Introduction
This is a simple user control for polling users on a website. The control is driven by an XML file. SQL Server and Flash, commonly used in many of the available poll controls, are not required. The code can, however, be modified to get data from any data source. The control has a few properties that control the display (colors, fonts, etc.)
Requirements
.NET Framework 2.0 and AJAX Extensions 1.0.
The control uses System.IO to read from and write to an XML file. So, the .NET process needs to have read/write permissions on the application directory. To determine the .NET user that needs to have the permission, download this zip file (0.2 KB), copy the file identity.aspx into the application folder, and browse to that file. This displays the current .NET user. To set read/write permissions on the application folder (XP Professional), right-click the folder, select Properties | Security, click Add, enter the .NET user under the object names, and click Check Names. Once the user is found, click OK. Under Permissions for the user, make sure Modify/Write are checked in addition to Read and Execute.
Using the code
The control contains a couple of labels. lblTitle displays the poll / survey question. lblWarning displays a warning if an entry has been submitted from a computer previously. The warning message can be displayed or hidden based on a boolean property, DisplayWarning. The poll options are displayed in a RadioButtonList. A PlaceHolder control loads labels dynamically based on the number of options specified in the XML file. The RadioButtonList and the PlaceHolder are placed within an UpdatePanel to prevent page refresh on postback.
On load, the control checks if a cookie exists on the user's computer. (The method that sets the cookie, SetCookie, is commented in the source code. Uncomment it if you want to allow only one entry from a computer.) If it exists, the graph is displayed along with an optional warning message. The only required property is Key, which is the XML file name. The poll/survey question is set in the property Title. The width of the control can be specified in the Width property. Column1Width and Column2Width specify the width of the two table cells that display the options and the graph.
Shown below is a sample XML file:
="1.0"="yes"
<poll>
<choice>
<option>Every Day</option>
<count>2</count>
</choice>
<choice>
<option>Once a Week</option>
<count>6</count>
</choice>
<choice>
<option>Once a Month</option>
<count>4</count>
</choice>
<choice>
<option>Rarely</option>
<count>2</count>
</choice>
</poll>
Here is a screenshot of the control:

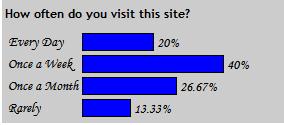
Here is a screenshot of the graph displayed by this control:

The count of each option is maintained in the RadioButtonList item's Value property. While using the ListItem's Value property, I came across a strange behavior I had not noticed earlier. If multiple ListItems have the same value, the SelectedIndex returns the lowest index of these common items. I had to maintain the value with a row identifier to get across this issue. I don't know if this is a simple way to get around this issue.
