Introduction
In this post, I describe how to dynamically apply format to Crystal report text. In Crystal Report, you can’t directly change color, font size, Style, alignment, etc. So I have created one custom composite control which helps you to format text object in Crystal report.
Background
In Crystal Report, Text Field object properties like Font size, color, style, etc. can’t change. For this, I used HTML editor but it can’t support some tags. So I decided to create my own control which can format the text from client side.
Using the Code
Here, I have used formula field to show the data in Crystal report.

In the below image, I show how to add display data in formula field.

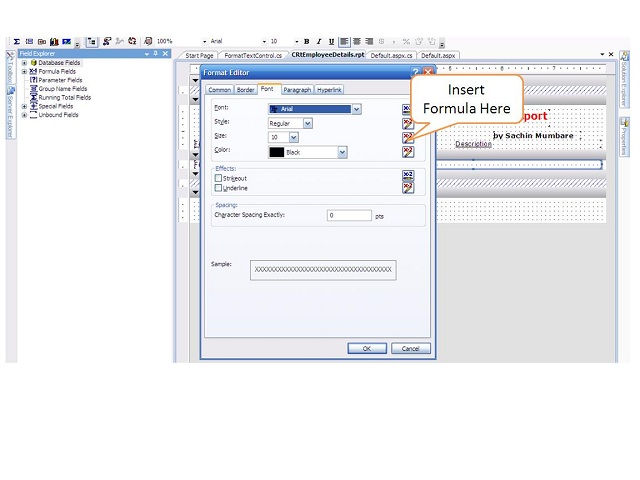
In the below image, I show how to add formula for font size.

In the below image, I show how to add formula for font style.

In the following image, I show how to add formula for Text Alignment.

In the below image, I show how to add formula for Font Color.


Final Demo Project Screenshot

Your feedback is always welcome.
