
Introduction
So the other day, I was adding a “news page” to one of my projects, and thought it was a great chance to play with consuming some other RSS feeds that had related information to what I was working on. So, I started looking round, and found the RSS Toolkit that had an RSS Data Source control that is perfect for consuming RSS feeds – the toolkit actually does much more, you should have a read on Dmitry’s blog (he wrote the toolkit and is on the ASP.NET team) and download the toolkit here.
I have also used the ASP.NET AJAX Toolkit (which if you are unaware is a collection of controls for use with ASP.NET AJAX, it's an open source project with contributors from both MS and the community). The control I use is the Collapsible Panel control, so you can see a list of the blogs and click each to reveal the text.
Background
You will need to have the ASP.NET AJAX RC1 extensions installed, which you can get from here.
Using the code
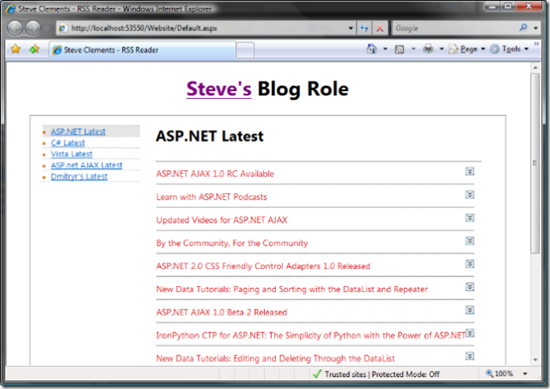
Simple page layout using CSS, the right panel contains a DataList control bound to the RssDataSource to display the blog items, the DataList control is wrapped in an asp:UpdatePanel. The item template in the DataList has a collapsiblepanelextender from the AjaxControlToolkit to display the description of the blog item.

Changing the selection of blog to view files, the asp:UpdateProgress panel is set to display, and the blog items are loaded and displayed. You can see on the blog list that I have simply shaded the background of the <li> element to show the active blog.

ASPX markup
<div id="content-side1">
<ul class="list-of-links">
<li id="list1" class="current">
<asp:LinkButton ID="LinkButton1" runat="server"
CommandArgument="1" OnCommand="lnkOptions_Command"
OnClientClick="linklist_onclick(1);">ASP.NET Latest
</asp:LinkButton></li>
<li id="list2">
<asp:LinkButton ID="LinkButton2" runat="server"
CommandArgument="2" OnClientClick="linklist_onclick(2);"
OnCommand="lnkOptions_Command">C# Latest
</asp:LinkButton></li>
<li id="list3">
<asp:LinkButton ID="LinkButton3" runat="server"
CommandArgument="3" OnClientClick="linklist_onclick(3);"
OnCommand="lnkOptions_Command">Vista Latest
</asp:LinkButton></li>
<li id="list4">
<asp:LinkButton ID="LinkButton4" runat="server"
CommandArgument="4" OnClientClick="linklist_onclick(4);"
OnCommand="lnkOptions_Command">ASP.net AJAX Latest
</asp:LinkButton></li>
<li id="list5">
<asp:LinkButton ID="LinkButton5" runat="server"
CommandArgument="5" OnClientClick="linklist_onclick(5);"
OnCommand="lnkOptions_Command">Dmitryr's Latest
</asp:LinkButton></li>
</ul>
</div>
Blog Role Panel...
<asp:panel id="BlogPanel1" runat="server">
<rss:rssdatasource id="RssDataSource1" runat="server"
maxitems="0" Url="http://www.asp.net/News/rss.ashx">
</rss:rssdatasource>
<asp:DataList ID="BlogList1" runat="server" DataSourceID="RssDataSource1">
<ItemTemplate>
<asp:Panel ID="panelHeader" runat="server"
Style="cursor: pointer; color: #d61719;
width: 100%; display: block;">
<span style="float: left;">
<%# Eval("title") %>
</span>
<asp:Image ID="Image1" runat="server"
Style="float: right;" ImageUrl="~/images/expand_blue.jpg" />
</asp:Panel>
<asp:Panel ID="Panel1" runat="server"
Style="margin-top: 3px; background: transparent url
(images/blogBack.gif) no-repeat text-top left;">
<%# Eval("description") %>
(<asp:HyperLink ID="hlMore" runat="server"
NavigateUrl='<%# Eval("link") %>' Target="_blank"
Text="read more"></asp:HyperLink>)
</asp:Panel>
<ajaxt:collapsiblepanelextender id="cpe1"
runat="server" targetcontrolid="Panel1"
expandcontrolid="panelHeader"
collapsecontrolid="panelHeader" suppresspostback="true"
imagecontrolid="Image1" collapsed="true"
expandedimage="~/images/collapse_blue.jpg"
collapsedimage="~/images/expand_blue.jpg" />
<hr style="border-bottom: 1px dotted #B2B2B2; margin: 0px;" />
</ItemTemplate>
</asp:DataList>
</asp:panel>
C# code-behind
As you can see, each LinkButton is hooked up to an OnCommand event handler, and the argument identifies which blog feed to bind to the data source.
protected void lnkOptions_Command(object sender, CommandEventArgs e) {
int command = Convert.ToInt32(e.CommandArgument);
switch (command) {
case 1:
RssDataSource1.Url = "http://www.asp.net/News/rss.ashx";
BlogList1.DataBind();
lblHeader.Text = "ASP.NET News";
break;
case 2:
RssDataSource1.Url =
"http://msdn.microsoft.com/vcsharp/rss.xml";
BlogList1.DataBind();
lblHeader.Text = "C# News";
break;
case 3:
RssDataSource1.Url =
"http://windowsvistablog.com/blogs/MainFeed.aspx";
BlogList1.DataBind();
lblHeader.Text = "Windows Vista News";
break;
case 4:
RssDataSource1.Url =
"http://weblogs.asp.net/atlas-team/rss.aspx";
BlogList1.DataBind();
lblHeader.Text = "ASP.net AJAX News";
break;
case 5:
RssDataSource1.Url =
"http://blogs.msdn.com/dmitryr/rss.xml";
BlogList1.DataBind();
lblHeader.Text = "Dmitryr's blog";
break;
default:
break;
}
}
....finally on the page, I have added a little bit of JavaScript to change the CSS class of the blog list item to indicate which one is active. If ele (the <li> element) is null, I assume this is the first call and so the element will be list1.
<script language="javascript" type="text/javascript">
var ele;
function linklist_onclick(itemNumber) {
if(ele == null) ele = $get("List1");
ele.className = "";
ele = ele = $get("list" + itemNumber);
ele.className = "current";
return true;
}
</script>
Points of interest
You should take a look at the AjaxControlToolkit on codeplex. Dmitry - author of the RSS Toolkit is looking for co-oridinators to help him when he puts the toolkit on CodePlex; take a look if you are interested; if not, he has a great blog and is well worth a read. This is my first article on CodeProject, but subscribe to my blog where I am often posting little things like this!!
