Google Analytics ASP.NET Grid Serie
The Google Analytics ASP.NET Grid Serie will show you how to create an ASP.NET Grid that recreates the appearance and behavior of the Grid displayed in the Google Analytics web site.
In the first part of the Google Analytics ASP.NET Grid Serie we saw How to create a Data Pager for the Google Analytics ASP.NET Grid. In the second part we will see how to create a counter for the Google Analytics ASP.NET Grid.

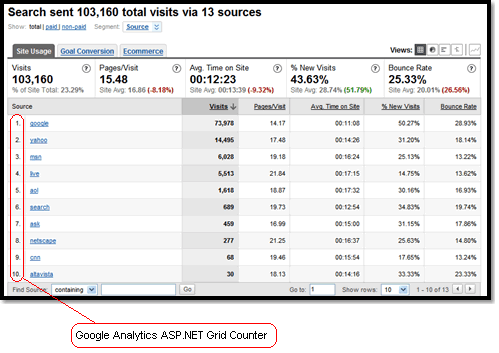
Figure 1.
What is the Google Analytics Grid?
Google Analytics is a Google Tool that lets you analyze information about your website's visitors. Google Analytics uses a Grid (see Figure 1) to display the information about your visitors and related issues.
What is the Google Analytics ASP.NET Grid?
The Google Analytics ASP.NET Grid is an ASP.NET control that recreates the behavior and appearance of the Google Analytics Grid.
Google Analytics ASP.NET Grid Serie
The Google Analytics ASP.NET Grid Serie is a set of articles where you will learn how to create the Google Analytics Grid using a set of webcontrols that we are going to create. Each part of the Google Analytics ASP.NET Grid Serie will create a webcontrol that will handle a special task of the Google Analytics Grid. At the end of the Google Analytics ASP.NET Grid Serie you will be able to use the Google Analytics Grid in your ASP.NET projects.
Google Analytics ASP.NET Grid Counter
The Google Analytics ASP.NET Grid Counter control will handle the task to enumerate the items within the Google Analytics ASP.NET Grid. See the red zone marked in the Figure 1 to see how The Google Analytics ASP.NET Grid Counter will be used to enumerate the items in the Google Analytics ASP.NET Grid. The Google Analytics ASP.NET Grid Counter can be used by any data-bound control such as: GridView, ListView, etc.
Building the Google Analytics ASP.NET Grid Counter
We are going to create the Google Analytics ASP.NET Grid Counter taking as base class the Control Class. We are going to override the Render method of the Control Class. The overriden Render method will write a number on the client. The written number will be used to enumerate the current item in the Google Analytics ASP.NET Grid.
public class GoogleAnalyticsAspNetGridCounter: Control
{
protected override void Render(HtmlTextWriter writer)
{
writer.Write("1");
}
}
How to get the index of the current item in the Google Analytics ASP.NET Grid?
The Google Analytics ASP.NET Grid Counter can be used within any data-bound control (e.g. GridView, ListView) that implements the IDataItemContainer Interface. The IDataItemContainer interface will help us to get the index of the current item within the Google Analytics ASP.NET Grid.
public class GoogleAnalyticsAspNetGridCounter: Control
{
protected override void Render(HtmlTextWriter writer)
{
IDataItemContainer dataItemContainer = (IDataItemContainer)this.NamingContainer;
writer.Write(string.Format(this.IndexFormat, dataItemContainer.DataItemIndex + this.IndexOffset));
}
}
Implementation of the Google Analytics ASP.NET Grid Counter's Render method
The implementation of the Google Analytics ASP.NET Grid Counter's Render method is shown in the code snippet below. What we do in the Render method is to check whether the NamingContainer of the data-bound control (e.g. GridView, ListView) , where the Google Analytics ASP.NET Grid Counter is used, implements the IDataItemContainer interface. Once that we have checked that the data-bound control (e.g. ListView, GridView) implements the IDataItemContainer we use the DataItemIndex property of the IDataItemContainer interface to get the index of the current item. You can download the full implementation of the Google Analytics ASP.NET Grid Counter to use it in your ASP.NET web projects.
public class GoogleAnalyticsAspNetGridCounter: Control
{
protected override void Render(HtmlTextWriter writer)
{
if (this.NamingContainer == null)
throw new ApplicationException("The parent naming container cannot be null.");
if (!(this.NamingContainer is IDataItemContainer))
throw new ApplicationException("The parent container must implement the IDataItemContainer interface.");
IDataItemContainer dataItemContainer = (IDataItemContainer)this.NamingContainer;
writer.Write(string.Format(this.IndexFormat, dataItemContainer.DataItemIndex + this.IndexOffset));
}
}
How to use the Google Analytics ASP.NET Grid Counter?
We are going to use the Google Analytics ASP.NET Grid Counter within a Repeater ASP.NET control to show how to use the Google Analytics ASP.NET Grid Counter.
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="AccessDataSource1">
<ItemTemplate>
<SqlNetFrameworkWebControls:GoogleAnalyticsAspNetGridCounter ID="GoogleAnalyticsAspNetGridCounter1"
IndexFormat="{0}. " IndexOffset="1" runat="server"/><%# Eval("FieldName") %><br />
</ItemTemplate>
</asp:Repeater>
Conclusion

Figure 2.
Now we can use the Google Analytics ASP.NET Grid Counter to enumerate the items within the Google Analytics ASP.NET Grid. Moreover we can use the Google Analytics ASP.NET Grid Counter to enumerate the items within any data-bound control that implements the IDataItemContainer Interface.
