Introduction
This project contains a Web Custom Control for rendering images directly from the database. It can be used with image fields, with text, date, or number fields (it generates an image containing the text), and with URL fields (like a regular image control).
Background
This project was inspired by an article on CodeProject written by dev2dev: Create Dynamic Images in ASP.NET. Parts of the code were taken from that project.
Changes in v.2.0
V.1.0 did not work on all systems. This version has been tested on WinXP SP2 x32 and Windows Vista x64.
Properties added:
FolderToSaveImage - the folder inside your site where generated images will be saved (default value is "./images/").FilePrefix - this prefix will be added at the beginning of the generated file names.UniqueIdValue - you can bind this property to a unique ID field. This property is used in composing the file names. If no value is specified, a new GUID will be generated for each new image.
The generated filenames will have this form FilePrefix + UniqueIdValue (or GUID) + ".gif".
To avoid hard disk space problems, you can delete the generated images on the LoadComplete event of the page by calling the CleanFolder procedure on the control, or by adding the code from this sub directly on this event.
Example
Protected Sub Page_LoadComplete(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.LoadComplete
Dim Files() As String = System.IO.Directory.GetFiles(_
Me.Page.Server.MapPath("./your temporary image folder"), _
"your file prefix" & "*.gif")
Dim i As Integer
For i = 0 To Files.GetUpperBound(0)
System.IO.File.Delete(Files(i))
Next i
End Sub
How it Works
Basically, this control takes the value from the database field (image, text, date/time, numeric values), generates a temporary image, and forwards the generated file to a classic image control.
Points of Interest
To test this control:
- Open or create a website.
- Add the VSCustomRendererLibrary reference to the website.
- Add a folder for storing the generated images
- Open/create a new ASPX page.
- Add a
SqlDataSource connected to a table or a view (this project was tested with SQL Server 2005 EE). - Add a
GridView and connect it to the SqlDataSource. - In the
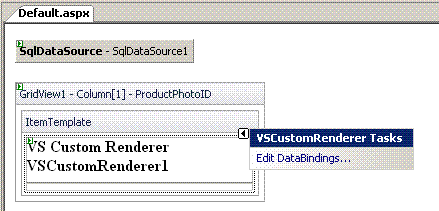
GridView, add the image column and transform it into a template field. - Select Edit Template from the
GridView toolbar menu. - Add a
VSCustomRenderer into the ItemTemplate. Bind the control to the DataSource field.

You can bind:
ImageValue -> to an image field.TextToRender -> to a text/date/time/numeric field (this feature can be useful for rendering texts with special characters, or for preventing e-mails or other contact data automatic collection).PictureUrl -> to a field containing the URL of an image file.UniqueIdValue - you can bind this property to a unique ID field. This property is used in composing the file names. If no value is specified, a new GUID will be generated for each new image.
Change these properties according to your project:
FolderToSaveImage - the folder inside your site where the generated images will be saved (default value is "./images/").FilePrefix - this prefix will be added at the beginning of the generated file names.

Other properties are self-explanatory:
ImageWidthImageHeightImageBorderStyleImageBorderWidthImageBorderColorImageToolTipAlternateTextTextBackgroundColorTextForeColorTextFont
History
This project is hosted on the CodePlex site. The latest version can be found here.
