
Introduction
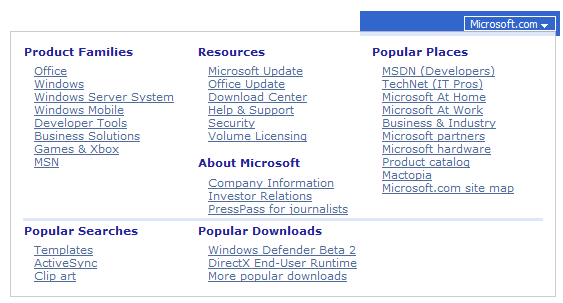
This article describes the ASP.NET Flyout control and its application. Flyout can make your webpage contain more information, and look neater and more stylish. The above image shows how Flyout is used as QuickLinks in the Microsoft MSDN website. The Flyout control that I would like to introduce here is from obout inc. This Flyout is feature-rich and total free: free to download, free to use, free to distribute.
List of features
Below are some key features:
- Able to wrap any content.
- Able to customize opening position.
- Provided with four types of effect.
- Design-time preview support.
- Easy to use: it takes less than three minutes to get it to work.
How to add Flyout to your page
Adding the Flyout control to your page is very simple:
- Copy obout_Flyout_NET.dll to the Bin folder of your project.
- Register Flyout on your page:
<%@ Register TagPrefix="obout" Namespace="OboutInc.Flyout2"
Assembly="obout_Flyout2_NET" %>
Using the Flyout control
Below is some sample code to start with:
<asp:Button runat="server" ID="myButton" Text="My Button"/>
<obout:Flyout runat="server" ID="myFlyout" AttachTo="myButton">
<div style="background-color:lightblue;width:200px;height:100px;">
Flyout
</div>
</obout:Flyout>
By putting the ID of the Button into the AttachTo property of Flyout, you have attached Flyout to a Button.
And here is the result of our work:

When the mouse hovers the button, a fly-out opens at the bottom center of the button.
Customize the open position of Flyout
Flyout can be open not only at the bottom of the target object, but also at other relative positions. Four properties which will control the position of the Flyout are Position, Align, RelativeLeft, and RelativeTop.
How can I can make Flyout attach to a button like this?

Pretty easy, here comes the code:
<asp:Button runat="server" ID="myButton" Text="My Button"/>
<obout:Flyout ... Position="MIDDLE_RIGHT" Align="TOP" ...>
<div style="background-color:lightblue;width:200px;height:100px;">
Flyout
</div>
</obout:Flyout>
If you want your fly-out to have a custom position, like this:

Do this:
<asp:Button runat="server" ID="myButton" Text="My Button"/>
<obout:Flyout ... Position="ABSOLUTE" RelativeLeft="50" RelativeTop="5" ...>
<div style="background-color:lightblue;width:200px;height:100px;">
Flyout
</div>
</obout:Flyout>
To know more about other positioning styles, you may have a look at Flyout positions and alignment.
Customize OpenEvent
The default behavior of Flyout is top open on cursor hover over the target element. This behavior can be changed. For example, to open on Click event:
<input type="button" id="myButton" value="My Button"/>
<obout:Flyout ... OpenEvent="ONCLICK" ...>
<div style="background-color:lightblue;width:200px;height:100px;">
Flyout
</div>
</obout:Flyout>
OpenEvent property has a number of pre-defined events for you to choose.
Customize opening effect
Flyout provides four types of effects:
FlyingEffect: The default effect of Flyout.FadingEffect: The fly-out will appear and dissolve gradually.SlidingEffect: The fly-out will appear, slide, then stop.NoneEffect: The fly-out will just appear without any effect
It is possible to set multiple effects on the same Flyout. For example, if you want Flyout to open by sliding from the left and fading at the same time:
<input type="button" id="myButton" value="My Button"/>
<obout:Flyout ... SlidingEffect="LEFT" FadingEffect="true" ...>
<div style="background-color:lightblue;width:100px;height:50px;">
Flyout
</div>
</obout:Flyout>
Here is the result of sliding and fading.
Cool applications
- Initially hidden quick links or site map, feedback forms, extra information about a product, tooltips. View.
Flyout can be used as a menu. ViewFlyout can be used with a grid to show more information. View.- Anything else.
Summary
In this article, I have shown you how to use the Flyout control from obout. This component will help you save a lot of layout space on your web pages and provide extra information to your users. I hope that you find it useful. In the zip file provided along with this article, there are many examples of Flyout that you can start with. You may get the latest version of Flyout anytime from the obout Suite. All the best.
