Introduction
I was playing around with Razor and CSS trying to start a website and searching a way to parameterize the CSS values for my site, because I always make a mess in the CSS :). After a few hours of testing and thinking, I wrote this code. I hope this will be helpful. This code helps to use a dynamic CSS file generated with Razor engine. You can use all the power of Razor to generate the CSS, for example, you can use variables, conditionals, functions. I know that http://lesscss.org/ exists, but I think that using Razor is a more standard way because you are using all the power of the View Engine. Of course, http://lesscss.org/ is more complex and complete, but you can evaluate this approach.
Background
The basic idea is to generate the CSS file dynamically, but not the entire file, just the important values, like the primary colors, fonts, all settings that define your site. Using this approach, you can have one (or more) CSS file and use this like a template and define variables and reuse in all CSS files.
Using the Code
The use is very simple With NuGet (http://nuget.codeplex.com/) installed, the first thing you have to do is install the package of razorengine. To do that, go to Tools > Library Package Manager > Package Manager Console and write in console:
install-package razorengine
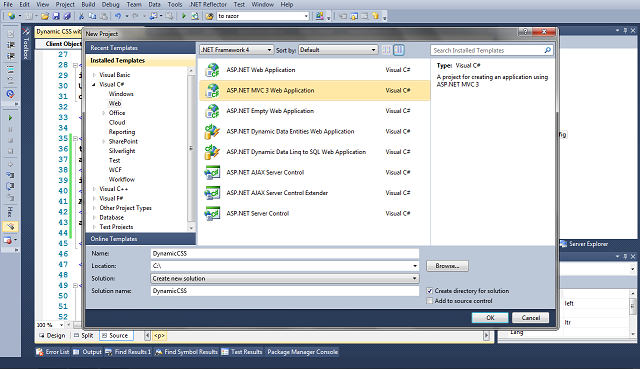
After that, create an ASP.NET MVC 3 Web Application Project.

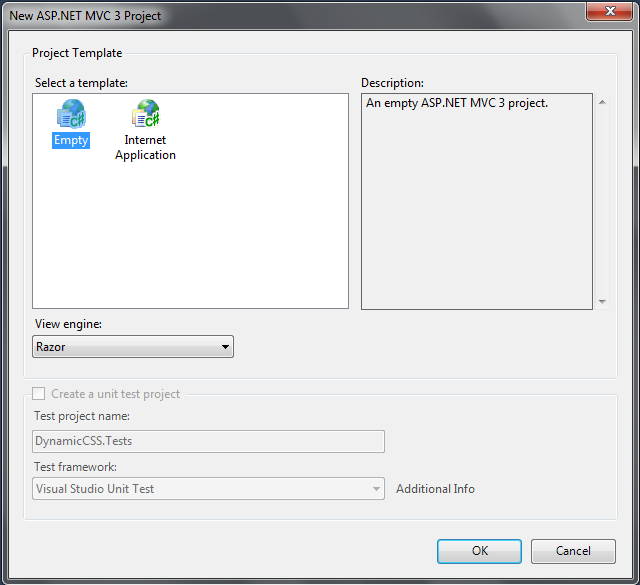
and select:

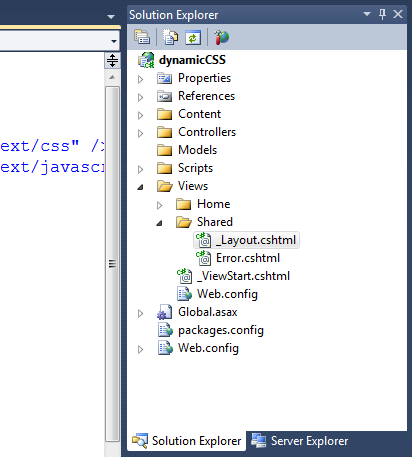
Go to _Layout View:

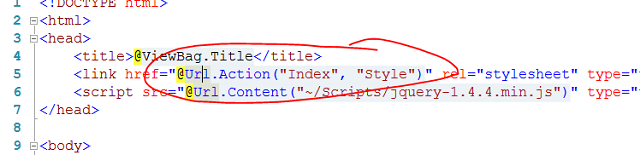
and change the CSS link:

Then add a Controller named Home, add a View named Index. You can create any Controller and View. I suggest that because they are the default MVC. Then create the controller that will create the CSS dynamically. Add the controller 'Style'. You can choose any name, but note that the name of controller must match with the 'link href="@Url.Action("Index", "Style")"' used in _Layout View.
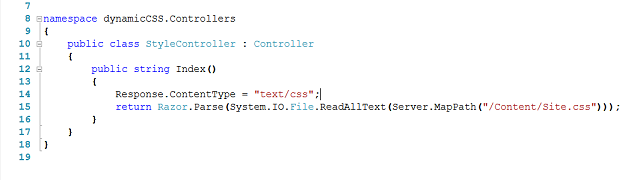
The Style Controller will only have an Action, and will be the default Action Index. This Action returns the CSS generated in a string:

Like you can see, this Action will load the CSS file '~/Content/Site.css'. You can change or even add more complex logic to decide which CSS file loads, or whatever you want. And after load, the file parses with Razor.Parse(). This will parse the Razor template and generate a result content, in this case a CSS. Now let me show you what is inside the Site.css, here comes the good part. :)

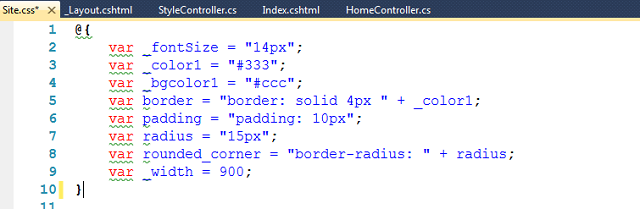
In the CSS, you just write Razor Code! You can define variables or whatever that Razor allows you, and then use in any part of the CSS:

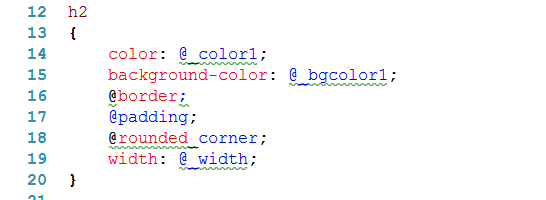
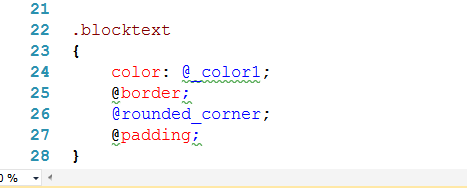
and reuse, and reuse, and reuse, just use a Razor syntax '@{}':

Well, that's all. I hope this will be helpful in some way if you need to use dynamic CSS. I know that many improvements are needed, but this is just a beginning. :)
