Introduction
This article offers some CSS and JavaScript to display Braille in your web pages. It can be used to familiarize sighted people with the Braille system. This project is not for real Braille transcription or screen-readers.
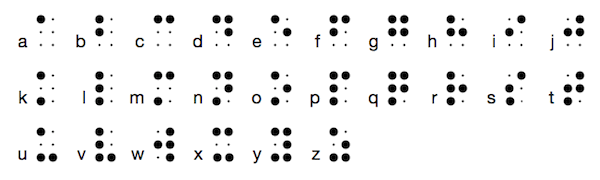
In its simplest form (Grade 1), Braille is just a different character set:

Check out the demo.
Displaying Braille using a CSS Sprite
From the table above, we can easily display a Braille translation of any text by using one image per character. For faster loading, we will use a CSS with class names for all characters and a single picture with sprites of all characters.
The HTML to display "Abc" in Braille can be:
<div class="br br-cap"></div>
<div class="br br-a"></div>
<div class="br br-b"></div>
<div class="br br-c></div>

Using JavaScript to Make It Easier
We write a simple JavaScript function to generate the HTML. There are a few extra rules we should add to our script:
- Uppercases must be prefixed by a special Braille character
- Numbers are displayed using "
a" for "1", "b" for "2"... prefixed with a special character - Punctuation signs use more special characters
Now, we can call it to generate longer translations like "Hello World".
document.write(br.braille('Hello World')

For convenience, another function displays the alphabet.
document.write(br.alphabet())

Otherwise, you may use the library to show your users their name in Braille.

Using the Code
It comes in 3 different styles:

Big

Small

Small-3D
To include the CSS (replace "braille-big.css" by "braille-small.css" or "braille-small-3d.css"):
<link id="css" href="css/braille-big.css" rel="stylesheet">
Note that each CSS needs the image (of the same name) containing a sprite of the Braille alphabet.
To include the JavaScript:
<script src="js/braille-tools.js" type="text/javascript" charset="utf-8"></script>
Try this demo live at braille-tools on GitHub.
Another alternative to display Braille in web pages is to use a Braille web fonts.
Eventually, if you really want to learn Braille, I recommend starting with the book Braille for the Sighted from Schneider, and Kathy Kifer.
History
- 8th December, 2016: Initial version
