
The boundary between the customer and the developer is often a dangerous place to live. Customers think they know what they want and developers usually know what they think the customer needs. As with all areas of software development, success will only become possible when these views converge. Lack of convergence will result in disappointment at best and litigation at worst.
While this is not a problem that is confined to mobile development, it can be worse than a conventional system for a number of reasons:
- Mobile Apps are a "new thing" and customers often don't understand the design constraints and possibilities of a mobile phone platform.
- There is almost a status symbol value to having an App for you business. Even if there is no immediate operational need for such an application.
As with any situation where there is an expectations gap to be filled, communication is the solution. There needs to be a common understanding established between the customer and the developer. N.B. I use the developer in the sense of the consultant or analyst / programmer who will be responsible for developing the system. To my mind, creating another unnecessary information gap by separating the roles of analyst and developer is a recipe for disaster and contrary to the agile practices that we use internally to accomplish the development, once the requirements have been gathered. Yes, ideally requirements should be more fluid than that, but in practice customers will rarely be willing to accept an open-ended truly agile process, so we keep most of the agility internal.
We have a couple of techniques that we apply during our requirements gathering.
The first of these is about the customer teaching the developer and the second reverses the information flow and - ideally - bridges the information gap, to initiate a successful project.
A Day in the Life of
The first of these is about the developer learning more about the current business process, and where the customer sees the mobile extension of their business occurring. The day of one of the workers using the app is spread out in a timeline, by attaching sticky-notes to a wall or whiteboard. Other contributory parts of the business are also mapped onto this diagram.
It is essential that someone who either does the job, or has done the job of the person holding the phone is present.
At the end of this kind of workshop, the developer will have a good understanding of the customer's business and be buzzing with ideas and thoughts about how to create a great solution. The customer will probably also have a better picture of their business process and is also ready for the next step.
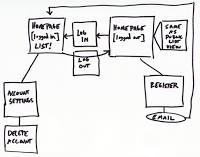
App Workflow White-boarding

The next step is for the developer to start drawing the App. This should not be pre-planned. It should be created in the presence of the customer with immediate feedback from them. The developer should keep control of the whiteboard pen but consult the customers, presenting their vision of the App in the form of a whiteboard workflow.
The app should support the mobile workers, not make their life more difficult. It should lead them naturally through their daily tasks in a linear manner. Modeless user interfaces where you jump around between screens and the user controls the workflow in their head are rare. As such, it is the operational people in the room who should have most influence. Hopefully, they will be wowed by your insights and pleased to contribute.
Customers tend to want the App to do more than it needs to. The App development should be phased, so that each phase can inform the design of the next. The first phase should be as simple as possible.
There is of course much more to requirements engineering for mobile Apps, but I hope these techniques will give you a good start.
