
Introduction
This article is a result of me trying to learn the principles of Google Chrome extensions.
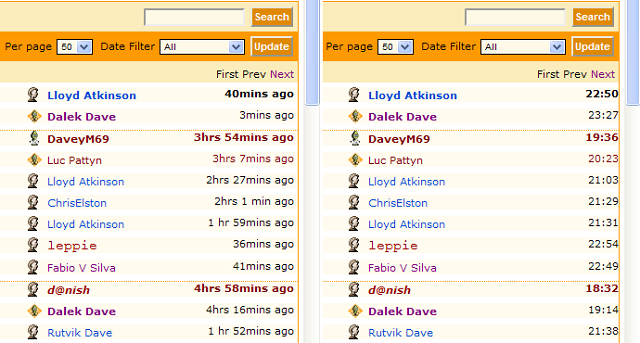
It shows how to put together a very simple extension that can change the content of a desired web page – in this case, the time display format used in the forums – using jQuery.
Background
Information required in building extensions can be found on Google Chrome Extension pages. For information relating to jQuery, see here.
Chrome Extensions
A Google Chrome extension is nothing more than a collection of files - HTML, CSS, Javascript and anything else you need, that adds functionality to the browser. Extensions have access to web pages or servers and can interact with browser features such as bookmarks and tabs. Extensions UI are presented in the form of HTML pages that can contain any desired content. Extensions can also add to the Chrome context menu and have an options page. Both pages and background scripts can make use of all browser capabilities, e.g., HTML5, WebKit, JSON.
Google does a very good job documenting their APIs and you can find all the information you need on their Labs' Google Chrome Extensions website. Lots of samples are provided. Another very good sample can be found on this CodeProject article.
The Manifest File
The manifest file is JSON-formatted and must be named "manifest.json".
This is where Chrome gets the information necessary to run the extension, i.e., the background pages, content scripts, the icon to be used and permissions necessary for the extension.
The following is the manifest file used for this extension:
{
"name": "CodeProject Extension",
"version": "1.0",
"description": "A Codeproject extension",
"background_page": "background.html",
"page_action": {
"default_icon": "icon.png",
"default_title": "CodeProject Extension"
},
"content_scripts": [
{
"matches": ["http://www.codeproject.com/*"],
"js": ["jquery-1.4.1.js", "myscript.js"]
}],
"permissions": [
"tabs"
]
}
The three first values are self-explanatory.
The “background_page” section defines a page that is run in the extension process and for as long as the extension lives. This is useful if you need to update a state, in our case this page will either show or hide the extension icon next to the bookmark icon in the omnibar depending on whether we are in the CodeProject domain or not.
<html>
<head>
<script>
function checkForValidUrl(tabId, changeInfo, tab) {
if (tab.url.indexOf('www.codeproject.com') > -1) {
chrome.pageAction.show(tabId);
}
};
chrome.tabs.onUpdated.addListener(checkForValidUrl);
</script>
</head>
</html>

This is called a “page action” as opposed to a “browser action” where the icon is shown outside the omnibar as, for example, the AdBlock extension icon in the image above.
The “content_scripts” section defines the JavaScript files that are run inside the web pages that match the “matches” property, in this case all the pages that start with “www.codeproject.com/”. We load the jQuery script and the custom script that will actually modify the web page content.
The “permissions” section defines the necessary permission to run the scripts.
myscript.js
$('td[class="Frm_MsgDate"]').each(function (index) {
var t = $(this).text();
var hr = 0;
var min = 0;
if (t.indexOf("hr") > -1) {
hr = t.substring(0, t.indexOf("hr"));
t = t.substring(t.indexOf("hr") + 3);
}
if (t.indexOf("min") > -1) {
min = t.substring(0, t.indexOf("min"));
}
if (hr > 0 | min > 0) {
var d = new Date();
d.setHours(d.getHours() - hr, d.getMinutes() - min, 0, 0);
hr = d.getHours();
min = d.getMinutes();
if (d.getDay() != new Date().getDay()) { min += " Yesterday"; }
$(this).text(formatnum(hr) + ":" + formatnum(min));
}
});
function formatnum(i) {
if (i < 10) {
i = "0" + i;
}
return i;
}
jQuery can greatly facilitate the manipulation of a web page.
This script uses jQuery selectors to transverse all the DOM objects in the webpage with a class of “Frm_MsgDate” which, in a CodeProject forum, are the HTML elements that hold the message time/date, and then making the necessary transformations to its content to give the desired result.
Loading the Extension
After downloading the included files and extracting them to a folder, all you need to do to load the extension is select the “Tools” and then the “Extensions” menu on Chrome. Expanding the developer mode shows a “Load unpacked extension...” command that gives you the option to choose the folder where the manifest file is located. You are now ready to navigate to a CodeProject forum and see the difference.
From Here
This was a very simple project to learn the principles of a Chrome extension so it has, I’m sure, room for improvement. I accept any suggestions and if you want to see this extension expanded, please feel free to leave a comment. It was my intention to create a user details pop up when the mouse was hovering over a user name, but CodeProject was ahead of me on that one. :)
Unpacked extensions are suited for development scenarios only. The extension can be packed and then hosted on any web server or on the Google extensions gallery.
History
- 18th April, 2011: Initial post
