With the latest release of Adobe Flex 4.5 and Flash Builder
4.5, building and incorporating mobile applications into your enterprise
development stack just got a whole lot easier. Flex 4.5 extends the Flex
framework to include new mobile specific components, multi-resolution support,
and the ability to optimize existing components to work efficiently on mobile
devices. Flash Builder 4.5’s improvements include productivity enhancements,
tighter integration with ANT, advanced device configurations, and the ability
to quickly deploy to multiple targets.
Framework Improvements
The Flex SDK team had originally planned to have two
frameworks for Flex: one for mobile development and another for the different
device profiles. However, through some good planning and hard work, they were
able to combine the planned additions into the existing Flex framework, giving
it a massive performance overhaul while still including the new components
necessary for mobile applications.

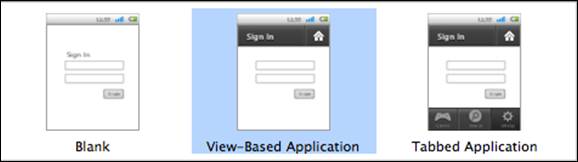
Figure 1 -- Different application types that you can choose
when you start a new Flex Mobile Project.
Mobile Components
Included in Flex 4.5 are two new application types
specifically created to speed up enterprise mobile development. The first, ViewNavigatorApplication,
includes another new component, the ViewNavigator, which facilitates the
pushing and popping of the new View component. This typical mobile
paradigm moves users through different views of the application. Along with
being a container for views, the ViewNavigator includes the ActionBar,
a component that provides common mobile navigation for your views.

Figure 2 -- An example of Views being “pushed” and
“popped” to navigate through an application. In Figure 2 you can see a paradigm
often called “Master/Detail” Views.
While you can design an application that doesn’t utilize the
ActionBar, this component can save you a lot of development effort
because it includes prebuilt segments for navigation, title information, and
actionable items.

Figure 3 -- Different sections of an ActionBar.
The second new application type is the TabbedViewNavigatorApplication
which is similar to the ViewNavigatorApplication with a few slight
differences. The first and most notable difference is that the TabbedViewNavigatorApplication
has the ability to hold multiple ViewNavigators. This seemingly simple
addition makes it easy to get the tabbed mobile view that users have come to
expect. The second helpful addition is the tabbed bar that is included to
facilitate navigation between the views of the application.
Performance Upgrades
Smaller processors, limited battery life, and reduced memory
can all lead to serious performance issues with mobile development. The Flex
SDK and AIR teams took all this into account and spent many development cycles
optimizing both the framework and the runtime respectively.
In the Flex 4 release we saw the addition of Spark
components to the Flex framework. These components are distinct from the
existing Halo components as they adhere to a new skinning contract. This
advanced skinning model makes it easy for components to be radically different
with just a simple change to the component’s “skin”.
In Flex 4.5 the Flex SDK team reworked the skins specifically
for mobile devices, upgrading the visual appearance, and adding specific optimizations
for rendering and memory performance. Additionally, with the new touch specific
support for all skins, components such as the List now support fling
gestures with full physics bounce effects when you reach the end of a list.
These improvements provide a host of enterprise ready mobile components created
for large-scale mobile applications.
Multi-Density Support
One issue new to mobile development is the need to have one
application run on a variety of devices each with different levels of pixel
density. The Flex framework handles this issue with gusto by providing
multi-resolution skin support and the ability to easily swap graphics based on
the device’s resolution. Flex continues to simplify the issue of varying pixel
densities by creating three resolution buckets: 160, 240, and 320 dpi. Because
each device on the market falls into one of these ‘dpi buckets’, adding
multi-device support to your application is as easy as designing your application
for each of these three resolution targets.
Tooling Upgrades
Built on Eclipse, Flash Builder 4.5 is the latest Flash
Builder release. Previous Flash Builder releases assisted developers in
creating expressive Flex based applications by providing code completion, a
visual editor titled “Design View”, middle tier integration, application
debugging, and performance profiling. The latest version of Flash Builder
builds on these strengths by adding upgrades to its current toolbox and by
adding features such as “Quick Assist” and device integration.
One big improvement to Flash Builder is the ability to
create and edit ActionScript only projects. No longer is Flash Builder tied to
just Flex projects, meaning that enterprise ActionScript developers can use
Flash Builder and it’s premier features without having to use the Flex
framework.
Quick Assist Additions
One focus of the Flash Builder 4.5 release was to improve
developer’s productivity by making the tool more helpful with everyday tasks.
The Flash Builder team accomplished this by adding a host of features meant to
take repetitive code typing off of developers’ hands.
The first “Quick Assist” feature is called “Organize Imports”.
With a quick keystroke, all of your class’s import statements will be
validated and organized -- unneeded imports will be removed from the class. Organize
Imports helps you keep your classes as light as possible while making your
imports easy to read.
The second “Quick Assist” feature is the editable code
templates. This context aware feature provides code segments based on
templates. Again, with a keystroke, the code to create a property, event
handler, loops, or any other repetitive code segment is easily accessible. Even
more helpful is the ability to create your own templates and modify the
provided templates to meet your coding needs.
The third “Quick Assist” feature is called “Generate from Usage,”
which makes it easy to create variables, methods, or classes without having to
break your current workflow or project. This is powerful because it allows a
developer to keep working straight through their coding session in a single
thought. Not having to stop my current thought to create another class or
method better allows me to keep on task and to produce more code with fewer distractions.
The fourth “Quick Assist” feature is the CSS and Metadata
code completion. Previously unavailable, Flash Builder now gives you completion
options for your code as you type CSS properties or a Metadata tag, reducing
the amount of time developers have to research available properties and
metadata.
These are just some of the many new or improved features that
have been built into Flash Builder 4.5. In addition to improvements to code
refactoring, classic features like “rename” have been extended to include
method renaming along with the new ability to customize templates for new files.
These features together make Flash Builder the premier IDE for editing Flex and
ActionScript.
Improved Design Mode
“Design Mode” gives developers the ability to quickly layout
applications and to see the effects of visual and state changes live – before
compilation. Flash Builder 4.5 improves the speed and effectiveness of the
design view through a faster renderer as well as better integration with custom
components.

Figure 4 – The added options for Design View, including the
ability to select a device and its orientation.
For mobile development, the design view has been extended to
include live device simulation and orientation. As enterprise developers need
to work with a variety of devices, these features help them simulate mobile
application views and changes live. The ability to test applications on a variety
of resolutions and sizes can greatly decrease an application’s time-to-market.

Figure 5 -- The dialog used to connect to a PHP project within
Flash Builder.
Upgraded PHP Integration
Using Flash Builder 4.5, PHP/Flex developers can quickly
create PHP services using a service wizard and debug directly on both projects.
Built into Flash Builder 4.5 is the ability to create, edit, and connect
directly to a PHP project. This feature is dependent on the popular Zend
framework, combining many helpful features from Zend and the expressive
abilities of the Flex framework.
Continuous Integration with ANT
This is my second favorite new feature in the new Flash
Builder. Out of the box Flash Builder 4.5 comes with ANT loaded into the IDE.
This feature allows for ANT integration scripts to work reliably without the
need to install ANT on your own. However, if you want to install your own
Eclipse plug-ins this too is now easier than ever. Flash Builder 4.5 now plugs
directly into the Eclipse Marketplace allowing you to search and install
plug-ins to extend your Flash Builder application.

Figure 6 -- Run and Debug options for a mobile project. Notice
the ability to select the target platform, and then the option to run the
application on the desktop – with a specific device profile, or directly on the
device.
Device Deployment and Simulation
This is my favorite new feature in Flash Builder 4.5. With
an increased emphasis on enterprise mobile development, the need to test, run
and release to a variety of devices easily is very important.
You now have the ability to run your mobile application
right on your computer -- Flash Builder will properly simulate the size of the
device you select in your run options. Additionally, if the device
configuration that you require doesn’t exist in Flash Builder, you can add new
device configurations as needed with just a few simple selections.
Another option is to run your application directly on the
device via USB. Flash Builder installs your application on the connected device
and initiates a debug session. In one keystroke you are running and testing
your application right on the connected device and can be sure your application
runs properly.
Finally, after all of your testing, you can release your
application to an Android, iOS, or BlackBerry device using the release built option
in Flash Builder. The final release file can simultaneously be installed on a
connected device and prepared for uploading to any of the mobile application
markets.
Wrap-Up
The new features in Flex 4.5 and Flash Builder 4.5 are a
paradigm shift for enterprise mobile developers. The improved workflow associated
with creating, running, debugging your mobile applications and releases makes
Flex 4.5 and Flash Builder 4.5 a cornerstone for enterprise mobile developers.
