
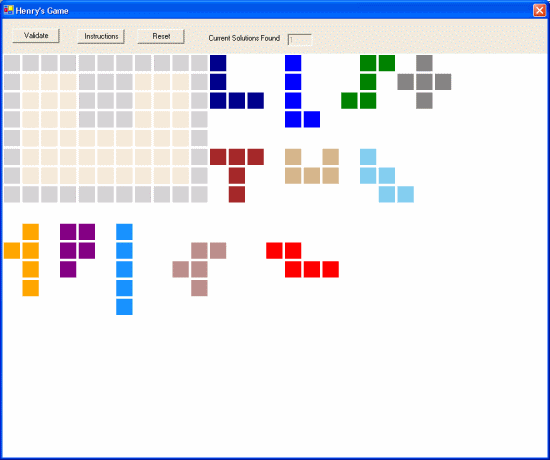
Basic Game Board.

Your First Winning Solution.
Introduction
Henry's Game is a simple puzzle. Place 9 of the 12 pieces in the "U" shaped board. Flip and rotate the puzzle pieces until the "U" shape is completely filled. When the puzzle is completed, 3 pieces will remain unused.
Background
My father in law (Henry) has been playing this game with pencil and paper for about two years. Every time he solves the puzzle, he adds the solution to some sheets of paper. With every new solution, he has to scan all previous solutions, looking for a match. At one point, he had over 200 solutions, before he found several duplicates. I started thinking about how this could be a computer program that he could use to record actual solutions.
Using the Code
If you are reading this and you are new to games, this was a very simple game to write. There are a lot of classes here, but they are nearly the exact same code. Any class that starts with a letter and ends with Shape.cs (inherits Shape.cs) is basically a copy of the others with minor modifications for how it moves on the board.
There are 12 different shapes that have their own class. Each class inherits from the Shape class. The inheritance makes it easy to loop through a collection of shapes for drawing the shapes, or searching for the selected one. Every shape consists of 5 rectangle objects defined in the parent Shape class. Anything that applies to all shapes is a method in the Shape class and anything that is customized is in its own class as an overloaded method.
public class IShape : Shape
{
...
}
Points of Interest
The hardest part of the coding for me was finding a unique saved game from the XML file. This is easy to do for the first game, but after that, it gets much harder. In order to do this, I came up with an XML file describing each won game in its final state. It looks like the following:
<Solutions>
<Solution>
<Shape Type="VShape">
<R1 X="10" Y="4" />
<R2 X="10" Y="3" />
<R3 X="10" Y="2" />
<R4 X="9" Y="2" />
<R5 X="8" Y="2" />
</Shape>
<Shape Type="LShape">
<R1 X="7" Y="7" />
<R2 X="8" Y="7" />
<R3 X="9" Y="7" />
<R4 X="10" Y="7" />
<R5 X="10" Y="6" />
</Shape>
...
</Solutions>
Using the data in the XML file, I have to loop through every <Solution> node in the XML and look for each shape in my current game. If a match is found with the current shape, I must check each subsequent shape until all 9 shapes have been searched. If 9 exact matches are found, then it is a duplicate solution, and is not saved. See the table below for additional help to understand the logic behind the searching.
| Current Solution | Saved Solution | Match Status | Answer |
| V Shape | V Shape | Exact Match | Check Next Shape |
| L Shape | No L Shape | No Possible Match | Exclude Solution |
Places to Improve
I did not focus on making this game pleasing to the eye. I focused on the raw game itself. With that being said, I have made a list below with ideas for improvements. They may come out in the future.
- Double buffering the graphics so there is no flicker.
- Color picker for the shapes.
- Changing the order of drawing. Currently the V shape is always drawn first. If you move it on "top" of other shapes, it just sort of disappears.
- Using your mouse to move the shapes instead of the keyboard.
History
- 28th October, 2007: Version 1
