Table of Contents
Overriding ASP.NET MVC Custom Templates
The Add View dialog performs code generation that uses T4 templates behind the scenes. These templates can be modified to customize the generated code from these tools. You can also add custom templates.
Basically you have to copy the default templates to your project. This is the path:
[Visual Studio Install Directory]\Common7\IDE\ItemTemplates\
[CSharp | VisualBasic]\Web\MVC\CodeTemplates\
I have created a custom template that generates resource files (.resx), and I have modified the default templates to use the generated resource files.

You can find more information here:
Understanding .resx File Format
From MSDN [1]:
The .resx resource file format consists of XML entries, which specify objects and strings inside XML tags. One advantage of a .resx file is that when opened with a text editor (such as Notepad or Microsoft Word) it can be written to, parsed, and manipulated.(…) Each entry is described as a name/value pair.(…) When a string is added to a .resx file, the name of the string is embedded in a <data> tag, and the value is enclosed in a <value> tag.
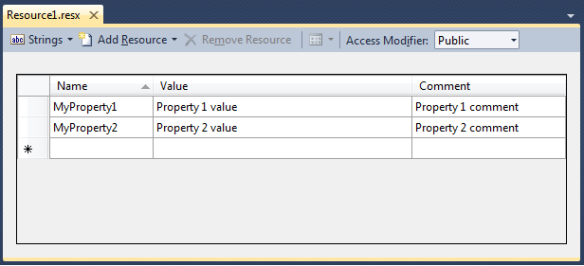
For a resource file like this:

You have the corresponding XML:

I created a custom template that generates the resource file in the specified format.

Creating Resource Files
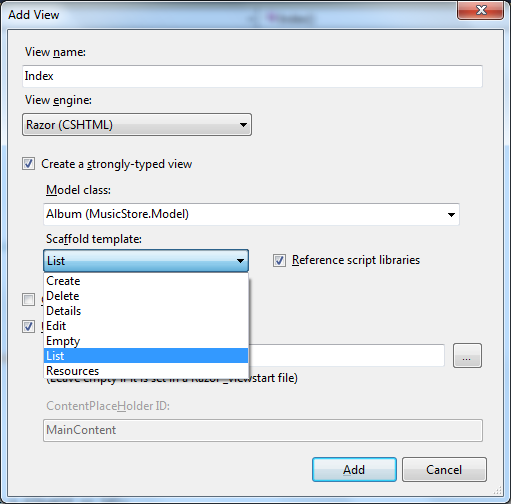
Add a strongly-typed view using the custom template and the resource file will be generated for you:

This is the generated file:

It’s necessary to edit the generated text. I decided to surround some properties with [[propertie-name]] – this way is easy to replace it using Find-Replace inside a text editor. Don’t forget to set the Access Modifier property to Public.

Set the following properties of the resource file:

Rebuild the Web application and you’re ready to use the generated resource.
Creating Localized Views
Add a strongly-typed view:

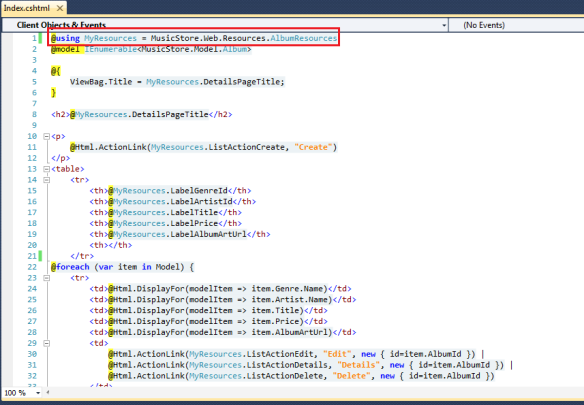
This is the generated code. Set the namespace to the same value you used in the resource file properties:

That’s it! The view will reference all the values that were created in the resource file.
English language screenshot

Italian language screenshot

Portuguese language screenshot

References
