Hope you already read my article series "Collection of Windows Phone 7 (Mango) Tutorials". During the tutorial series, we used the common styles "PhoneTextNormalStyle" and "PhoneTextTitle1Style" in the TextBlocks added to the TitlePanel. So what are those? These are all common styles defined by the style library of WP7 SDK.
In this post, we will learn about various font sizes defined in the default style library of Windows Phone 7. So, you don't have to define them again and can reuse those styles which will be standard sizes all over any Phone 7 Applications. Let's discuss them here. Read to know more about it.
Background
In XAML pages of Windows Phone 7, you will find the default styles used in the XAML for titles inside the TitlePanel. They uses some default font sizes internally and if you want to use them in your application, you can follow this post to understand them easily.
The font sizes are already defined for generic Windows Phone 7 applications to keep standard between all Phone 7 applications. Let's start with their definitions first and then we will see a demonstration of them.
Default Style Definitions
The default font sizes for any WP7 applications are defined in various levels as mentioned below:
| FontSize Style Name | FontSize |
PhoneFontSizeSmall | 14 pt |
PhoneFontSizeNormal | 15 pt |
PhoneFontSizeMedium | 17 pt |
PhoneFontSizeMediumLarge | 19 pt |
PhoneFontSizeLarge | 24 pt |
PhoneFontSizeExtraLarge | 32 pt |
PhoneFontSizeExtraExtraLarge | 54 pt |
PhoneFontSizeHuge | 140 pt |
This table is based on MSDN Documentation. No need to define them once again in your application. You can use them directly as per your need.
Demonstration
Let's have a demonstration of the FontSize in a small application. Create a new Windows Phone 7 application and modify the ContentPanel of the MainPage.xaml file as mentioned below:
<Grid x:Name="ContentPanel" Grid.Row="1">
<StackPanel Orientation="Vertical">
<TextBlock Text="Small" FontSize="{StaticResource PhoneFontSizeSmall}"/>
<TextBlock Text="Normal" FontSize="{StaticResource PhoneFontSizeNormal}"/>
<TextBlock Text="Medium" FontSize="{StaticResource PhoneFontSizeMedium}"/>
<TextBlock Text="Medium Large"
FontSize="{StaticResource PhoneFontSizeMediumLarge}"/>
<TextBlock Text="Large" FontSize="{StaticResource PhoneFontSizeLarge}"/>
<TextBlock Text="Extra Large"
FontSize="{StaticResource PhoneFontSizeExtraLarge}"/>
<TextBlock Text="Extra Extra Large"
FontSize="{StaticResource PhoneFontSizeExtraExtraLarge}"/>
<TextBlock Text="Huge" FontSize="{StaticResource PhoneFontSizeHuge}"/>
</StackPanel>
</Grid>
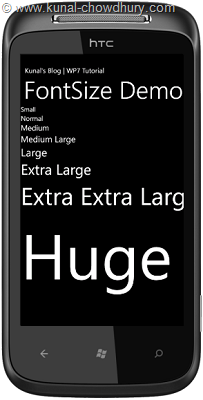
Here each text block defines a different style from the standard style library. This will render the UI in the Windows Phone 7 screen as shown here:

Hope this post was helpful to you to understand the basic and standard font sizes. Stay tuned to read more tips on Silverlight and Windows Phone 7 in the coming days. Thanks for your time to read my blog posts. Don't forget to share them with your followers.
![]()
