For the last few days, I was working on performance improvement of one of my Web applications. I analyzed my application in various ways. I also used different profilers and did profiling for my application using several profilers like Ants, .NET profiler, etc. During analysis, I found a few problems that we rectified but got no visible improvement.
Later I thought, my server side code is good enough, but still it's taking time to download the page. Although we are already using IIS compression to reduce the page size, still Page was taking a good amount of time to download.
I posted a blog to enable IIS compression.
Actually, my application is a RIA application and we are using myriad ajaxtoolkit controls in our application. I analyzed my application using firebug and there are a lot of scriptresource.axd and webresource.axd files getting downloaded.
So I thought if we can combine these files into a single one, that will be a great performance application boost for our application.
First, I tried doing it by myself. Later, I found ASP.NET itself provides a way to combine these axd files. You just need to have .NET 3.5 SP1.
So if you are using framework version 3.5, upgrade it to SP1 and enjoy this feature.
I have created a small sample and will show you with the help of it.
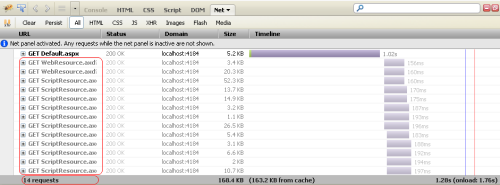
So in my sample application, I have a Calender extender. Let's see how many requests are there using firebug.

We can see currently that there are 14 requests on every PageLoad. We can reduce the number of requests.
So to use this, first you need to download a ScriptReferenceProfiler. You can download it from here.
Now add the reference in your project and add the profile in your page.
First register it as:
<%@ Register Assembly="ScriptReferenceProfiler" Namespace="ScriptReferenceProfiler"
TagPrefix="cc2" %>
and add it as a control like:
<cc2:ScriptReferenceProfiler ID="ScriptReferenceProfiler1" runat="server" >
</cc2:ScriptReferenceProfiler>
Now when you run your application, you will see the page.
Now copy all the links and put it in the CompositeScript tag as:
<asp:ScriptManager ID="ScriptManager1" runat="server">
<CompositeScript>
<Scripts>
<asp:ScriptReference name="MicrosoftAjax.js"/>
<asp:ScriptReference name="MicrosoftAjaxWebForms.js"/>
<asp:ScriptReference name="AjaxControlToolkit.Common.Common.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Common.DateTime.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Compat.Timer.Timer.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Animation.Animations.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.ExtenderBase.BaseScripts.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Animation.AnimationBehavior.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.PopupExtender.PopupBehavior.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Common.Threading.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Calendar.CalendarBehavior.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
</Scripts>
</CompositeScript>
</asp:ScriptManager>
Now let's run the Application. Let's check the firebug.

Here we can see the number has significantly reduced. It’s just 4.
But this is a sample and it's working fine. But when you try in your actual application, you might face several issues.
I faced one issue while using with my Live applications.
Issue: The resource URL cannot be longer than 1024 characters. If using a CompositeScriptReference, reduce the number of ScriptReferences it contains, or combine them into a single static file and set the Path property to the location of it.
So first, I could not understand it and tried to find something on Google. But somewhere, I found it’s a issue and it will be taken care of or handled by itself for the time being. But during analysis, I found one solution.
The problem is the URL length is getting higher than 1024. So for this, one has to reduce the number of files getting combined. So you can have more than one group of files and put it in different composite scripts tag.
I have added one script manager proxy and added a compositscript tag it in it and pasted almost half of the scripts in it. And it resolved the issue as:
<asp:ScriptManager ID="ScriptManager1" runat="server">
<CompositeScript>
<Scripts>
<asp:ScriptReference name="MicrosoftAjax.js"/>
<asp:ScriptReference name="MicrosoftAjaxWebForms.js"/>
<asp:ScriptReference name="AjaxControlToolkit.Common.Common.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Common.DateTime.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Compat.Timer.Timer.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
</Scripts>
</CompositeScript>
</asp:ScriptManager>
<asp:ScriptManagerProxy ID="ScriptManagerProxy1" runat="server">
<CompositeScript>
<Scripts>
<asp:ScriptReference name="AjaxControlToolkit.Animation.Animations.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.ExtenderBase.BaseScripts.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Animation.AnimationBehavior.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.PopupExtender.PopupBehavior.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Common.Threading.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
<asp:ScriptReference
name="AjaxControlToolkit.Calendar.CalendarBehavior.js"
assembly="AjaxControlToolkit, Version=3.0.30930.28736,
Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"/>
</Scripts>
</CompositeScript>
</asp:ScriptManagerProxy>
Now it will combine the resource files in two files. You can add more CompositeScript tags if required.
Hope all of you have enjoyed this and benefited from it.
Cheers,
Brij








