
Introduction
This article demonstrates one way of extending ToolStripDropDown to display a custom control in a drop-down button of a ToolStrip.
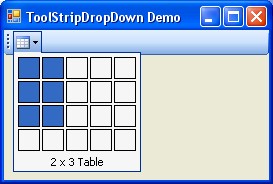
While a 'Table Sizer' control (similar to that used in the MS-Word toolbar) is used in the example, the article is primarily intended as a starting point for those wanting to extend ToolStripDropDown.
Background
The following diagram depicts some of the classes typically used to implement a ToolStrip:

Note that the items of a ToolStrip (i.e., ToolStripItem-derived elements) are Components, not Controls. To add a Control-derived object to a ToolStrip (or, in our case, a ToolStripDropDown) we use the TooStripControlHost class.
Using TooStripControlHost to host our custom control, we end up with the following design:

Any configuring and/or wiring up of events required for the TableSizeControl instance can be performed through the public Selector property of the ToolStripTableSizeSelector class.
Usage
Using the drop down is mostly a matter of creating the drop-down and assigning it to the drop-down button on the ToolStrip:
public Form1()
{
InitializeComponent();
ToolStripTableSizeSelector dropDown = new ToolStripTableSizeSelector();
dropDown.Opening += new CancelEventHandler(DropDown_Opening);
dropDown.Selector.TableSizeSelected +=
new TableSizeSelectedEventHandler(Selector_TableSizeSelected);
this.tableSizerDropDownButton.DropDown = dropDown;
}
Note: The Opening event is hooked up here to reset the state of the TableSizeControl before it is displayed.
Points of Interest
There were several 'sticking points' in presenting a custom control as a drop-down item:
- Ensuring the background colour of the hosted control matched the colour scheme of the
ToolStrip - Setting the focus to the custom control when the drop-down is first displayed
For want of a better solution, these were addressed via the OnOpening and OnOpened events of the ToolStripDropDown class.
Closing the drop-down at the appropriate time was achieved by hooking up the 'selected' and 'cancelled' events of the custom control when it is first created. As an alternative, ToolStripControlHost offers the protected virtuals: OnSubscribeControlEvents and OnUnsubscribeControlEvents. Perhaps, this would have been a better place to wire up the events, although it wasn't clear from the documentation what the benefit of this approach is.
References
Below are additional articles on working with the ToolStripControlHost class:
License
This article has no explicit license attached to it, but may contain usage terms in the article text or the download files themselves. If in doubt, please contact the author via the discussion board below.
A list of licenses authors might use can be found here.
