
Introduction
This article demonstrates extending the system button control to achieve an Office 2010 button look and feel.
Basics
The first step in creating a user interface is to choose the right base component that offers complete functionality and extendibility. The ButtonBase class would be the right choice for implementing a button control; this sample uses Button as the base class for simplicity.
Key points:
- inherit from the base.
- override the essential methods and properties for custom implementations.
This example inherits from the Button class and overrides the Paint method to make the Office 2010 button appearance.
Using the code
The cardinal part of the OfficeButton class is the overridden Paint method, which completely ignores the paint implementation of the base and provides its own implementation.
protected override void OnPaint(PaintEventArgs pevent)
{
PaintButtonBackground(pevent);
PaintImageAndText(pevent);
PaintButtonBorder(pevent);
}
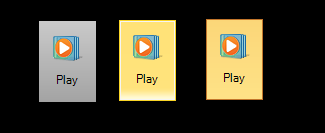
Image and text are available in all the three states of the button and are painted in the same way all the time with PaintEventArgs, whereas background painting is different for all the three states. The GetBackgroundGradientBrush method gets the appropriate brush and fills the background.
private void PaintButtonBackground(PaintEventArgs e)
{
ButtonState state = GetButtonState();
using (LinearGradientBrush brush = GetBackgroundGradientBrush(state))
{
e.Graphics.FillRectangle(brush, this.ClientRectangle);
}
}
GetBackgroundGradientBrush returns the appropriate blended brush based on the button state.
private LinearGradientBrush GetBackgroundGradientBrush(ButtonState buttonState)
{
Color gradientBegin = Color.Empty;
Color gradientEnd = Color.Empty;
switch (buttonState)
{
...
...
...
case ButtonState.Selected:
LinearGradientBrush brush = new LinearGradientBrush(
this.ClientRectangle, gradientEnd, gradientBegin,
LinearGradientMode.Vertical);
this.SelectionBlend.Colors = this.InterpolationColors;
brush.InterpolationColors = this.SelectionBlend;
return brush;
}
return new LinearGradientBrush(this.ClientRectangle, gradientEnd,
gradientBegin, LinearGradientMode.Vertical);
}
Hope this gives you a better idea of extending system controls to meet your requirements.
