
Introduction
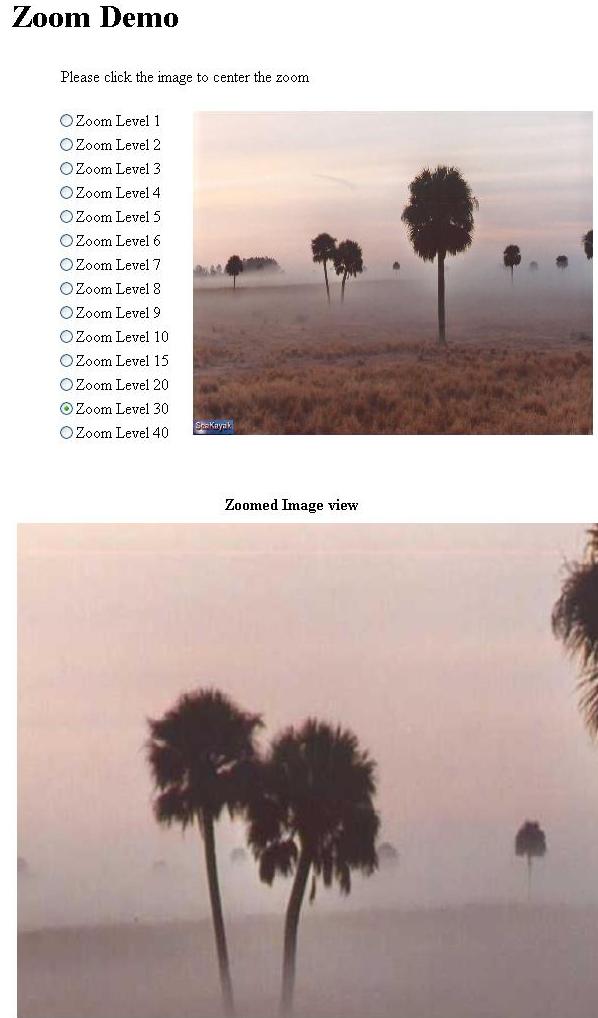
This article will show you how to do image manipulation in ASP.NET, like zooming, drawing lines etc.
Background
Using the Bitmap class' Save method with Response.OutStream is the underlying way to output images to a page. The problem is that it will redirect you to a blank page. This code solves that problem by setting an image button's image URL as an ASPX URL that outputs to the stream.
Using the Code
The following snippet is the heart of the operation. This snippet resides in our ASPX page that we will use as the URL image of our image button. We have the following code which grabs some parameters passed in through the query string and a few through the session (this is not a great way to do this, but this is only a quic k demo).
Then, it will take a look at where the user clicked and create a region around that based on a zoom level. It will then grab a smaller source rect and draw it to the destination. It will then output it to the stream, which is ImageButton1 in page ZoomZoom.
Once you have the Graphics object, you are able to draw lines or whatever you wish, so you can do anything GDI+ allows.
protected void Page_Load(object sender, EventArgs e)
{
Mouse mouse = (Mouse)Session[Mouse.SessionName];
ImageViewParameters Pageparams =
(ImageViewParameters)Session[ImageViewParameters.SessionName];
if (mouse == null || Pageparams == null )
{
Server.Transfer("Zoomzoom.aspx");
}
string loc = Request.QueryString[PageVariables.ImagePath].ToString();
if (loc == null)
{
return;
}
if (loc.Length < 5)
{
return;
}
Bitmap bitmap = new Bitmap(loc);
MouseToImageCoordinates(mouse, Pageparams, bitmap);
float squareSizeX = (int)( (float)bitmap.Width / (float)Pageparams.ZoomLevel );
float squareSizeY = (int)((float) bitmap.Height / (float)Pageparams.ZoomLevel );
Bitmap bitmap2 = new Bitmap(bitmap.Width, bitmap.Height);
Graphics g = Graphics.FromImage( bitmap2 );
float desX = ( mouse.X - (squareSizeX / 2.0f) ) ;
float desY = ( mouse.Y - (squareSizeY / 2.0f) );
RectangleF source = new RectangleF(desX, desY, squareSizeX, squareSizeY);
RectangleF destination = new RectangleF(0, 0, bitmap.Width, bitmap.Height);
g.DrawImage(bitmap, destination, source, GraphicsUnit.Pixel);
bitmap2.Save(Response.OutputStream, ImageFormat.Jpeg);
}
Enhancements
- The first image at the top navigates where the user clicks, but it might be better if it worked more like the Windows image viewer. I did it that way at first, but it was too slow to get to the farthest zoom level, and would cause needless server utilization. I would recommend drawing a box in the navigation image showing the viewable portion of the zoomed in image below. (Just draw the source rect of the zoomed image on the other image.)
- If you click on the edge, it sometimes shows black in a low zoom level.
Points of Interest
I did spend quite some time researching the best way to do this, but not much time on the code. A few things to watch out for: it will probably hammer the server's CPU pretty good, so I'm not sure how many users can view the page at once.
Alternatives
I also tried embedding a Windows Forms control into a webpage which does work (Google for Andrew Ma's articles) without the user having to do anything; however, it seemed like sometimes the user might get a blank box depending on how the security was set up. It also felt really hackish. If the zone was not trusted, then no errors are reported, it just doesn't work. The other way to do this would be an ActiveX control, but then again, you have security issues and upgrade issues. I also viewed a bunch of AJAX samples, but they also run fairly slow (at least, the ones I saw). The AJAX samples didn't run faster than this, but IIS is on my machine with just one user, so that's not a fair test.
This is the best way I have seen this done from a deployment perspective .
