Many developers set the MaxLength property of a Textbox and it works fine until the Textbox is not in multiline mode, which is by default behavior of a Textbox.
So what is the basic difference between a textbox in single line and multiline mode!!!
Let’s see, how it gets rendered as HTML. Let's have a look.

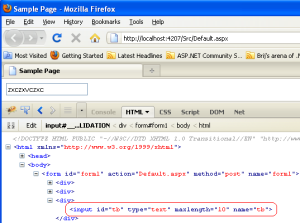
Textbox with SingleLine mode

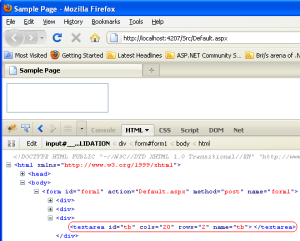
Textbox with MultiLine mode
As you can see, when a Textbox is in SingleLine mode, it gets rendered as a input type text and when it is in MultiLine mode, it gets rendered as a textarea. As we know, MaxLength property works only for input type.
So what is the solution? We need to have a custom solution for this.
Let’s try some solution.
One thing we can do, we can attach a function on onkeypress event to the textbox, which first checks the length of input string and if exceeds with limit, it just returns else allow to enter any input. In the below example, I have used the maximum length as 10.
<asp:TextBox ID="tb" runat="server" TextMode="MultiLine"
onkeypress="return CheckLength();"></asp:TextBox>
//And the javascript code is
function CheckLength() {
var textbox = document.getElementById("<%=tb.ClientID%>").value;
if (textbox.trim().length >= 10) {
return false;
}
else {
return true;
}
}
This works fine until a user doesn’t paste a text which is greater than the max length that is given (here 10). So there is no simple way to stop this. To overcome this problem, one should use one of the ASP.NET validators.
One can go for the custom validator, and provide a JavaScript function, which checks the length of the text and if exceeds the maxlength then show an error. Let’s see the code below:
<asp:TextBox ID="tb" runat="server" TextMode="MultiLine" ></asp:TextBox>
//Validator
<asp:CustomValidator ID="CustomValidator1" runat="server"
ErrorMessage="Please enter maximum 10 characters." ControlToValidate="tb"
SetFocusOnError="true" ClientValidationFunction="CheckMaxLength" >
</asp:CustomValidator>
//Client Validator function
function CheckMaxLength(sender, args) {
if (args.Value.trim().length >
But there is another smart way to achieve this. We can also use Regular expression validator for this, which will check the count of the entered character and will throw an error if it exceeds. Here we would not require to write a JavaScript function. We need to have a regular expression that will work. Let’s see the code:
<asp:TextBox ID="tb" runat="server" TextMode="MultiLine" ></asp:TextBox>
//Regular Expression validator
<asp:RegularExpressionValidator ID="RegularExpressionValidator1"
runat="server" ControlToValidate="tb"
ErrorMessage="Please enter maximum 10 charachters."
SetFocusOnError="true" ValidationExpression="^[a-zA-Z.]{0,10}$">
</asp:RegularExpressionValidator>
Here we don’t require to write a JavaScript function. I have used a regular expression ^[a-zA-Z.]{0,10}$, which allows all the characters with length 0 to 10.
Hope you all must have enjoyed.
Thanks,
Brij








