
Introduction
This is an article on how to use the Rating control from the AJAX Control Toolkit, and create CSS and images to display it as a gauge or thermometer. It is useful for those who need to show ratings in ASP.NET more graphically.
Background
Once there was a demand on creating a thermometer on some AJAX ASP.NET site. Simple configuration of parameter ranges and different graphics were required.
Setting up
Pre-requisities to use the Rating control and to create the gauge/thermometer:
- Windows (XP or newer)
- Visual Studio (2005 or newer)
- ASP.NET AJAX-Enabled Web Site (Microsoft ASP.NET AJAX v1.0)
- AJAX Control Toolkit (v1.0.10123.0)
- Intermediate knowledge of CSS
- Knowledge of how to draw simple graphics
Using the code
The first thing you need to do is to add the Rating control to your aspx page. The page should look like this:
<%@ Page Language="VB" AutoEventWireup="true"
CodeFile="Default.aspx.vb" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<div>
<cc1:Rating ID="Rating1" runat="server">
</cc1:Rating>
</div>
</form>
</body>
</html>
You need to set up the basic attributes of the Rating control. You can start with the attributes described at the control's web site.
<ajaxToolkit:Rating runat="server" ID="Rating1"
MaxRating="5"
CurrentRating="2"
CssClass="ratingStar"
StarCssClass="ratingItem"
WaitingStarCssClass="Saved"
FilledStarCssClass="Filled"
EmptyStarCssClass="Empty"
>
</ajaxToolkit:Rating>
The control provides a selection of five stars; therefore, it is possible to select a rating from 1 to 5. There are three basic images to display the control's state, recognized by CSS class names:
Empty - when the value is not selected. Filled - when the value is selected. Saved - when the value is being saved via an async. postback.
Also, there are two more styles:
ratingStar - specifies the control, this Rating is of type "star". ratingItem - specifies each "star" of the rating.
The control renders like this: 
But what if we want to use another graphics? What if we want to have a ratio from 1 to 10? What if we want to be able to select even a zero or "not-selected" value?
Simply, the Rating control allows that. You just write some CSS and paint some graphics.
The main idea is:
- Have some pretty graphics on the background.
- Use transparent boxes for
Filled "stars". These boxes will reveal the background graphics. - Use filled boxes for
Empty "stars". These boxes will cover the background. - Position the
Rating control in CSS with padding to have "stars" placed over the required area of the background. - Change the
MaxRating value. Add one to the value if you require a "zero" value. - For CSS attributes - change only the value of the
CssClass attribute, leave the other CSS attributes untouched.
The sample Rating control's properties have these value:
MaxRating="21"
CssClass="ratingThermometer"
StarCssClass="ratingItem"
WaitingStarCssClass="Saved"
FilledStarCssClass="Filled"
EmptyStarCssClass="Empty"
... and shows a thermometer with values from 0 to 10 with a 0.5 step. Hence, MaxRating is computed as (10 / 0.5 ) + 1.
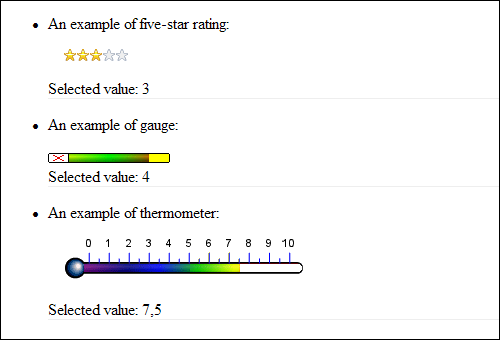
The modified control renders like this: 
Finally, you need to compute the value that corresponds with your graphics, according to the control's CurrentValue, MaxRating, and the desired MinimumRange and MaximumRange:
Public Shared Function EvaluateRating(ByVal CurrentValue As Integer, _
ByVal MaxRating As Integer, _
ByVal MinimumRange As Integer, _
ByVal MaximumRange As Integer) As Double
Dim FromZero As Integer = IIf(MinimumRange = 0, 1, 0)
Dim Delta As Double = (MaximumRange - MinimumRange) / (MaxRating - 1)
Dim Result As Double = Delta * CurrentValue - Delta * FromZero
Return result
End Function
Points of interest
- You don't need to use the
cc1 prefix and have the assembly registered unnecessarily on every page. You can register the AjaxControlToolkit assembly once in the Web.config. Add the following content into the configuration/system.web/pages/controls node:
<add tagPrefix="ajaxToolkit" namespace="AjaxControlToolkit"
assembly="AjaxControlToolkit"/>
Then, you can replace the cc1 prefix with a more readable ajaxToolkit prefix and remove the Register directive completely from any aspx page. The source code looks much better than before.
- There is currently a bug in the
Rating control (AJAX Control Toolkit v1.0.10123.0). When you change the view from Source to Design, an error shows up: "value" could not be set on property 'CurrentRating', if value is >5. Nevertheless, everything works. - And, you can surely write your code in C# if you prefer so. The idea of creating and evaluating doesn't change.
History
- 2007-01-30: First version posted.
- 2007-06-04: Text updated.
