AspExe is a small wrapper around a template class, which contains a parser, compiler, and executor of a template page. In this post, you will see what AspExe does, and what are its advantages and limitations.

Introduction
AspExe is a small command line tool that will take an .aspx file and then compile and execute (=render) it. The output is saved to a specified output file. To use the tool, execute the following command on the command line:
aspexe.exe driveinfo.aspx output.html
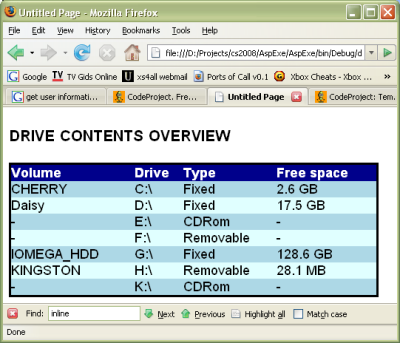
After executing driveinfo.aspx, the output.html file is generated. Opening this file in a browser should result in something as shown at the top of this article. In this particular example, the drive information is dynamically read and generated from the aspx page.
Warning: This tool will work only with a subset of .aspx pages. For details, see the advantages and limitations section further on in this article.
Background
Before I started this project, I needed a means to generate a document from a template. Already, there are a huge number of code and document generators and tools out there, so why write another one? It seemed none of them fulfilled my needs:
- The generator must be a library or a small set of source code files to be consumed by a .NET Windows application.
- The generator must be lightweight/small footprint.
- The generator would preferably allow templates that contain scripting to be executed while generating.
- It should be possible to insert domain specific information into the template while generating, allowing documents to be generated that would contain (formatted) domain information. E.g., see the sample image on the top of this page that contains 'domain information' about my hard drives.
- It must be easy to track and solve problems in erroneous template files.
- The library must be free.
- Preferably, templates could be written in an existing language, allowing a steep learning curve.
So, I started to ponder, what kind of framework could fill this need? Creating XML or HTML pages as output using ASP.NET would seem ideal, if it weren't for the fact that these pages are required to be hosted on an Internet Information Server. This is hardly the kind of lightweight solution I wanted to embed inside my Windows application.
So, I decided to create a lightweight template parser/compiler/executor that could read .aspx files and create an output text file (or any other text format) much like it is handled in IIS. Hence the AspExe project was born.
Approach
AspExe is a small wrapper around a template class. The template class contains a parser, compiler, and executor of a template page. Basically, what the AspExe does is the following:
- Reads the ASP.NET file.
- Parses the file into sections. There are four types of sections: directives, declarations, code blocks and text (or HTML).
- Generate full C# source code out of these sections.
- Compile the source code into an in-memory assembly.
- On execution, assign the text code blocks as strings to the compiled page to be printed on execution to the
Response object. - Write the
Response object to an output file.
Advantages
Because internally C# code is generated, and since C# code can be embedded inside templates, you have access to the full .NET framework, even from within the templates.
The best advantage of all, however I find, is that the template is an aspx file. This means, the template can be edited inside Visual Studio, with full support for IntelliSense! Writing templates has never been easier!!
Limitations
Note, however, that AspExe does have some restrictions:
You can only execute a limited set of .aspx files. AspExe, for instance, does not bother with code-behind files. All scripting must be contained within the aspx page.
Also, only a few directives are supported: @Page, @Assembly, and @Import. All other directives are ignored. So, for instance, including Web controls inside the page will not work.
Using the Code
Using the code is simple. Add the Template*.cs files to your project and add the AspExe namespace. Then, execute the following code example to load, parse, compile, and execute an .aspx template and save it to an output file:
Template template = new Template(@"Default.aspx");
template.Compile();
template.Execute(@"output.html");
Optionally, it is possible to also pass parameters and runtime information to the template on execution.
System.Security.Principal.WindowsIdentity user =
System.Security.Principal.WindowsIdentity.GetCurrent();
TemplateParameters tps = new TemplateParameters();
tps.Add(user.GetType(), "CurrentUser", user);
template.Execute(targetFile, tps);
In order for the template to use the user information, it is required that the CurrentUser is declared in the template. This can be done as follows:
<SCRIPT runat="Server">
public System.Security.Principal.WindowsIdentity CurrentUser;
</SCRIPT>
Note that it is imperative that the runat="Server" attribute is included inside the <SCRIPT> tag. Otherwise, the code block will not be included by the parser and the compiler. Note that this is also required by ASP.NET. The script tag allows you to declare variables and also to define your own methods and functions.
Points of Interest
Using this concept can potentially be very powerful. Specially because it is not required to output HTML, but XML or even CSV. Creating the right output XML could result in files that can be read as Excel or Visio. As an example, I included the "driveinfo2excel.aspx" file which exports drive information to an Excel file. Run the following command:
aspexe.exe driveinfo2excel.aspx output.xls
The output.xls can be opened directly in MS Excel.
Another point of interest is the support for the @Assembly and @Import directives. This allows the template to reference third party or your own libraries (it is required to be a .dll though). Code in the template will be able to access the functionality in the referenced assembly. E.g.: <%@ Assembly Name="MyLibrary" %>. Note that you must exclude the .dll extension.
The @Import directive allows you to declare a namespace to use inside the template. E.g., you can import your own assembly and then declare the namespaces used in the assembly. Example: <%@ Import Namespace="System.IO" %>
Hopefully, this project is useful for developers out there. I am interested in hints or suggestions for improvement, but I would also like to know the alternatives. If you have any, let me know why it would be an improvement or a better alternative.
History
- 2nd January, 2008: Version 1.0 of
AspExe was written
