Introduction
In Acropolis, a development process (such as creating a window from and writing code against its buttons' event) can be divided into two parts. With Acropolis, there are two important concepts: Part and View. View means only the design of the form, whereas Part means code against the view. So, your form design is totally separated from code and the two types of development can be continued simultaneously. That is, while a developer is writing code, a designer may design the form. Later, Part and View can be bound together. So, the development will be faster and the component will be loosely coupled and changes can be made easily.
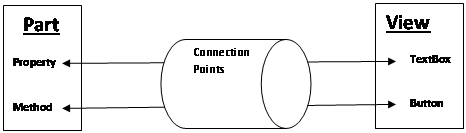
To connect these two items (i.e., Part and View), connection points are used. For example, to execute a code in Part against a button click in View, you use connection points. To bind methods, you'll use ComponentCommand and to bind properties, you'll use ComponentProperty. The overview of the discussion can be found in Figure 1. However, as you explore through this example, you'll know about this.

Figure 1: How part and views are connected through connectionpoints
Requirements
To run the application, you'll need to have Orcas Beta 1 installed. Also, you need to install Acropolis. You can download these two components from the MSDN website.
Project Development
Now, start developing the project. Click File -> New -> Project. Then, from the Project Types section, select Acropolis. From the template section, select WPF Application.

Figure 2: New project window
After entering the project name, a new window will appear as shown below. This wizard will let you furnish a few settings. Without any changes, click Finish.

Figure 3: Acropolis application wizard
You'll find that there are two XAML (Pronounced as ZAMEL) files Application.xaml and Window.xaml. Next, right click on the project AcropolisSample in the Solution Explorer and click Add -> New Item. From the "Add New Item" window, select "Acropolis Part and View (WPF)" and click the Add button. You'll find that there are two files added into your project: Sample.xaml and SampleView.xaml.
Let's talk a bit more theoretical for a moment. In Acropolis, there are Part and View. Let's think about a window form in .NET. In this window, you may separate the design from the logic that Acropolis can do. In Part, you'll write XAML (i.e. Sample.xaml) logic whereas in SampleView.xaml, you'll design your form. So, your design is totally separated from code. A designer may design the form while a programmer may write the code. Let's continue the project.
Double click on the SampleView.xaml and a designer will be shown. The designer will be divided into two parts: XAM and Design. Click on the Design part and drag a TextBox and Button from the toolbox. If the text box doesn't appear, don't worry. Just replace the code below...
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
Text="{Binding Part.Title}"/>
</Grid>
...with...
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
Text="{Binding Part.Title}"/>
<TextBox Height="26" Margin="59,41,115,0" Name="textBox1"
VerticalAlignment="Top" />
<Button Margin="84,82.7766666666667,115,92.5" Name="button1" >
Click</Button>
</Grid>
This code will show you a text box and a button. You have designed the view in sampleView.xaml, but you need to write code against the Button click in Part (i.e. Sample.xaml). You'll also need to use the TextBox value to do some logical work, but the TextBox is in View (i.e. SampleView.xaml) and you need to write the code in Part (i.e. Sample.xaml). So, to use the textbox value in Sample.xaml, you need to create a connectionpoint.
Now double click on Sample.xaml and the design/XAML window appears. Click on the design part of the window. Now you'll add ComponentProperty (which will be linked to TextBox) and ComponentCommand (which will be executed against button click). Double click on ComponentProperty in the Acropolis Framework section of the toolbox. A property will be added into your designer. Double click on ComponentCommand and a command will be added into your designer. Remember that while clicking on the toolbox, focus should be on the designer part of the window, not on the XAML part. The following screen shows the state now:

Figure 4: Orcas window
Now click on the XAML part and change the code...
<AcropolisComponent.ConnectionPoints>
<ComponentCommand Name="ComponentCommand1" />
<ComponentProperty Name="ComponentProperty1" />
</AcropolisComponent.ConnectionPoints>
...to...
<AcropolisComponent.ConnectionPoints>
<ComponentCommand Name="btnClickHandler" CommandExecuted="showName"
Description="Show Name" />
<ComponentProperty Name="MyText" />
</AcropolisComponent.ConnectionPoints>
In the above table, CommandExecute is the name of the method that will be executed when the command is invoked. Description is the menu caption that will be shown in the menu if you want to execute the command from a menu. Now you need to write the method showName in the code-behind file of sample.xaml and that file is sample.xaml.cs. Expand Sample.xaml in the Solution Explorer and double click on the Sample.xaml.cs file. In this window, write the following method:
private void showName(object sender,
ComponentCommandExecutionEventArgs<object> e)
{
System.Windows.MessageBox.Show(MyText.Value.ToString());
}
At this point, we have prepared both Part and View and now we need to connect them. Double click on SampleView.xaml and the designer will be shown. Change the TextBox and Button sections in SampleView.xaml. Now the code will look like this:
<TextBox Height="26" Margin="59,41,115,0" Name="textBox1"
VerticalAlignment="Top" Text="{Binding MyText.Value}" />
<Button Margin="84,82.7766666666667,115,92.5" Name="button1"
Click="btnEventHandler">Click</Button>
In the previous table, I bound the Text to PropertyName.Value. In this case, it stands for MyText.Value. Also, I have written a method name that will handle the click event of the button. In this case, the handler is btnEventHandler. Now you'll write btnEventHandler in the code-behind file of View (i.e. SampleView.xaml.cs). Open the file SampleView.xaml.cs from the Solution Explorer and write the following code:
private void btnEventHandler(object sender, EventArgs e)
{
Part.BtnClickHandler.Execute(null);
}
The previous code segment executes BtnClickHandler of Part (i.e. Sample.xaml). Now you need to attach the until-now developed Part to the application so that it can be displayed. Remember, a Part can't be displayed by itself; it must be attached with a host. In this case, the host is Application.xaml. To make the part available for deploying in the application, Build the Solution.
After building the solution, you'll find a Sample part in User Components (Acropolis) in the toolbox. Now open the Application.xaml file and focus on the design part of the file. Then double click the Sample from the toolbox and the sample part will be added into your application. Save the solution and Run it.
When you run the application, there will be a TextBox and a Button. After entering your name in the TextBox, when you click on the Button, the TextBox value will be shown in the message box. To execute the method showName in Part (i.e. Sample.xaml.cs), I have used the Button click event in View (sampleView.xaml.cs). However, by default, Acropolis adds the menu for every ComponentCommand in Part. You can execute the showName method by clicking the default menu, as shown in the circle below:

Figure 5: Running application
Benefits
The main benefit I have found in Acropolis is that development will be faster. While a user designs the page, at the same time another user can write logic behind the page. Finally, these two can be bound. Also, since Page Design and Code for the page are totally separated, called "loosely coupled," changes can be made easily. For example, if there are any changes in the business logic, then only Part needs to be changed and View will not be affected. So, development and testing time will be reduced. I hope that next time as web designer, a XAML designer will be introduced.
Conclusion
Finally, we have developed the project where a button click from View is handled by Part. Also, the TextBox value is manipulated from Part through connection points. You can also call services (developed with concept of WCF) from your Part.
History
- 14th August, 2007: Original version posted
- 7th September, 2007: Updated
