
Introduction
Recently, I downloaded an ASP.NET open source CMS that was very efficient and powerful.
Unfortunately, the provided HTML templates were so bland or strict. I would find an easy solution by adding the least code possible.
Finally, I found the brilliant work of Dave Methvin: the jQuery Corner library (based on Jquery framework library) which enables compatibility with all browsers.
Go to http://jquery.malsup.com/corner/.
I attached this page in PDF format at the root of the demo website.
This library is excellent because it gives you the possibility to put lots of beautiful shapes in the corner.
Background
I thought about how to use this library most easily?
JQuery is a very powerful framework that is able to read any tags and read all its attributes.
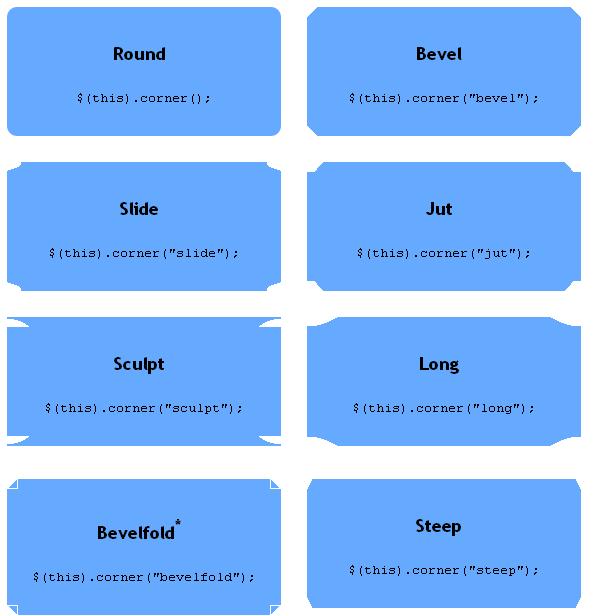
So my idea was to create a new attribute: "corner" to add to tags I want to round (divs tag in my examples). The possible values of this attribute are all the possible parameter values of its corner() method : "Bevel", "notch", "bite", "cool", etc.
So I added this attribute in all tags that I wanted:
<div id="div0" class="headermenu" corner="notch">
Hi ,
This is a simple test to see the corners with specials shapes.
Hi ,
This is a simple test to see the corners with specials shapes
</div>
<div id="div1" class="headermenu" corner="bite">
Hi ,
This is a simple test to see the corners shapes.<
i ,
This is a simple test to see the corners shapes
</div>
<div id="div2" class="headermenu" corner="10px">
Hi ,
This is a simple test to see the corners rounded.<br />
i ,
This is a simple test to see the corners rounded
</div>
Now I needed to program a simple function which gets only all the div tags of the HTML document with the "corner" attribute in order to apply the jquery corner() method.
So I created the file jquery.corner.executor.js to include:
$(document).ready(function() {
$('div').each(function(index) {
var attr = $(this).attr('corner');
if (typeof attr !== 'undefined' && attr !== false)
{
var cur_id = $(this).attr('id');
var cur_value = $(this).attr('corner');
$('#' + cur_id).corner(cur_value);
}
});
});
Using the Code
We saw that it is very easy to use this plugin.
To summarise:
- Include this JavaScript in the header in good order:
<!--
<script type="text/javascript" src="js/jquery-1.4.min.js" />
<script type="text/javascript" src="js/jquery.corner.js" />
<script type="text/javascript" src="js/jquery.corner.executor.js" />
- Add the attribute
corner="good_style" to your div. - Thank Dave Methvin for his great job ;)
Points of Interest
It's always very interesting to do all the possibilities with jquery and all the great open source libraries built around it. It enables complex things to be done in an easy manner.
History
- 19th July, 2011: Initial version
