Introduction
I would like to write a quick overview of development and debug process for Windows 10 IoT core using Visual Studio 2019.
Background
If you are interested in Windows 10 IoT Core running on Raspberry Pi 3, I recommend you read my other articles on this topic. Also, if you do not know how to install Windows 10 IoT Core on your Raspberry Pi, you will find it there.
Building Your App
We will build a very simple Universal Windows application using VS 2019. In this app, we will have some buttons for user interaction and also one output element where user will see the result of his actions.
First, you need to download and install Visual Studio. Community edition is free and you can download it from here. You will need to have a Microsoft account, but that is also free.
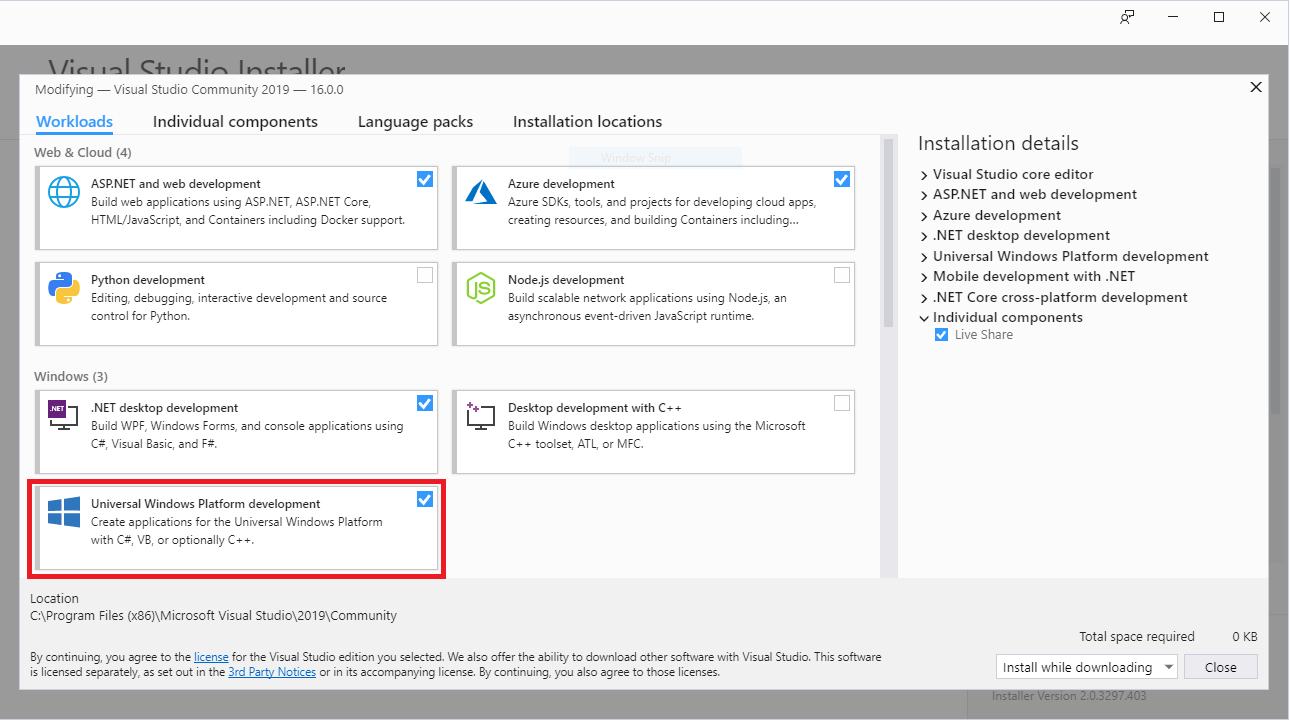
When installing Visual Studio, take care to tick "Universal windows platform development".

because Windows 10 IoT Core can run only Universal windows applications.
When you will have Visual Studio installed, we can create our app. Go to menu File -> New -> Project and in popup window, type "universal" into search box, and choose "Blank App (Universal Windows)".

Click on Next. On new popup window, choose name and location where your new application will be stored. Later, you will have to choose target version of Windows and minimal version of Windows. After this initial setting, VS will create a new runnable Universal windows application displaying empty white window. You should land on the same screen as shown below.

Since we want to keep it simple, we will make all the modifications directly in MainPage.xaml, so you can double click this file to open it. I did not have the latest Windows version, so I ran into problems displaying XAML designer.

I had to update my local computer to the latest version, which took about one day because I have slow internet connection. I recommend you to download Windows update assistant so you do not need to go through Windows update in settings. You can download it from here. You could write XAML code yourself without designer (or take it from sources available in this article). But I did not test this option.
So, when we have our designer working, we can create our very simple User interface. It will have three buttons and one colored rectangle. Color of rectangle will change after pressing a button. Initial rectangle color is yellow, and buttons change it to red, green or blue. UI will look like this:

Notice that in designer, you can choose on what device your app is displayed, I have chosen "42'' IoT Device (1920 x 1080) 100% scale" because I will run my app on TV connected to Raspberry Pi. Keep in mind that Universal Windows app can run on any Windows machine (Desktop, Raspberry, Windows Phone, maybe Xbox) so VS gives you many screen sizes to test and see your layout. Now, we develop only for one device and one screen resolution so this does not really matter.
We can write our UI even in XAML, and it is really simple, it will look like this:
<Page
x:Class="TestApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestApplication"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid>
<Button x:Name="btnRed" Content="R E D" Margin="98,95,0,0"
VerticalAlignment="Top" Height="88" Width="237" FontSize="48" Click="BtnRed_Click"/>
<Button x:Name="btnGreen" Content="G R E E N" Margin="98,223,0,0"
VerticalAlignment="Top" Height="88" Width="237" FontSize="48" Click="BtnGreen_Click"/>
<Button x:Name="btnBlue" Content="B L U E" Margin="98,360,0,0" Height="88"
Width="237" VerticalAlignment="Top" FontSize="48" Click="BtnBlue_Click"/>
<Rectangle x:Name="RectOutput" HorizontalAlignment="Left" Height="791"
Margin="729,95,0,0" VerticalAlignment="Top" Width="1043" Fill="#FFCDEA17"/>
</Grid>
</Page>
Our design is now ready, let's add some functionality. You can double click on each button to create a Click event or, you can double click on click event for each button in properties. Don't forget to switch to events. In the end, this is our code:
private void BtnRed_Click(object sender, RoutedEventArgs e)
{
RectOutput.Fill = new SolidColorBrush(Colors.Red);
}
private void BtnGreen_Click(object sender, RoutedEventArgs e)
{
RectOutput.Fill = new SolidColorBrush(Colors.Green);
}
private void BtnBlue_Click(object sender, RoutedEventArgs e)
{
RectOutput.Fill = new SolidColorBrush(Colors.Blue);
}
Running Your App
When we have this ready, we can run app on our local computer and it should run with no problems.
Now we try to run our app on Raspberry Pi. Raspberry is installed and connected to network. Since Raspberry Pi 3 also has WiFi, you can connect it to your home wifi network, but I find wifi receiver on Raspberry very weak and I had problems connecting to it because it had weak wifi signal. I connected raspberry to my laptop over ethernet wire and set up sharing my laptop wifi over ethernet. After this, it was working with no problems.
To run app on raspberry, you have to first change the architecture of your solution to "ARM", then in deploy menu, choose Remote machine. (Note that you cannot run ARM architecture on your local machine, because you do not have ARM architecture processor in your PC).

New window will appear which allows you to choose remote machine where you would like to deploy your app. Usually, your raspberry gets auto detected, but if not, you can type its IP address and connect to it. If you do not know the IP address of your device, open IoT dashboard and it will find it for you, or you have it also displayed on IoT default application on screen attached to Raspberry Pi. To change or review this setting, go to your app's properties and "debug" section.

When you have everything set up correctly, our application will start on Raspberry Pi, and we will have connected even debugger to it so our breakpoints in VS will be hit during application run. First, copy of your application can take a while, so be patient.
Deploy and Debug Your App
Of course, it can happen that deploy and run directly from Visual Studio will not work for some reason, you don't need to worry, there is another approach to make things work. You can deploy your app manually, and manually attach to it using remote debugger. Unfortunately, this option is available currently only for Visual Studio 2017.
If you want to try only installation of app package on device, you can download ready app package here.
or you can create your own.
First, you have to create an app package by right clicking on your project and choosing Store -> Create App Packages...

Then, we will choose how our app will be installed. (We choose sideloading to copy it directly to device.)

In the next step, we will choose what packages will be created and where they will be saved. Also, you will set up your application version.

At this point, we have all packages created, so we can load them to Raspberry.

Now, we will open device portal and upload application directly to device. (Find your device using IoT dashboard *username = administrator password={as you set when creating SD card}).

By clicking on Choose file button, you can choose package to install from your local computer. In my case, I needed to navigate to testApplication\AppPackages\TestApplication_1.0.0.0_Debug_test and there was my appxbundle file. Then, you will click on Install button, which will register and install package on your device. In the end, your app will appear in the list of installed apps and you can start it.

Now you need to start remote debugger on your device.

When it is started, you will find instructions on how to connect to it written in the same section.

As you can see, only Visual Studio 2017 is currently supported, so you will not be able to connect to device using Visual Studio 2019.
Regardless of how you load your app to device, when it is in the list of installed apps, you can set it to be startup app simply by clicking radio button in list of apps. After this setting, your app will start on every boot.
Bottom Line
I hope this article helped you to get the whole picture about develop, deploy and debug process in Windows 10 IoT core. Maybe, I go too much into detail, but I like to write in a way that everyone will understand, even people with no background. I hope this will encourage some people to try things out and see for themselves.
If you will have any questions, or you find some mistakes, feel free to write a comment. I will be happy to answer it/correct mistakes.
Thank you for reading!
History
- 16th April, 2019: Initial version
