defined tags. All major browsers, except Internet Explorer (including IE6, IE7 and IE8), just render the tag as a inline element, and give developers the freedom to style them, as we usually do for other tags that need custom styles, we can safely say these browsers enable developers to use semantic HTML5 tag layout already, we only need to treat Internet Explorer differently.
Since IE doesn't know how to render unrecognized tags and refuse styling them, we can use HTML5 shiv/shim to make them work. This the technique found by Sjoerd Visscher, if a DOM element created by script with the same name as the tag, then IE starts to honor the styling, that's basically what the html5.js does, we can use conditional comments links to put it in just for IE:
<span class="com"><!--</span>
Non-IE browsers will treat the above conditional script tag as comment, while only IE when version lower than 9 will run the script. The following CSS rule will tell all browsers to render all our sectioning tags as block element:
article, aside, figure, footer, header, hgroup, menu, nav, section
{ display: block; }
In order to make the page layout CSS to be a sound foundation for real world web pages, here below are the CSS rules that have simple CSS reset and basic 960 layout (that centers then pageContent within browser window), plus the clearfix styles:
article, aside, figure, footer, header, hgroup, menu, nav, section
{ display: block; }
* { margin : 0; padding : 0; }
h2, h3, h4, h5, p, ul, ol { margin : 0 20px; padding : .5em 0; }
img { border: 0px;}
#pageContainer {
margin: 0px auto 0px auto;
width: 960px;
}
#pageHeader {
margin:0px auto 0px auto;
width:960px;
height:82px;
position:relative;
}
#contentContainer {
margin: 0px;
padding-top: 10px;
padding-bottom: 20px;
min-height: 500px;
}
#pageFooter {
margin: 0px auto;
padding-bottom: 20px;
width: 960px;
position: relative;
}
.clearfix:before, .clearfix:after {content: "\0020";
display: block; height: 0; visibility: hidden;}
.clearfix:after { clear: both; }
.clearfix { zoom: 1; }
For more sophisticated HTML5 page template, you can reference HTML5 boilerplate.
Wrap Up
The sample HTML page is actually an improvement to the sample page provided in Web App Common Tasks by jQuery, it not only uses the semantic HTML5 tags discussed in this article, but also refactored the CBEXP JavaScript file as jQuery.sohabase.js to better fit into the SOAH architecture. By comparing the source code, you can see page layout and visuals styles are pretty much the same as before, scripting functions the same way too, while the HTML code is more concise and semantically meaningful.
Semantic HTML5 tag page layout simplifies basic page layout and enables to start HTML5 tags today across browsers and platform, it has the full benefits of POSH and renders web pages in a more future-proof and standard way. It uses simple while meaningful and less HTML code to construct the skeleton of a page, much easier to create, understand and maintain, also keeps the flexibility of sizing, positioning and styling by CSS. Since HTML5 is where the Web is moving to, why not give it a try when you are building something new?
History
- 14th January, 2011: Initial post
