
Introduction
This article demonstrates the use of Flex to create a Calendar application. Flex technology can be used to develop Flex applications run on the browser using Flash Player runtime environment for executing client code, rendering graphics.
The Flex programming model includes the Flex class library, MXML, ActionScript, a compiler and a debugger as shown below:
| Flex |
| MXML | ActionScript |
| Flex Class Library |
| Compiler | Debugger |
Flex applications are written using a combination of MXML and ActionScript. MXML can be used to create the user interface:
Background
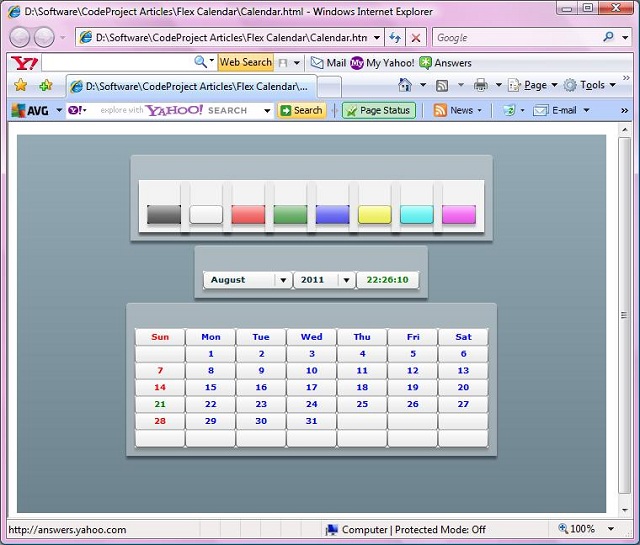
The code I have written is used to display an interactive monthly calendar. The month and year can be selected from the respective combo boxes and the calendar for the selected month and year will be displayed. In addition, the current time is displayed in the hh:mm:ss format.
Using the Code
A flex program is basically structured as an XML file. The first line of the program is the processing instruction specifying the xml version.
="1.0"
The root element of the flex application is the <mx:Application> tag, which represents the application container. The container contains components. The <mx:Application> tag has an attribute called xmlns:mx which specifies the namespace to be included.
The creationComplete attribute specifies the method to be invoked after the application starts.
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" creationComplete="setYears()">
The user interface of the calendar is created using
Panel,
Button and
ComboBox controls. The first panel is for choosing the color. This panel defines buttons to change the color of the other panels by moving mouse pointer over the button. It uses the
mouseOver event of the buttons to call the
changecolor() function.
<mx:Panel id="colorcontainerpanel"
layout="absolute">
<mx:Panel id="blackpanel" layout="absolute"
backgroundColor="black" x="0" y="0">
<mx:Button id="blackbutton" x="0" y="0"
mouseOver="changecolor(1)" />
</mx:Panel>
<mx:Panel id="whiletpanel" layout="absolute"
backgroundColor="white" x="50" y="0">
<mx:Button id="whitebutton" x="0" y="0"
mouseOver="changecolor(2)" />
</mx:Panel>
<mx:Panel id="redpanel" layout="absolute"
backgroundColor="red" x="100" y="0">
<mx:Button id="redbutton" x="0" y="0"
mouseOver="changecolor(3)" />
</mx:Panel>
<mx:Panel id="greenpanel" layout="absolute"
backgroundColor="green" x="150" y="0">
<mx:Button id="greenbutton" x="0" y="0"
mouseOver="changecolor(4)" />
</mx:Panel>
<mx:Panel id="bluepanel" layout="absolute"
backgroundColor="blue" x="200" y="0">
<mx:Button id="bluebutton" x="0" y="0"
mouseOver="changecolor(5)" />
</mx:Panel>
<mx:Panel id="yellowpanel" layout="absolute"
backgroundColor="yellow" x="250" y="0">
<mx:Button id="yellowbutton" x="0" y="0"
mouseOver="changecolor(6)" />
</mx:Panel>
<mx:Panel id="cyanpanel" layout="absolute"
backgroundColor="cyan" x="300" y="0">
<mx:Button id="cyanbutton" x="0" y="0"
mouseOver="changecolor(7)" />
</mx:Panel>
<mx:Panel id="magentapanel" layout="absolute"
backgroundColor="magenta" x="350" y="0">
<mx:Button id="magentabutton" x="0" y="0"
mouseOver="changecolor(8)" />
</mx:Panel>
</mx:Panel>
The second panel contains two ComboBox controls to allow the user to select the month and year and a button control on which the current time is displayed. The show() function is called when a month or year is selected from the CombBox controls.
<mx:Panel id="selectionpanel" layout="absolute">
<mx:ComboBox id="monthlist" x="0" y="0" dataProvider="{Months}"
change="show()" toolTip="Select month...">
</mx:ComboBox>
<mx:ComboBox id="yearlist" x="107" y="0" width="75"
dataProvider="{Years}" change="show()" toolTip="Select year...">
</mx:ComboBox>
<mx:Button id="timerbutton" x="182" y="0" width="75" color="green" />
</mx:Panel>
The third panel is the main panel which defines a collection of buttons arranged in seven rows and seven columns. The first column represents the first day of the week, i.e., Sunday.
<mx:Panel id="datepanel" layout="absolute">
<mx:Button x="0" y="0" label="Sun" width="60" color="red" />
<mx:Button x="60" y="0" label="Mon" width="60" color="blue" />
<mx:Button x="120" y="0" label="Tue" width="60" color="blue" />
<mx:Button x="180" y="0" label="Wed" width="60" color="blue" />
<mx:Button x="240" y="0" label="Thu" width="60" color="blue" />
<mx:Button x="300" y="0" label="Fri" width="60" color="blue" />
<mx:Button x="360" y="0" label="Sat" width="60" color="blue" />
<mx:Button x="0" y="20" width="60" color="red" />
<mx:Button x="60" y="20" width="60" color="blue" />
<mx:Button x="120" y="20" width="60" color="blue" />
<mx:Button x="180" y="20" width="60" color="blue" />
<mx:Button x="240" y="20" width="60" color="blue" />
<mx:Button x="300" y="20" width="60" color="blue" />
<mx:Button x="360" y="20" width="60" color="blue" />
<mx:Button x="0" y="40" width="60" color="red" />
<mx:Button x="60" y="40" width="60" color="blue" />
<mx:Button x="120" y="40" width="60" color="blue" />
<mx:Button x="180" y="40" width="60" color="blue" />
<mx:Button x="240" y="40" width="60" color="blue" />
<mx:Button x="300" y="40" width="60" color="blue" />
<mx:Button x="360" y="40" width="60" color="blue" />
<mx:Button x="0" y="60" width="60" color="red" />
<mx:Button x="60" y="60" width="60" color="blue" />
<mx:Button x="120" y="60" width="60" color="blue" />
<mx:Button x="180" y="60" width="60" color="blue" />
<mx:Button x="240" y="60" width="60" color="blue" />
<mx:Button x="300" y="60" width="60" color="blue" />
<mx:Button x="360" y="60" width="60" color="blue" />
<mx:Button x="0" y="80" width="60" color="red" />
<mx:Button x="60" y="80" width="60" color="blue" />
<mx:Button x="120" y="80" width="60" color="blue" />
<mx:Button x="180" y="80" width="60" color="blue" />
<mx:Button x="240" y="80" width="60" color="blue" />
<mx:Button x="300" y="80" width="60" color="blue" />
<mx:Button x="360" y="80" width="60" color="blue" />
<mx:Button x="0" y="100" width="60" color="red" />
<mx:Button x="60" y="100" width="60" color="blue" />
<mx:Button x="120" y="100" width="60" color="blue" />
<mx:Button x="180" y="100" width="60" color="blue" />
<mx:Button x="240" y="100" width="60" color="blue" />
<mx:Button x="300" y="100" width="60" color="blue" />
<mx:Button x="360" y="100" width="60" color="blue" />
<mx:Button x="0" y="120" width="60" color="red" />
<mx:Button x="60" y="120" width="60" color="blue" />
<mx:Button x="120" y="120" width="60" color="blue" />
<mx:Button x="180" y="120" width="60" color="blue" />
<mx:Button x="240" y="120" width="60" color="blue" />
<mx:Button x="300" y="120" width="60" color="blue" />
<mx:Button x="360" y="120" width="60" color="blue" />
</mx:Panel>
</mx:Application>
All the ActionScript code is written within the <mx:Script> and </mx:Script> tags. The content within the script tags must be enclosed within CDATA construct. This prevents the contents of the script to be interpreted as XML. In the script, we declare two arrays with [Bindable] tag. The [Bindable] tag allows the arrays to be bound to a control like ComboBox.
<mx:Script>
<![CDATA[
[Bindable]
public var Months:Array =
["January", "February",
"March", "April", "May", "June", "July", "August",
"September", "October", "November", "December"]" // Months Array
[Bindable]
public var Years:Array = new Array(8100); // Years Array
import flash.events.Event;
import mx.controls.Alert;
import mx.controls.Button;
import flash.utils.Timer;
import flash.events.TimerEvent;
public var month:int;
public var year:int;
The setYears() function is called immediately after the application starts. This function fills the Years array with years between 1900 and 9999 and displays the current year and current month in the ComboBox controls. This function also declares a timer to display running time
on a Button. Finally it calls the show() method to display the calendar for the selected month and year.
public function setYears():void
{
for (var ctr:int = 1900; ctr < 10000; ctr++)
{
Years[ctr - 1900] = ctr;
}
var currdate:Date = new Date();
yearlist.selectedIndex = currdate.getFullYear() - 1900;
monthlist.selectedIndex = currdate.getMonth();
var timer:Timer = new Timer(1000);
timer.addEventListener(TimerEvent.TIMER, displaytime);
timer.start();
show();
}
The displaytime() function is the event function to display the current time.
public function displaytime(e:Event):void
{
var currdate:Date = new Date();
var hours:int = currdate.getHours();
var minutes:int = currdate.getMinutes();
var seconds:int = currdate.getSeconds();
var h:String = (hours < 10)?"0" +
hours.toString():hours.toString();
var m:String = (minutes < 10)?"0" +
minutes.toString():minutes.toString();
var s:String = (seconds < 10)?"0" +
seconds.toString():seconds.toString();
timerbutton.label = h + ":" + m + ":" + s;
}
The show() function retrieves the selected month and year and displays the calendar.
public function show():void
{
month = monthlist.selectedIndex;
year = yearlist.selectedIndex + 1900;
var newdt:Date = new Date(year, month, 1);
var dow:int = newdt.getDay();
var ctr:int;
for(ctr=7;ctr<49;ctr++)
{
var btn:Button = Button(datepanel.getChildAt(ctr));
btn.label = "";
}
for(ctr=0;ctr<dow;ctr++)
{
}
var n:int = 1;
while(n<=maxdays(month,year))
{
var btn1:Button = Button(datepanel.getChildAt(ctr + 7));
btn1.label = n.toString();
var currdate:Date = new Date();
if (year == currdate.getFullYear() &&
month == currdate.getMonth() && n == currdate.getDate())
{
btn1.setStyle("color", "green");
}
else
{
if (btn1.x == 0)
{
btn1.setStyle("color", "red");
}
else
{
btn1.setStyle("color", "blue");
}
}
ctr++;
n++;
}
}
The maxdays() function returns the maximum number of days in a given day and year.
public function maxdays(month:int,year:int):int
{
if (month == 1)
{
if ((year % 4 == 0 && year % 100 != 0) ||
year % 400 == 0)
{
return 29;
}
else
{
return 28;
}
}
else if(month==3||month==5||month==8||month==10)
{
return 30;
}
else
{
return 31;
}
}
The changecolor() function checks the number and sets background color for the panels.
public function changecolor(n:int):void
{
switch(n)
{
case 1:
selectionpanel.setStyle("backgroundColor", "black");
datepanel.setStyle("backgroundColor", "black");
break;
case 2:
selectionpanel.setStyle("backgroundColor", "white");
datepanel.setStyle("backgroundColor", "white");
break;
case 3:
selectionpanel.setStyle("backgroundColor", "red");
datepanel.setStyle("backgroundColor", "red");
break;
case 4:
selectionpanel.setStyle("backgroundColor", "green");
datepanel.setStyle("backgroundColor", "green");
break;
case 5:
selectionpanel.setStyle("backgroundColor", "blue");
datepanel.setStyle("backgroundColor", "blue");
break;
case 6:
selectionpanel.setStyle("backgroundColor", "yellow");
datepanel.setStyle("backgroundColor", "yellow");
break;
case 7:
selectionpanel.setStyle("backgroundColor", "cyan");
datepanel.setStyle("backgroundColor", "cyan");
break;
case 8:
selectionpanel.setStyle("backgroundColor", "magenta");
datepanel.setStyle("backgroundColor", "magenta");
break;
}
}
Points of Interest
In order to compile the program, I have used the Flex 3 SDK. The program can be compiled from the command line using the following command:
mxmlc Calendar.mxml
To view the resulting Calendar.swf file, you require Flash player to be installed on the computer. The swf file can be displayed on any Flash enabled browser. The swf file can also be viewed by embedding it in an HTML file as follows:
<OBJECT CLASSID="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
WIDTH="700" HEIGHT="450"
CODEBASE="http://active.macromedia.com/flash5/cabs/swflash.cab#version=5,0,0,0">
<PARAM NAME="MOVIE" VALUE="Calendar.swf">
<PARAM NAME="PLAY" VALUE="true">
<PARAM NAME="LOOP" VALUE="true">
<PARAM NAME="QUALITY" VALUE="high">
<PARAM NAME="SCALE" value="noborder">
<EMBED SRC="Calendar.swf" WIDTH="700" HEIGHT="450" PLAY="true" LOOP="true"
QUALITY="high" scale="noborder"
PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?
P1_Prod_Version=ShockwaveFlash">
</EMBED>
</OBJECT>
