Introduction
In this tutorial I'll show how easy it is to use Ajax in ASP.NET 2.0. I'll use SQL Server 2005 Northwind database (but you could also use SQL Server 2000 or even Access)
A final version of Microsoft AJAX (that was formerly named "Atlas") will be released in January 2007, but you can use the last CTP available at here.
As there won't be too many changes between this CTP and the final version, you can adopt it in your projects, after it will just be necessary to actualize some DLLs.
For this tutorial you need the following software:
- Windows 2000 / XP Home or Pro / 2003 / Vista
- Visual Studio Express 2005 or superior
- SQL Server 2000 or 2005 or Access databases
Note that in this tutorial all the tools used can be freely obtained (Visual Studio Express 2005, SQL Server Express 2005)
This tutorial is dedicated to newbie's developers, because I'll explain step-by-step all the procedures necessary to get to the result. If you are an experienced user, the moral of this story is: always use the Update Panel to host your controls every time you have to work with GridView or DropDownList, ListBoxes or similar. You can download the code sample at the top of this article.
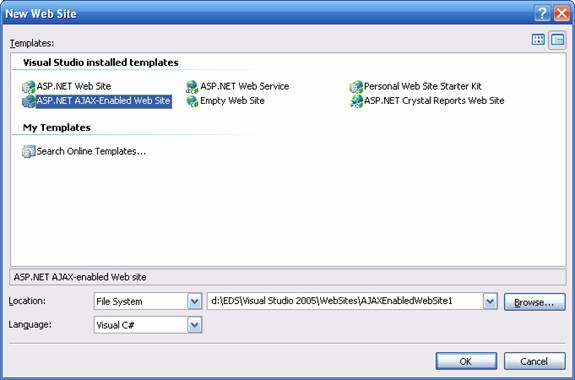
After Microsoft AJAX is installed, you should just create a new "ASP.NET Ajax-Enabled Web Site", as in the following picture:

Here we will choose C#, but this doesn't matter, as in this sample we won't type a line of code.
By clicking on the "design" mode of the page, you'll see the following:

We'll use a Northwind Database, that can be downloaded from Microsoft web site. The two tables that interest us are above. Categories, which is the parent's table, that will be represented by a listbox, and Products, represented by another listbox. So whenever a user clicks in categories listbox the products belonging to this category will be displayed. Here is the database schema:

Now we'll do something interesting, first with Ajax, and after without Ajax, to see the difference. In the final version I will put both samples side by side, to better illustrate the differences…
First of all we'll add a listbox control (or dropdownlist, that doesn't matter)
After this we'll have to configure our database source. How? Clicking on the datasource arrow, and after "choose Data Source".

After it will appear the following dialog:

Choose "Choose Data Source"

New Data Source...

Choose Database, and name our datasource "dtsCategories"

Now choose "New Connection"
It will then appear a screen similar to this:

Click on "Change", as we want a SQL Server database

Choose SQL Server

Then select the server name (hint: put "." to local server), and choose the Northwind Database.

So now we have our connection. Now we just have to click on "next".

Next

Now we select the Categories table, selecting the fields "CategoryID" and "CategoryName", that are the fields that interest us. Next.

Here we can test our query. Finally select "Finish".
Once our datasource is configured, it's time to setup a listbox in our default page, that we'll name "lstCategories".
Then we'll add a data source as we made for the previous control, clicking on the listbox's arrow.


So now we choose "CategoryName" (the value to exhibit), being "CategoryID" the listbox value.
Then we drop a second listbox to our form, "ListBox2", that can be renamed to "lstProducts"
Click again on the arrow, of "lstProducts", and on "choose data source", just put "dtsProducts"

Then you won't need to include a connection string as it is saved…
Now pay attention: you need to type a SQL query with a parameter that comes from the categories listbox, so you need to follow these steps:
Choose this option:


Visual Studio is intelligent enough to determine when you type a field with "@", he'll ask on the wizard the origin of this parameter, that in our case is the ID of the category that comes from listbox lstCategories.
Choose Next


Now your page looks like the above picture.
There is only one detail for our page to work. Define the "autopostback" property of the categories control as true. Because the control need to be refreshed to the server for refreshing the products. Now It's time to test our page. You'll notice that the page takes some time to refresh itself when you click on a category. With Ajax this will change. Now comes the question: how can we implement Ajax on this page? The answer is: put an UpdatePanel. UpdatePanel is a component that comes in the toolbox when you install Microsoft Ajax. So you just need to drag it to a page, and put our controls into it. Hint: to do this with the least possible effort select the both listboxes with the mouse (by pressing shift+click), and after press <CTRL>+X after move the cursor inside the UpdatePanel, pressing then <CTRL>+V.


By pressing F5 to execute our project, we notice that while clicking the categories listbox, our products combo will be populated without refresh.
We notice by the above picture that it wasn't necessary to program a single line for our example, because all we did is in the HTML page code . If you are curious you can take a closer look. Like the code is executed by the server, those tags will disappear when executed by the server.

Visual Studio's visual tools save lot of time to the developer, that's the difference!
Conclusion
I already have manually implemented Ajax in some web sites, but to do it you need to make intensive JavaScript coding, made an XMLHTTP request inside the script, which is not a trivial task, you also need to write handler files (.ashx).
