
Introduction
A picture is worth a thousand words, well it was a really cute work at the end. Before explaining how to add it to your applications, I will show you the main features.
Features of RibbonStyle Namespace
RibbonButton: Transparency, Autosizable image, AutoForecolor, AutoInfoForm (see InfoForm, OnBackImage and ClickBackImage).TabPanel: Transparency, BaseColor, BaseColorOn (Highlighted), Caption, Resizable.TabStrip: Has inside:
Tab: With Autowidth, BaseColor, HaloColor and Enable work.TabStripProffesionalRenderer: Controls the Tab Style (hard to work)TabStripPage: BaseColor, inherits my RibbonPanel.TabPageSwitcher: Controls the link between Tab and TabStripPage. Design functionality as the tabcontrol.
InfoForm (with Shadow): Depending on Title, Comment, and Image of Info.. Properties of RibbonButton resizes itself.
Using the controls
I hope that if you have understood the Features, the next will be easy for you.
- Make a new C# App.
- Add all the classes to your app.
- Now Rebuild the project.
- In the toolbox you will have many new controls:

- Now Add a
Windows.Forms.Panel to the Form and dock to the top, adjust it like you want. - Add the
TabStrip inside the Panel. - With the
TabStripPageSwitcher you can add TabStrip. If you find it difficult to click on it, you can click in the properties window: 
- With a
TabStrip and some tabs and TabStrip pages, add TabPanels inside the TabStripPages (Check the TabPanel has BackColor.Transparent) . I recommend you to add a few of them to the form and copy and paste inside the tabStripPage (it is easy to dock them later). With the Tabpanels added, dock them to the left. - Now add the
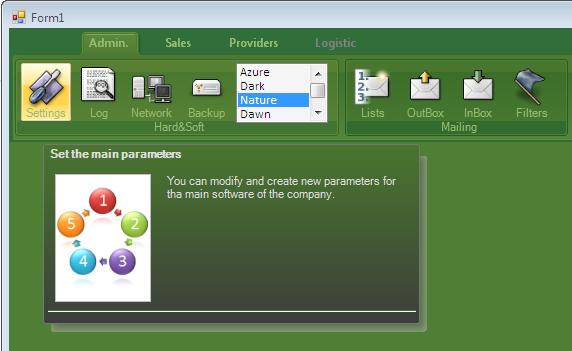
RibbonButton inside the TabPanel, adjust its size and its images, copy and paste as you want and change the image. Don't worry about the text colors, they will be processed at runtime. - If everything is ok and if you run it, you will see something like this (Azure Style):

Creating your custom style
As you could see in the demo zip, it is possible to change the colors at runtime. Let's analyze the code. If you look at the Form1 code, there's a method SetStyle:
public void SetStyle(string Name)
{
Color HaloColor = Color.White;
switch (Name)
{
case "Dark":
this.BackColor = Color.FromArgb(88,77,69);
HaloColor = Color.FromArgb(200,200,200);
SetBase(87,61,53,HaloColor);
break;...
You find out that you have to change only three colors! I hope you find it useful. The rest are sum or subs from the color components. So to avoid color errors, I recommend taking a look at my other article which has a color selector, only for the basecolor, HaloColor is the brightness over the tabs and the Backcolor is for the form.
Points of Interest
I have to say that I use the base of CustomTabstrip for the part of tabstrip. I was annoyed with the tabcontrol and after looking for something, the best was to inherit from a ToolStrip.
There's a lot of code in the project and I have written this with a lot of effort. If you need an explanation of any part, please ask me. It's .NET 2.0 code I put in a Windows 2000 machine and it works really well in XP and Vista too.
To design a better software, please vote the value of the code for you and if you vote, please tell me the pros and cons.
History
- 1.0: The first version of the control library.
