
Introduction
With the EmuEngine, you can create simple 2D games in C#, it’s a small library with the following classes:
With the EmuEngine, you can create simple 2D games in C#, it’s a small library with the following classes:
DrawingArea: This is the “main” class. It handles Picture objects, PictureWall objects, and PixelWall objects. It also includes a Collision function. Nothing more, but it’s enough for a simple 2D game like the test game in the sample project.
Picture: It represents a picture. The DrawingArea class has a function called AddPicture. With that function, you can add a picture into your game.
PictureWall: nearly the same as the Picture class. You can add a PictureWall object with the AddPictureWall function of the DrawingArea class into your game.
PixelWall: The constructor eats a Color, it’s a nice way to add a colored wall into your game.
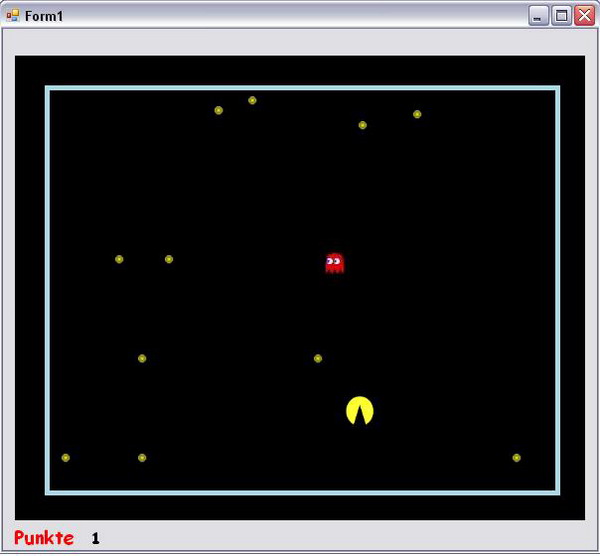
The code of the test application in the project:
public partial class Form1 : Form
{
public MediaPlayer status;
public MediaPlayer eat;
public delegate void Walk(int speed);
static int speed = 0;
static int score = 0;
Walk move;
DrawingArea area;
Picture player;
Picture enemy;
Picture gameOver;
Picture gameWin;
public Form1()
{
InitializeComponent();
area = new DrawingArea(doubleBufferedPanel1);
player = new Picture("pacmanUp.GIF", 300, 100, 30, 30);
enemy = new Picture("enemy.jpg", 100, 100, 20, 23);
area.AddPicture(new Picture("Food.gif", 200, 50, 10, 10));
area.AddPicture(new Picture("Food.gif", 200, 50, 10, 10));
area.AddPicture(new Picture("Food.gif", 100, 200, 10, 10));
area.AddPicture(new Picture("Food.gif", 300, 300, 10, 10));
area.AddPicture(new Picture("Food.gif", 400, 54, 10, 10));
area.AddPicture(new Picture("Food.gif", 150, 200, 10, 10));
area.AddPicture(new Picture("Food.gif", 500, 400, 10, 10));
area.AddPicture(new Picture("Food.gif", 123, 400, 10, 10));
area.AddPicture(new Picture("Food.gif", 345, 65, 10, 10));
area.AddPicture(new Picture("Food.gif", 234, 40, 10, 10));
area.AddPicture(new Picture("Food.gif", 46, 400, 10, 10));
area.AddPicture(new Picture("Food.gif", 123, 300, 10, 10));
area.AddPicture(new Picture("Food.gif", 321, 123, 10, 10));
gameOver = new Picture("gameover.gif", 140, 100, 280, 281);
gameWin = new Picture("gamewin.gif", 140, 100, 280, 281);
area.AddPixelWall(new PixelWall(Color.LightBlue, 30,30, 5,
doubleBufferedPanel1.Height - 60));
area.AddPixelWall(new PixelWall(Color.LightBlue, 30, 30,
doubleBufferedPanel1.Width - 60, 5));
area.AddPixelWall(new PixelWall(Color.LightBlue,
doubleBufferedPanel1.Width - 30, 30, 5,
doubleBufferedPanel1.Height - 60));
area.AddPixelWall(new PixelWall(Color.LightBlue, 30,
doubleBufferedPanel1.Height - 30,
doubleBufferedPanel1.Width - 55, 5));
area.AddPicture(player);
area.AddPicture(enemy);
timer1.Enabled = true;
move = new Walk(player.MoveUp);
speed = 1;
score = 0;
eat = new MediaPlayer(doubleBufferedPanel1.Handle);
eat.Open("pacchomp.wav");
status = new MediaPlayer(doubleBufferedPanel1.Handle);
status.Open(@"GAMEBEGINNING.wav");
status.Play(false);
}
private void timer1_Tick(object sender, EventArgs e)
{
area.UpdateScreen();
if (area.PixelWallCollision(player) != null)
{
status.Close();
eat.Dispose();
status.Open(@"killed.wav");
status.Play();
area.DeleteAllPictures();
timer1.Enabled = false;
area.AddPicture(gameOver);
}
if (area.Collision(player) != null)
{
eat.Stop();
eat.Play();
area.DeletePicture(area.Collision(player));
if (area.Pictures.Count == 2)
{
area.DeleteAllPictures();
area.AddPicture(gameWin);
timer1.Enabled = false;
}
speed++;
score++;
label1.Text = score.ToString();
}
if (enemy.Catch(player, 2))
{
status.Close();
eat.Dispose();
status.Open(@"killed.wav");
status.Play();
area.DeleteAllPictures();
timer1.Enabled = false;
area.AddPicture(gameOver);
doubleBufferedPanel1.Invalidate();
}
move(speed);
}
private void Form1_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Up)
{
player.Image = Image.FromFile("pacmanUp.gif");
move = new Walk(player.MoveUp);
}
if (e.KeyCode == Keys.Down)
{
player.Image = Image.FromFile("pacmanDown.gif");
move = new Walk(player.MoveDown);
}
if (e.KeyCode == Keys.Right)
{
player.Image = Image.FromFile("pacmanRight.gif");
move = new Walk(player.MoveRight);
}
if (e.KeyCode == Keys.Left)
{
player.Image = Image.FromFile("pacmanLeft.gif");
move = new Walk(player.MoveLeft);
}
}
}
It’s an easy way to code a game I think. All that you have to know is that your Form should have a Timer to check if any collision has happened and then call UpdateScreen() (redraws the scene).
Update
The Picture class got a new function named Catch(Picture target, int difficultLevel). With this function, you can easily add enemys, and the Paint function of your control is in the drawing area integrated, so you just have to call DrawingArea.UpdateScreen() in the TimerTick function to draw the new scene.
