
Introduction
The comMenuBar component has been created in order to make a reusable client component that would be easily adaptable to any kind of site allowing the user to change its content by modifying a parameter file.
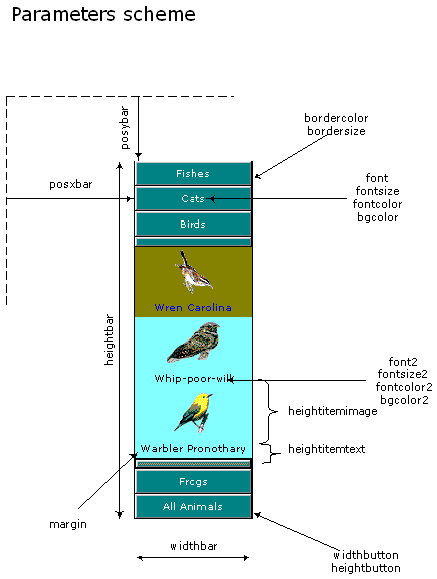
The parameter file has been created with the variable that is shown in the picture, but this can be easily changed, allowing an even more dynamic object. Two principal variables are described in this file named comMenuBarP.js:
- General design variables (
PARAM2 in the example) - Menu content variables (
MENU2 in the example)
var PARAM2 = new Array;
PARAM2['ID'] = "BAR";
PARAM2['widthbar'] = "120px";
PARAM2['heightbar'] = "355px";
PARAM2['posxbar'] = "10px";
PARAM2['posybar'] = "120px";
PARAM2['bordercolor'] = "#000000";
PARAM2['bordersize'] = "1px";
PARAM2['widthbutton'] = "120px";
PARAM2['heightbutton'] = "25px";
PARAM2['heightitemimage'] = "50px";
PARAM2['heightitemtext'] = "20px";
PARAM2['font'] = "Verdana";
PARAM2['fontsize'] = "10";
PARAM2['fontcolor'] = "#FFFFFF";
PARAM2['font2'] = "Verdana";
PARAM2['fontsize2'] = "10";
PARAM2['fontcolor2'] = "#000000";
PARAM2['bgcolor'] = "#0F70A0";
PARAM2['bgcolor2'] = "#A0D0F0";
PARAM2['bgcolorover'] = "#A0D000";
PARAM2['colorover'] = "#0000f0";
PARAM2['margin'] = "2px";
var MENU2 = [
["Fishes,0,close,",
["Bullhead Black,1,images/bullhead_black_2b.gif,link.htm"],
["SheepShead,1,images/sheepshead_2b.gif,link.htm"],
["SkipJack,1,images/skipjack_2b.gif,link.htm"],
["Smelt,1,images/smelt_2b.gif,link2.htm"],
["Snapper Lane,1,images/snapper_lane_2b.gif,link2.htm"]
],
["Cats,0,open,link.htm",
["African Golden,1,images/african_golden_2b.gif,link2.htm"],
["Asian Golden,1,images/asian_golden_2b.gif,link2.htm"],
["Bengal Cat,1,images/bengal_cat_2b.gif,link2.htm"],
["Black-footed Cat,1,images/black-footed_cat_2b.gif,link2.htm"]
],
["Birds,0,open,link.htm",
["Yellowthroat,1,images/yellowthroat_2b.gif,link2.htm"],
["Wren Carolina,1,images/wren_carolina_2b.gif,link.htm"],
["Whip-poor-will,1,images/whip-poor-will_2b.gif,link.htm"],
["Warbler Pronothary,1,images/warbler_pronothary_2b.gif,link2.htm"],
["Warbler Yellow,1,images/warbler_yellow_2b.gif,link2.htm"]
],
["Frogs,0,open,link.htm",
["Bullfrog,1,images/bullfrog1_2b.gif,link2.htm"],
["Bullfrog,1,images/bullfrog2_2b.gif,link.htm"],
["Frog Chorus,1,images/frog_chorus_2b.gif,link.htm"],
["Frog Crawfish,1,images/frog_crawfish_2b.gif,link2.htm"],
["Frog Cricket,1,images/frog_cricket_southern_2b.gif,link2.htm"],
["Frog Edible,1,images/frog_edible2_2b.gif,link2.htm"],
["Frog Green,1,images/frog_green1_2b.gif,link2.htm"]
],
["All Animals,0,close,",
["Bullhead Black,1,images/bullhead_black_2b.gif,link.htm"],
["SheepShead,1,images/sheepshead_2b.gif,link.htm"],
["SkipJack,1,images/skipjack_2b.gif,"],
["Smelt,1,images/smelt_2b.gif,"],
["Snapper Lane,1,images/snapper_lane_2b.gif,link2.htm"],
["African Golden,1,images/african_golden_2b.gif,link2.htm"],
["Asian Golden,1,images/asian_golden_2b.gif,link2.htm"],
["Bengal Cat,1,images/bengal_cat_2b.gif,link2.htm"],
["Black-footed Cat,1,images/black-footed_cat_2b.gif,link2.htm"],
["Yellowthroat,1,images/yellowthroat_2b.gif,link2.htm"],
["Wren Carolina,1,images/wren_carolina_2b.gif,link2.htm"],
["Whip-poor-will,1,images/whip-poor-will_2b.gif,link2.htm"],
["Warbler Pronothary,1,images/warbler_pronothary_2b.gif,link2.htm"],
["Warbler Yellow,1,images/warbler_yellow_2b.gif,link2.htm"],
["Bullfrog,1,images/bullfrog1_2b.gif,link2.htm"],
["Bullfrog,1,images/bullfrog2_2b.gif,link2.htm"],
["Frog Chorus,1,images/frog_chorus_2b.gif,link2.htm"],
["Frog Crawfish,1,images/frog_crawfish_2b.gif,link2.htm"],
["Frog Cricket,1,images/frog_cricket_southern_2b.gif,link2.htm"],
["Frog Edible,1,images/frog_edible2_2b.gif,link2.htm"],
["Frog Green,1,images/frog_green1_2b.gif,link2.htm"]
]
]
The drawing file has been created to build the component and to set a seried of events that would draw the menu and make it to function. The code put in the comMenuBarD.js file has been designed for IE only, and wouldn't work on another browser.
The only remaining part for the user is to call the component from his page. Two actions has to be done, as you can see in the comMenuBarx.htm file.
- Including the files comMenuBarP.js and comMenuBarD.js
- Calling the drawing function with the correct parameters
For more details about this component, please visit my site at http://www.webrickco.com/comMenuBarInstall.php
Drawbacks of the solution
- Parameterization requires filling a .js file manually: my next implementation will create a short C# visual parametrizer.
History
- 2007-01-24: First version posted.
- 2007-01-29: Previous drawback has been corrected: it now works on Firefox and IE. It now uses standard W3 coding.
