
Introduction
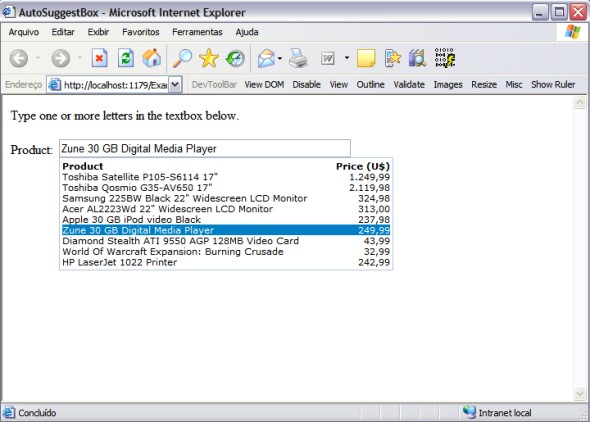
This is an AJAX AutoSuggest ASP.NET textbox I've created a while ago. It is built on top of the Anthem.NET library.
Background
When building enterprise web applications, we often need to let the user select one item from a large list of records. For instance, on an order entry form, the user must be able to select the customer from a large list of customers. For performance reasons, it would be insane to just load a DropDownList with 50000 items. The other alternative would be to open another form where the user would be able to search and select the desired customer. I've used this approach before, but the users usually found it very annoying and were constantly demanding a better solution.
Solution
The AJAX boom made it an easy problem to solve. An AutoSuggest textbox, where the user would type a part of the desired customer name and the control would show the matches, would fit perfectly here. Yet, I couldn't find one that would completely fill my needs. I needed an AutoSuggest textbox with the following features:
- Built-in validation
- Template-based content
- Ability to bind to all sorts of objects (collection, datatables, etc)
- Ability to work like a
DropDownList - Smooth integration with
Anthem.NET - Ability to show a header
- No need to call webservices
The Control
This custom control is based on the Anthem library. I decided to use Anthem because at that time I was already using it on my projects. The Atlas Project was not mature enough and Anthem seemed much easier and more powerful. The Anthem library now has an official AutoSuggest control, but I haven't checked it out yet. If you are not familiar with Anthem.NET yet, I encourage you to check it out. It's pretty simple and works great. The JavaScript OO model was based on another free AutoSuggest control that I found on this web site. I found it pretty nice, but it was missing some functionality I needed.
Setting Up
To use this AutoSuggest control, you will need to reference both the Anthem.dll and Anthem.AutoSuggest.dll in your project. The download contains these DLLs, the AutoSuggest source code and an example project source code.
Using the Code
The first thing you need to do is to add the control to your page. This can be done through drag and drop or by writing the tags directly into the ASPX source file. Since I didn't add any relevant design-time support, I think you'd better stick with the ASPX source code. In this example we are using the AutoSuggest control to display the names of various bands and the user must select his favorite one.
<Anthem:AutoSuggestBox runat="server"
ID="asbFavoriteBand" DataKeyField="ID"
TextBoxDisplayField="Name" AutoCallBack="true"
ItemNotFoundMessage="Item not found!" >
<itemtemplate>
<%# ((Band)Container.DataItem).Name %>
</ItemTemplate>
</Anthem:AutoSuggestBox>
I think most of the property names are self-explanatory. I encourage you to go through the properties and play with them. For those unfamiliar with the Anthem.NET library, the AutoCallBack attribute tells that after the selected value has changed, the control will trigger a callback to the server. It's equivalent to the AutoPostBack property of the regular ASP.NET controls. Notice that you can use the ItemTemplate in the same manner in which you use it with the Repeater, DataList or DataGrid controls. The DataKeyField property tells the control which field it will use to set the SelectedValue property.
After adding the control to the page, you should set up the event handlers. The most important event you should handle is the TextChanged event. This is where you are going to fill the suggested list. Another important event is the SelectedValueChanged. This event is fired whenever you change the current value. To wire up these handlers, you can write the following code in the OnInit method:
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.asbFavoriteBand.TextChanged +=
new Anthem.AutoSuggestBox.TextChangedEventHandler(
asbFavoriteBand_TextChanged);
this.asbFavoriteBand.SelectedValueChanged +=
new Anthem.AutoSuggestBox.SelectedValueChangedHandler(
asbFavoriteBand_SelectedValueChanged);
}
Here's the code to handle the TextChanged event:
void asbFavoriteBand_TextChanged(object source,
Anthem.AutoSuggestEventArgs e)
{
DataView dv = new DataView(_dtBands);
dv.RowFilter = string.Format("BandName LIKE '%{0}%'", e.CurrentText);
asbFavoriteBand.DataSource = dv;
asbFavoriteBand.DataBind();
}
In the snippet above, you can use any data source on the AutoSuggest control. Usually you would query the database for the result set. It's when you call the DataBind method that the suggested list appears on the screen.
Points of Interest
There are, definitely, some nice aspects of this control that demand a closer look at how .NET controls work, like using embedded web resources (images, JavaScript and CSS files), supporting template based content, triggering events and handling the JavaScript integration.
Object-Oriented JavaScript is also worth a look. It really makes things easier.
