I have been toying with data binding in .NET for quite some time now. And ever since I started working and analyzing the binding support in .NET Framework 2.0, I have always been eager to know...
What makes WPF data binding so great that Microsoft showcased it as the biggest driver for WPF and MVVM? Even though data binding existed in .NET Framework 2.0. Why didn't Microsoft push for its use as it did for WPF?
The INotifyPropertyChanged interface was introduced in .NET Framework 2.0 and was fully supported by the WinForms binding engine. However, most of my fellow developers are unaware of this fact. So the fundamental question that arises is why should one go for WPF if all we want is nice Data Binding support and it’s available in .NET 2.0?
The answer to this question is, Microsoft has introduced an all new Data Binding engine in WPF which fixes lots of bugs of WinForms data binding, and has a much improved performance. And I think this is enough for any GUI developer to consider switching to WPF as being a GUI developer myself, I know how greedy a GUI developer is for any performance improvement.
Although it is not easy to migrate existing WinForms apps to MVVM, but at least we can start writing new WinForms code in an MVVM compatible pattern. So that if in future you decide to move on to WPF, you would have something to cheer.
Motive of this Blog
- I am presenting a very simple example of a WinForm application that shows two types of binding support in WinForms. The binding works in WPF controls, with same presenter class set as data context.
- This example also throws some light on how the new WPF binding engine is an improvement over the WinForm binding engine.
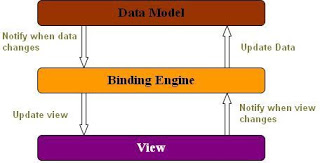
Data Binding basically has two functions, one is to update the data source when a control is updated. The other is to update the control when source is updated.

Now I'll try to explain the binding approaches by taking an example of a Person class, which exposes a very simple Name property with a getter and a setter.
Our problem statement is that we want our users to enter a name in Add Person mode, as well be able to view the Name in Edit person mode. So we need the changes done in our property to reflect on some textbox. As well as we need the changes done in textbox to reflect in our property.
This problem statement is a very basic problem that a GUI developer faces with every form.
The solution to this problem can be achieved through the following approaches:
- First and the raw approach is to assign the initial value in our
Name prop to the textbox.Text prop. Then our person should expose an event to notify any change done in Name property. And we should subscribe to this event and update the textbox whenever the event is raised. Similarly, we should subscribe the TextChanged event of the textbox and update the Name property.
Pros
- We have full control over the updates.
- We can manage the formatting, styling of our text.
- We can manage the updates of depending properties.
Cons
- Too much code to write if we have more than two properties.
- There is no standardized approach for defining or naming events for our
Person class properties. And we would need to rewrite the same subscription logic for all properties of Person class. - The pros mentioned above starts converting into a nightmare as soon as we get into the maintenance phase, or the number of properties increases.
- Second and the better approach is to use Data Binding support of .NET Framework. Here the data binding engine takes care of all the subscription and update logic. The client code only needs one line to tell the binding engine which property from
Person class to bind with which property of control class.
For example: In our case of Name and textbox, we would write:
textbox.DataBinding.Add("Text",personObject,"Name");

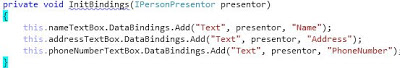
Code snippet
That’s it!!
The framework supports data binding in the following two different implementations:

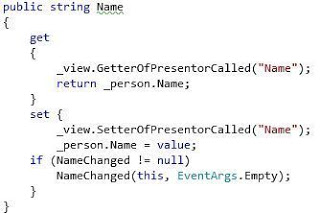
Code Snippet
The data binding engine would automatically search for the event NameChanged on our Person object. And it would take care of updating the textbox whenever the NameChanged event is raised. Of course, our Person class should own the responsibility of raising the NameChanged event whenever the setter of Name property is called.
- Using one
Changed event per property: If we have a property Name in our Person class, then we should expose an event NameChanged in order to use Binding class of .NET. This approach is an extension of our first approach.
Pros
- Cleaner and standardized approach
- Require lesser code
- Extensible for more than 2 properties
Cons
- Needs an event for every property
- Name of the event is bound to name of the property. If we change the name of our property from
Name to FirstName, then we must take care of renaming our event to FirstNameChanged.
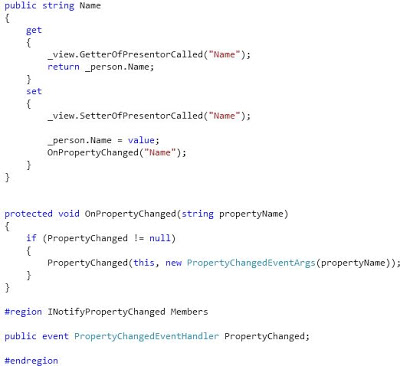
- The framework exposes a unified event
PropertyChanged which can be used to notify a change in any property. So we can have only a single event for all our properties and we won't have to worry about changing the name of our event when we change our property name.

Code Snippet
This PropertyChanged event is exposed under INotifyPropertyChanged interface. So any class that wants to leverage the power of bindings in .NET can implement this interface. Again, it looks like an improvement over one event per property approach, but if you run the attached project, you can see that these two work quite differently.
There is a significant difference in the number of times the getter and setter of each property is called in the above approaches. I would highlight this difference below.
All the above explanation serves the first motive of this blog. Now, let's see how WPF binding engine is an improvement over WinForms:
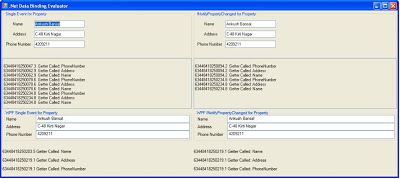
If you run the attached code, you would see the main window is equally divided into four parts. The upper half of the window shows you data bound through WinForms bindings and the lower part is for WPF bindings.

Output Form
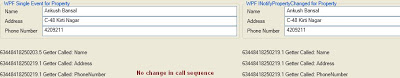
The first part of both half shows bound data using one event per property approach. The second part shows data bound using the INotifyPropertyChanged implementation. On the load of the window, we have assigned some values to our person class, and we imagine that this window is for our Edit Person use case.
After running the code, we can easily observe that for WinForms binding, there is a clear and very significant difference in the number of times the getter and setter of every property of person class is called.

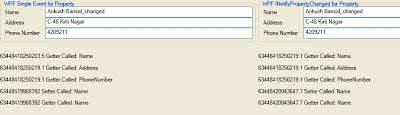
For WPF, there is no difference in getter and setter calls. In both approaches, they are called only once for any change.

The comparison shows that WinForms binding engine is not optimized to detect the property update call made from a control because if we make any change in just name textbox, we would have getter call for all bound properties of person class.

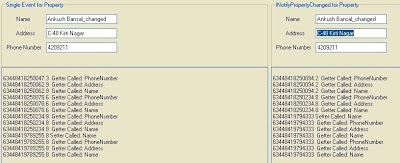
Output when we change Name... compare the new calls to getter and setter...
This surely has a huge performance impact in real case scenarios where we need 30-40 properties for the binding.
Imagine the 30 getters being called for every of 30 properties. And you would have the answers to my question above.
Even though the data binding existed in .NET Framework 2.0, why didn't Microsoft push for its use as it did for WPF?
Because in WPF, we get:

WPF Output, when we change Name
Download the code from http://www.4shared.com/file/-VBjxolB/BindingEvaluator.html.
Happy coding!!
