
Introduction
This is a continuation of the project I started in my previous article Tiny JavaScript tree. Here is a list of goals I tried to achieve:
- Minimum application JavaScript. This should be an add-on to any HTML table.
- Minimum dependency - I didn't want to use any third party JavaScript library. Ideally, this object needs to be bundled with the AJAX library, so whatever modifications done by the user can be forwarded to the back-end for server processing.
- Application customization - The application developer should be able to customize out-of-the-box behavior without modifying library code. As such, bundling with AJAX should be easy.
- Implement the following functionality:
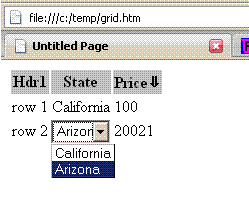
- Create an appropriate editor by clicking on the table cell (
<TD>). Position this editor to cover the original cell. Once editing is complete, update <TABLE> with the appropriate value and allow the new value to be sent to the server (AJAX?). - Allow dynamic sorting by clicking on the table column headers (
<TH>). - Allow dynamic column resize (to be done).
Using the Code
Below is an example of the code:
<table id="t">
<tr><th>Hdr1</th><th>State</th><th>Price</th></tr>
<tr><td>row 1</td><td>California</td><td>100</td></tr>
<tr><td>row 2</td><td>Arizona</td><td>200</td></tr>
</table>
<select id="states" style="visibility:hidden">
<option value="CA">California</option>
<option value="AZ">Arizona</option>
</select>
<script type="text/javascript">
var combo = document.getElementById("states");
var grid = new Grid("t", {
getEditor : function(cell, g) {
return (g.getCellIndex(cell).col == 1) ? combo : g.defEditor;
}
});
</script>
As you can see, there is just a plain table definition with some data.
Since this grid control provides only a plain <INPUT> editor out of the box, any other type of editor needs to be defined in the application. Hence the combo-box (<SELECT>). It needs to be defined as hidden to begin with. The grid control will make it visible once needed.
The first thing in the JavaScript code, I get a reference to the combo-box, then I create a grid object. The first argument to the object is an ID of the HTML <TABLE> element, the second is a JSON customization object. See table below for possible attributes of the second parameter:
getEditor (cell, grid) | Returns an editor for the cell. Return null if no editing is allowed for that cell. In the example above, I use the grid.getCellIndex function to get the row/col location of the cell and then return the combo-box for row 1 (list of states) or the default editor for any other cell. |
isSortable(cell, grid) | Returns true if sorting is allowed by clicking on this cell. By default, can sort by clicking on the <TH> cells on the first row. |
saveValue(cell, grid, value) | Performs validation and possibly saves value to the server using AJAX. By default, does nothing. Return OK if saving is performed/initiated, or false for any kind of validation/persistency error.
|
cellComp(ela, elb, col, grid, rowA, rowB) | Sorting routine. By default handles dates/numerics/string sorting. If any kind of customized sorting is needed, overwrite this function. See default implementation for details. |
Custom Editors
I probably didn't do enough testing with generic custom editors. I tried it with <INPUT TYPE=TEXT> and <SELECT>. Probably there will be a need to troubleshoot this control with other generic types of editors. If you choose to venture into this territory, let me know the result. Please check the source code for the configEditor function to see what needs to be done to add an editor.
