In this article, I'm going to explain how to customize the SharePoint Item Form to take parameters from a Query String and set them as default values using the SharePoint Designer. Using this technique, you can open a new Item Form by providing parameters as query string. For example, you can customize an item display form and take a query string parameter from that form and view the New Item view for another list by providing the default values using the query string.
Steps
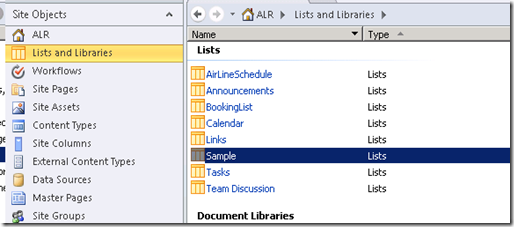
Open the SharePoint Designer and go to Lists and Libraries and open the list you want.

Click New and create a New Insert View by providing the name of the view.


The created view will appear in the list. Click and open the view.

The default New Item screen will be loaded as follows:

Delete the default list view and make that empty. You can delete the controls by selecting the area in the Design view. If it fully cleared, you will see the following message in the designer.

Go to SharePoint Controls and add the Custom List as you want.

Select the New Item form and click OK to add the view.

In my example, I want to set the comments by using the query string parameter. So I change the Comments field’s controller to a textbox.

Then add a parameter field to get the comments form the query string.

I'm passing my comments using the query string ID com and it will store it to the variable param.

Then select the Comments text box and switch the view to code or split designer mode.


Go and change the text property to {$param}. This will set the query string parameter to the text box.

Now you are done.

