
- Try out the SplitterBar online: SplitterBar Online Demo
- The
VwdCms.SplitterBar now supports both vertical and horizontal orientations
Introduction
The VwdCms.SplitterBar control is designed to give you column resizing in a two-column page layout. Use the splitter bar to resize a panel, div, table cell, or just about any control.
This control is ideal for pages that have a tree or a list of data items that vary in width.
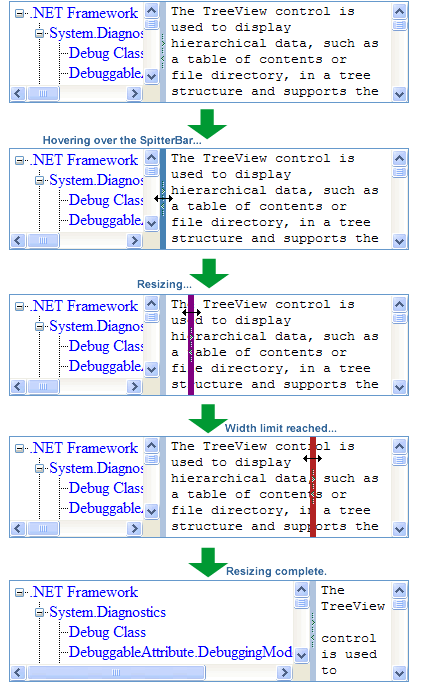
The screenshots at the top of this article are an example of the VwdCms.SplitterBar in use, with a TreeView control in the left column of a table and a TextArea control in the right column. See the demo project (Example 1) for information on the TextArea sizing, scrolling, and text wrapping issue in IE 6 and IE 7, and how to overcome it.
Using the Control
Suggestion: Download the demo project rather than only the code for the control, as the demo project has many examples of how to use the control and how not to use it. The demo project has lots of descriptions and explanations of how to do things, so I won't bother repeating all of that information in this article.
To add the VwdCms.SplitterBar control to your project, just follow these steps:
Step 1: Copy these files into your project directory:
- /App_Code/SplitterBar.cs
- /VwdCmsSplitterBar.js
- /vsplitter.gif
Step 2: Add the VwdCmsSplitterBar.js file to the HEAD section of your Web Form:
<head runat="server">
<title>VwdCms SplitterBar Web Form</title>
<script src="VwdCmsSplitterBar.js" type="text/javascript"></script>
</head>
Step 3: Update your web.config file's Controls section (inside the system.web section):
<pages>
<controls>
<add tagPrefix="VwdCms" namespace="VwdCms"/>
</controls>
</pages>
Step 4: Add a VwdCms.SplitterBar control to your Web Form:
<VwdCms:SplitterBar runat="server" ID="vsbSplitter1"
LeftResizeTargets="tdTree1;divTree1"
MinWidth="100"
MaxWidth="700"
BackgroundColor="lightsteelblue"
BackgroundColorLimit="firebrick"
BackgroundColorHilite="steelblue"
BackgroundColorResizing="purple"
SaveWidthToElement="txtWidth1"
OnResizeFunction="splitterOnResize"
style="background-image:url(vsplitter.gif);
background-position:center center;
background-repeat:no-repeat;"/>
An example of the OnResizeFunction:
<script language="javascript" type="text/javascript"><!--
function splitterOnResize(width)
{
if (typeof width == "string")
{
width = new Number(width.replace("px",""));
}
}
</script>
An example of the table that this VwdCms.SplitterBar is connected to:
<div style="margin:0px;padding:0px;
width:800px:overflow:hidden;">
<table border="0" cellpadding="0"
cellspacing="0"
style="width:800px;height:200px;
border:solid 1px #6699CC;">
<tr style="height:200px;">
<td id="tdTree1"
style="width:250px;height:200px;"
align="left" valign="top">
<div id="divTree1"
style="width:100%;height:100%;overflow:auto;
padding:0px;margin:0px;">
<asp:TreeView ID="tvwFramework1"
runat="server" ShowLines="True"
style="width:100%;height:100%;
padding:0px;margin:0px;">
<Nodes>
<asp:TreeNode Text=".NET Framework"
Value=".NET Framework">
<asp:TreeNode
Text="System.Diagnostics"
Value="System.Diagnostics">
<asp:TreeNode
Text="Debug Class"
Value="Debug"></asp:TreeNode>
<asp:TreeNode
Text="DebuggableAttribute.DebuggingModes
Enumeration"
Value="DebuggableAttribute.DebuggingModes
Enumeration"></asp:TreeNode>
<asp:TreeNode
Text="EventLogPermissionEntryCollection
Class"
Value="EventLogPermissionEntryCollection
Class"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
</div>
</td>
<td id="tdMid1"
style="height:200px;width:6px;
background-color:lightsteelblue;"></td>
<td id="tdEdit1"
align="left" valign="top"
style="height:200px;">
<textarea runat="server"
id="txtEdit1"
style="margin:0px;height:100%;width:100%;
padding:0px 0px 0px 5px;
border:none;"></textarea>
</td>
</tr>
</table>
<span style="font-family:Verdana:font-size:10pt;">
Current Width:
</span>
<input type="text" id="txtWidth1"
value="250px"
style="width:70px;font-family:Verdana:font-size:10pt;"/>
</div>
More Usage Examples
You can download many other examples of how to use the SplitterBar by clicking the 'Download demo' link at the top of this article.
Points of Interest
The most challenging part about building this control was the JavaScript and DHTML, because I wanted it to work in both IE and Firefox. At first, it seemed like the task would be pretty straightforward, but as I started testing and building the demo project examples, I kept finding little bugs that needed to be addressed. It can become pretty time consuming to hunt down all of these little issues, and I did my best to try to deal with most of them. If you find bugs, feel free to fix them and reply to this article with your suggestions for improvements.
When you try to implement the SplitterBar, you may find that your page is not behaving as you expected. I would like to warn you in advance about this - most of the issues that I found after I completed the control could be addressed by adjusting the CSS styles on the table or controls that I was applying the SplitterBar onto. Many times, our initial reaction is to think that a problem with the column resizing means that there is something wrong with the SplitterBar, and that is certainly possible, but I found that not to be the case most of the time.
The DOCTYPE (markup format specification) that you choose will have a profound impact on how your content is rendered by the browser. If you are having trouble getting styles to work as you expect, you may want to try using a different DOCTYPE. If you are getting strange results or it seems like the browser is ignoring your style settings, it it is interesting and worth the time to try rendering the page with no DOCTYPE at all. Completely remove it from the document, as some browsers, like IE 7, will still pick up the DOCTYPE even if it is commented out.
The demo project Web Forms are using the following DOCTYPE:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
History
I have updated the VwdCms.SplitterBar based on some of the suggestions that you have made. Here is a list of the what has been added or changed:
- Built in persistence of column width after a postback.
- Better support for dealing with IFrames.
- Clean-up of the JavaScript code in VwdCmsSplitterBar.js.
- More code examples in the demo project including postbacks.
- Ability to specify how the
SplitterBar will handle IFrames. - An entire demo page dedicated to IFrames.
- Double-clicking to minimize and maximize the column width.
- Changed the
OnResizeFunction event to OnResize. - Added the
OnResizeStart event. - Added the
OnResizeComplete event. - Added the
OnDoubleClick event. - Added code examples for using the
OnResizeStart, OnResize, and OnResizeComplete event handlers in the demo project. - Updated to support Master Pages and Container Controls (Naming Containers):
- C# and JavaScript code work together to determine the
ClientID of an element. SplitterBar checks to see if it is in a NamingContainer so it can find the controls during the postback.- Added a new example (#7) to the demo project to demonstrate the use of the
SplitterBar with Master Pages.
- Added the link to the
SplitterBar online demo. - Added a
GridView Column Resizing example to the demo project. - Added a Horizontal Row Resizing functionality to the
SplitterBar, and a new example to the demo project. - Added code to account for the window/document
scrollLeft and scrollTop so the SplitterBar will continue to work properly when the page has been scrolled down or to the right. - Added Example 10 to the demo project - this is an example of using the Vertical and Horizontal Splitter Bars together to create a table with a resizable left column, and in the right column there are two rows which are resizable.
- Added persistence during postbacks for the
MinWidth, MaxWidth, MinHeight, and MaxHeight properties. - Updated Example 10 in the demo project to demonstrate setting the
MinWidth, MaxWidth, MinHeight, and MaxHeight properties. - Added better support for server side resizing. Now, setting the
SplitterBar.LeftColumnWidth or SplitterBar.TopRowHeight will automatically resize the target controls during a postback.
