
Introduction
The code is an example of how to build a custom control. My aim is to make a control that could represent a range or a set of ranges in a graphical way. I chose not to implement something very difficult and to abstract as much information as possible from the final user. As of this version the control is fully operational, all properties are in designer window and a overridden collection editor is available for the ranges collection. Also any changes in properties including the ones in Ranges Collection Editor are immediately applied in design mode.
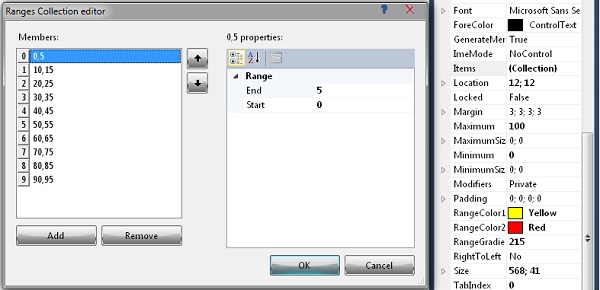
Snapshot of collection editor is shown below:

Background
Sometimes, I want to show a range of values or a time slice in another time slice in a graphical way as I have seen in other projects, but couldn't find an example of how could this be done, so I decided to make my own.
Using the Code
To use the code, just download the attached file. It already contains a test project so you can see the custom control in action.
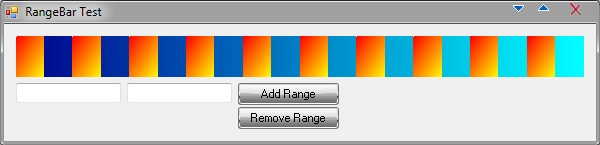
When you run the project in Form1, you can add a range in range bar by typing a range in two textboxes. The first box is the starting x value from 0 to 100 and the second one is the ending x value, again from 0 to 100. Keep in mind that the first x value must be less than the end value. After entering the values, press the Add Range to add it and Remove Range to remove it. You could add ranges and remove them by simply providing the starting and ending values.
In design mode, you can change the gradient of the background in aspect of the colors involved as the angle they draw. The same applies for ranges too.
As of code perspective, only two functions are important and these are:
RangeBar.AddRange(double RangeStart, double RangeEnd)
and:
RangeBar.RemoveRange(double RangeStart, double RangeEnd)
in which you add and remove a range.
Also an event is in interest. The one that fires when you click on a range in the rangebar.
RangeBar_Paint(object sender, PaintEventArgs e)
PaintEventsArgs contains the x value in the RangeBar range and the range start and end values.
Points of Interest
Some important points of interest that I learned are:
- From 1st Version
- How to work with the
Graphics from PaintEventsArgs - Creating Events and passing custom
EventArgs - Hiding unwanted inherited information like properties
- From 2nd Version
Also, some mathematics from the past came up concerning 2-dimensional graphics (although in this example, I only work in one dimension).
History
- First revision
- Second revision
- Start and end properties of the control are now available
- Internally Ranges are stored in a collection
- A new custom Collection Editor
RangeBar summaries are complete
